- How do I make my WordPress page full screen?
- How do I create a welcome page in WordPress?
- How do I add a full width banner in WordPress?
- How do you edit full screen?
- How do I make my Elementor full screen?
- How can I duplicate a page in WordPress?
- How do I add a landing page to a WordPress Elementor?
- How do I add a banner slider in WordPress?
- How do I add a banner in WordPress?
How do I make my WordPress page full screen?
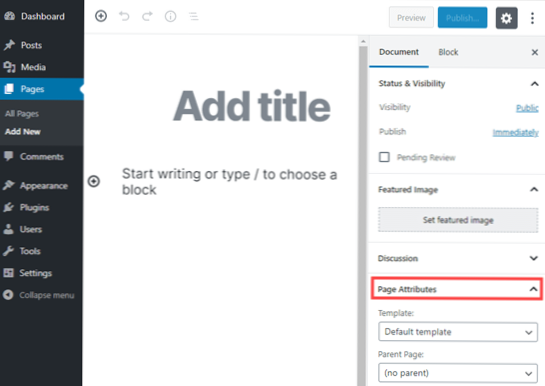
In the 'Document' pane on the right-hand side of your screen, go to 'Page Attributes' and select a full width template from the dropdown.
How do I create a welcome page in WordPress?
If you've got the time and technical know-how, here's a quick rundown of how to create a landing page in WordPress.
- Select a theme. Pick a theme from My Site > Design > Themes in your WordPress dashboard, or download and install a new theme. ...
- Remove unneeded content. ...
- Set a static homepage. ...
- Customize your page. ...
- Go live.
How do I add a full width banner in WordPress?
If you want you can make your entire site 100% wide by tweaking these settings, however, you can also have centered content with a full-width header if wanted via the option available at Appearance > Customize > Header > General. Simply check the “Full-Width” box and it will extend your header to the full-screen size.
How do you edit full screen?
Press F11 when cursor is in the editor to toggle full screen editing. Esc can also be used to exit full screen editing.
How do I make my Elementor full screen?
1. In Elementor, select the section you want to set it to full-height so that a new dashboard on the left will emerge with the element's settings. 2. In Layout tab, change the Height setting to Fit To Screen.
How can I duplicate a page in WordPress?
In your WordPress dashboard, go to Posts > All when cloning posts, or Pages > All when cloning pages. Navigate to the page or post you want to copy, and click on Clone to duplicate it. Multiple pages or posts can be selected, and you can clone them all at once using Bulk Actions.
How do I add a landing page to a WordPress Elementor?
Setting Up a Landing Page Using Elementor
- Step 1: Add a New Page. First, you want to click on Pages > Add New, and then click on the “Edit with Elementor” button. ...
- Step 2: Add Elements to Your Landing Page. In order to add elements to your landing page, click on the folder icon and add a template.
How do I add a banner slider in WordPress?
When this tutorial ends, you'll be able to add an image slider in WordPress header that will look like as shown in this image below:
- Step 1: Install and Activate Soliloquy Slider Plugin. ...
- Step 2: Create an Image Slider for WordPress Header. ...
- Step 3: Copy the Template Tag and Add it in Theme's Header.
How do I add a banner in WordPress?
How to add a banner to your WordPress site
- Click on Plugins, then Add New (for step-by step details see How to add a plugin to your WordPress site)
- Search for the Plugin named Simple Banner.
- Click Activate the Simple Banner Plugin from the Plugins page.
- Click Simple Banner in your sidebar to create a new banner.
- Save your changes.
 Usbforwindows
Usbforwindows