- What is Ajax form submission?
- How do I submit a form after Ajax success?
- How do you send form data?
- How can post form data using jQuery?
- What is AJAX and how it works?
- How do I send an Ajax request?
- How do I capture a form submit response?
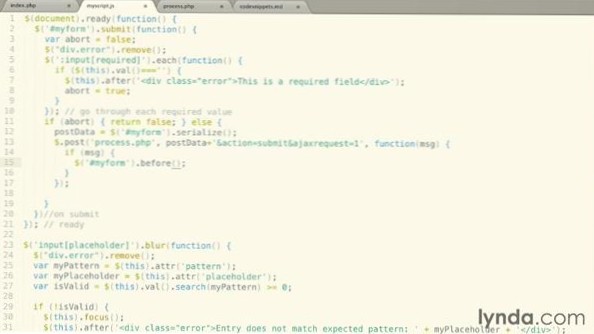
- How do I validate a form before Ajax?
- How do I automatically submit a form without clicking?
- How do you send a file using multipart form data?
- How do you console data form?
- Can I use form data?
What is Ajax form submission?
AJAX form submitting allows you to send data in the background, eliminating the need to reload websites to see the updates. This makes the user experience much smoother.
How do I submit a form after Ajax success?
ajax( url: $('form'). attr('action'), type: 'post', data: $('form'). serialize(), success: function(data) if (data == 'true') alert('submit form'); ajaxSent = true; $('form'). attr('action', 'http://example.com'); $('form').
How do you send form data?
The method attribute specifies how to send form-data (the form-data is sent to the page specified in the action attribute). The form-data can be sent as URL variables (with method="get" ) or as HTTP post transaction (with method="post" ). Notes on GET: Appends form-data into the URL in name/value pairs.
How can post form data using jQuery?
jQuery post() Method
- url: request url from which you want to submit & retrieve the data.
- data: json data to be sent to the server with request as a form data.
- callback: function to be executed when request succeeds.
- type: data type of the response content.
What is AJAX and how it works?
AJAX is a technique for creating fast and dynamic web pages. AJAX allows web pages to be updated asynchronously by exchanging small amounts of data with the server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole page.
How do I send an Ajax request?
Send Ajax Request
- Example: jQuery Ajax Request. $.ajax('/jquery/getdata', // request url success: function (data, status, xhr) // success callback function $('p').append(data); ); <p></p> ...
- Example: Get JSON Data. ...
- Example: ajax() Method. ...
- Example: Send POST Request.
How do I capture a form submit response?
In case you want to capture the output of an AJAX request using Chrome you can follow these simple steps:
- Open up the Programmers toolbox.
- Go to the console and right anywhere inside it.
- In the menu that appears, click "Enable XMXHTTPRequest Logging"
How do I validate a form before Ajax?
$(document). ready(function() $("#registerForm"). validate( rules: Username: required: true, minlength: 6, Password: required: true, minlength: 6, re_Password: required: true, equalTo: "#Password" , ); ); It validates correctly before I submit the form.
How do I automatically submit a form without clicking?
- first things first.. correct: <form action="mail.php"> – Sidstar Mar 17 '14 at 8:30.
- document.getElementsByTagName('form')[0].submit() – Royi Namir Mar 17 '14 at 8:31.
- In a comment you say: “I want to paste this form into an iframe and force a hidden submit”.
How do you send a file using multipart form data?
Follow this rules when creating a multipart form:
- Specify enctype="multipart/form-data" attribute on a form tag.
- Add a name attribute to a single input type="file" tag.
- DO NOT add a name attribute to any other input, select or textarea tags.
How do you console data form?
Here is how you can log all key/value pairs to console using entries property. FormData. entries() returns array of the form data key/value pairs. Each row in the array contains one key/value pair.
Can I use form data?
FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create a object without a form at all, and then append fields with methods: formData. append(name, value)
 Usbforwindows
Usbforwindows