- Can we upload file using AJAX?
- What causes Ajax errors?
- Why Ajax call is not working?
- HOW include Ajax file in PHP?
- What are the two techniques for Ajax file upload?
- What is FormData in Ajax?
- How do I find Ajax error?
- How can I get error message in Ajax?
- How do you handle exceptions in Ajax call?
- How do I know if Ajax is working?
Can we upload file using AJAX?
Added progressbar html and css code. Ajax post and upload file is possible. I'm using jQuery $. ajax function to load my files.
What causes Ajax errors?
Many pages send AJAX requests to a server. Because this relies on the cooperation of the server and the network between the client and the server, you can expect these AJAX errors: Your JavaScript program receives an error response instead of data; Your program has to wait too long for the response.
Why Ajax call is not working?
preventDefault(); before ajax call that's why its prevent calling of that function and your Ajax call will not call. So try to remove that e. prevent Default() before Ajax call and add it to the after Ajax call.
HOW include Ajax file in PHP?
How to Create Image and File Upload in PHP with jQuery AJAX
- Prerequisites.
- The Process of File Uploading in PHP.
- Create the HTML Form.
- Using jQuery & AJAX for File Upload Form.
- Configure and Connect MySQL Database With PHP.
- Create a PHP Script for File Uploading.
- Check if there are any errors in the upload.
What are the two techniques for Ajax file upload?
In this post, we explore two modern file upload methods: AJAX and Web Sockets. Asynchronous JavaScript and XML (AJAX) is powered by a technology built into web browsers named the XMLHttpRequest (XHR) object.
...
Download Code Samples:
- XHR File.
- Progress XHR.
- Hidden iframe.
- Drag and Drop.
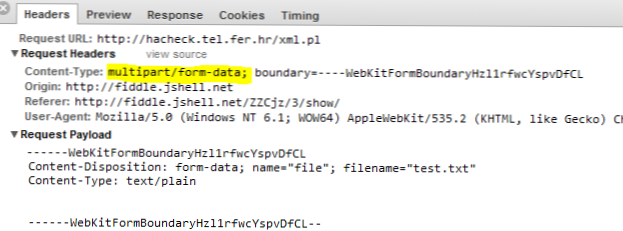
What is FormData in Ajax?
HTML5 introduces FormData to allow developers to build forms objects dynamically (and can even include files from the user's file system), and then to send this form object via AJAX. You can easily use FormData with an XMLHttpRequest by passing the FormData instance as the parameter to xhr.
How do I find Ajax error?
jQuery ajaxError() Method
The ajaxError() method specifies a function to be run when an AJAX request fails. Note: As of jQuery version 1.8, this method should only be attached to document.
How can I get error message in Ajax?
ajax( url: 'does-not-exist. php', success: function(returnData) var res = JSON. parse(returnData); , error: function(xhr, status, error) var errorMessage = xhr. status + ': ' + xhr.
...
Handling Ajax errors with jQuery.
- jqXHR.
- textStatus.
- errorThrown.
How do you handle exceptions in Ajax call?
For example, if I want to throw an exception on the server side via Struts by throw new ApplicationException("User name already exists"); , I want to catch this message ('user name already exists') in the jQuery AJAX error message. jQuery("#save"). click(function () if (jQuery('#form'). jVal()) jQuery.
How do I know if Ajax is working?
When working with multiple AJAX requests at that time its hard to detect when will be all request is being completed. You can use the setTimout() method which will execute your action after your given time. But it is not a better solution. jQuery has the inbuilt event handler to detect AJAX completion.
 Usbforwindows
Usbforwindows


![One PDF Document, 2 pages [closed]](https://usbforwindows.com/storage/img/images_1/one_pdf_document_2_pages_closed.png)
![How to get Regenerate Thumbnails plugin to make larger plugins than original? [closed]](https://usbforwindows.com/storage/img/images_1/how_to_get_regenerate_thumbnails_plugin_to_make_larger_plugins_than_original_closed.png)