- How do I put a background image on a section tag?
- What is a section divider?
- How can I add a background to a picture?
- How do I add a background image to a Jumbotron?
- How do I change the background color in Divi theme?
- How do I customize the header in Divi?
- How do I create a custom header in Divi theme?
- How do I add a section divider in PowerPoint?
- How do I insert a section divider in Word?
How do I put a background image on a section tag?
html file below the opening <body> tag and above the closing </body> tag: . . . <body> <! --First section--> <div> </div> </body> ...
What is a section divider?
A Section Divider is a double page spread at the beginning of each new section – think of it a bit like a chapter heading. To add a new section click one of the 'Add Section' buttons located between existing sections in the Page Manager.
How can I add a background to a picture?
The most common & simple way to add background image is using the background image attribute inside the <body> tag. The background attribute which we specified in the <body> tag is not supported in HTML5. Using CSS properties, we can also add background image in a webpage.
How do I add a background image to a Jumbotron?
Creating a bootstrap 4 jumbotron with background image
- Admin > Setup > Fields. Add a new field called 'featuredImage', of type 'Images' with a label 'Featured image'. ...
- Admin > Setup > Fields > Details (tab) Set the maximum allowed images to 1 and save the field. ...
- Admin > Setup > Templates. ...
- /site/templates/styles/main.
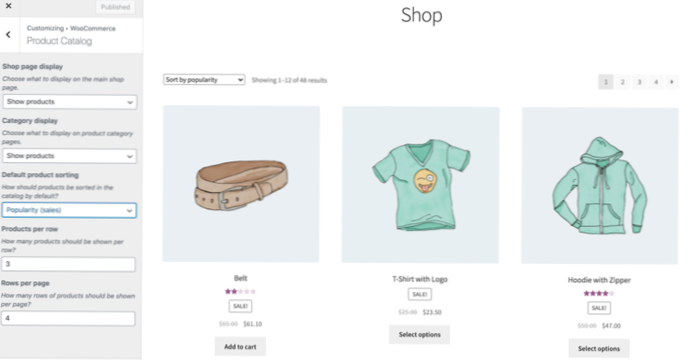
How do I change the background color in Divi theme?
Changing the Background Color in Divi
- Changing the "Select Page" Mobile Menu Bar Background Color.
- Change the Post Content Module Background Color.
- Changing the Position of the Section Background.
- Use a ScrollSequence as a Divi Builder row background.
- Add Instagram Color Gradient to Social Media Follow Module.
How do I customize the header in Divi?
The Divi Header & Navigation Theme Customizer Settings
- Customizing The Header & Navigation Of Your Theme. To begin customizing your website's Header & Navigation, you must first enter the Theme Customizer by clicking on the Divi > Theme Customizer link within your WordPress Dashboard. ...
- Header Format. ...
- Primary Menu Bar. ...
- Secondary Menu Bar. ...
- Fixed Navigation. ...
- Header Elements.
How do I create a custom header in Divi theme?
How to Create a Custom Global Header with Divi's Theme Builder
- Preview. ...
- Setup Your Primary Menu. ...
- Go to the Theme Builder Options. ...
- Add & Build Global Header. ...
- Dedicate New Row to Header. ...
- Dedicate New Row to Menu Bar. ...
- Make Header & Menu Bar Stick to Top. ...
- Save Global Header & Theme Builder Options.
How do I add a section divider in PowerPoint?
Add a section
- Right-click between slides and select Add Section. An Untitled Section is added in the thumbnail pane.
- Right-click the Untitled Section and then select Rename Section.
- Type a name in the Section name box.
- Select Rename.
- To collapse a section, click the triangle next to the section name.
How do I insert a section divider in Word?
Click the “Insert” tab. Click the “Shapes” button on the ribbon and choose the “Line” option, the first one in the Lines subcategory. Press and hold down the “Ctrl” key, which keeps your divider line straight. Position the cursor near the left margin under the place you want to divide.
 Usbforwindows
Usbforwindows