- Can you use media queries with JavaScript?
- How do you call a JavaScript function in media query?
- What is matchMedia?
- Can I use match media?
- What is media query in HTML?
- How add media query in jquery CSS?
- How do you initialize a media query?
- What does a media query basically consists of?
- What is query in Javascript?
- How do I know if media query is working?
- How do you check media queries?
- How do I use matchMedia in react?
Can you use media queries with JavaScript?
Using Media Queries With JavaScript
The window.matchMedia() method returns a MediaQueryList object representing the results of the specified CSS media query string. The value of the matchMedia() method can be any of the media features of the CSS @media rule, like min-height, min-width, orientation, etc.
How do you call a JavaScript function in media query?
const landscapeMQ = window. matchMedia("(orientation: landscape)"); const noticeMessage = document. getElementById("notice"); const start = document. getElementById("start"); function handleTabletChange(e) // Check if the media query is true if (e.
What is matchMedia?
matchMedia() The Window interface's matchMedia() method returns a new MediaQueryList object that can then be used to determine if the document matches the media query string, as well as to monitor the document to detect when it matches (or stops matching) that media query.
Can I use match media?
You can use matchMedia and attach an event listener to it. Unlike the above example (which would fire the listener at every change in window resize), matchMedia is used with a CSS media query and the event listener is fired only every time it passes that breakpoint.
What is media query in HTML?
Media queries are useful when you want to modify your site or app depending on a device's general type (such as print vs. screen) or specific characteristics and parameters (such as screen resolution or browser viewport width). Media queries are used for the following: ... To test and monitor media states using the Window.
How add media query in jquery CSS?
$('. container'). append('<style type="text/css">@media screen and (min-width: 1012px) . container "display": "block"</style>');
How do you initialize a media query?
Initializing Media Queries:
- @media rule inside of an existing style sheet. @media all and (max-width: 1024px) ... CSS Code
- Importing a new style sheet using the @import rule. @import url(styles. css) all and (max-width: 1024px) ... ...
- By linking to a separate style sheet within the HTML document. <link href="styles.
What does a media query basically consists of?
A media query consists of a media type and zero or more expressions that check for the conditions of particular media features. Among the media features that can be used in media queries are ' width ', ' height ', and ' color '.
What is query in Javascript?
Answer. A query string is part of the full query, or URL, which allows us to send information using parameters as key-value pairs. ... In this exercise, the first parameter of our query string is rel_rhy , and the value of this parameter will be set to whatever text is inputted into the text field.
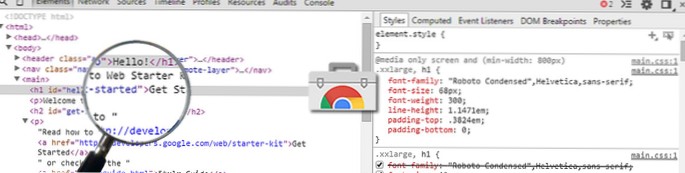
How do I know if media query is working?
Media Query Viewer
- Open Chrome DevTools.
- Enable Mobile view.
- Ensure select "Responsive" on the device list.
- Select "show media queries"
How do you check media queries?
Inspect and trigger CSS media queries bookmark_border
In Device Mode, click the icon which looks like staggered bars in the upper left corner of the page, the MQI opens. You can trigger the various breakpoints with a click on a bar. If you right click on a bar, you can reveal its position within the source code.
How do I use matchMedia in react?
Whatever your reasoning, checking the screen size using JavaScript can be a useful tool.
- Step 0: Set up. Let's set the scene: ...
- Step 1: Initial Calculation. The easiest way to use matchMedia is with a one-off true or false query. ...
- Step 2: Full Responsiveness. ...
- Step 3: Fixing It on Older Safari Versions. ...
- Step 4: Extraction.
 Usbforwindows
Usbforwindows