- How do I make a custom Gutenberg block?
- How do I register a custom block in WordPress?
- What is WordPress custom block?
- Who owns the trademark of WordPress?
- How do you make a Guten block?
- How do I create a Gutenberg plugin?
- What are transients in WordPress?
- What are Gutenberg blocks?
- Is Gutenberg better than Elementor?
- Is Gutenberg built in to WordPress?
- What is the best Page Builder for WordPress?
How do I make a custom Gutenberg block?
You'll need to be familiar with HTML and CSS to create custom Gutenberg blocks.
- Step 1: Get Started. ...
- Step 2: Create a New Block. ...
- Step 3: Create a Block Template. ...
- Step 4: Style Your Custom Block. ...
- Step 5: Upload Block Template File to Theme Folder. ...
- Step 6: Test Your New Block.
How do I register a custom block in WordPress?
Creating a Custom Block Type for WordPress Gutenberg Editor
- Step 1: Create a plugin for the new block type. You will be creating a custom block type as a WordPress plugin. ...
- Step 2: Register the new block type. Create a file called block. ...
- Step 3: The edit() function. ...
- Step 4: The save() function.
What is WordPress custom block?
The WordPress block editor (previously titled Gutenberg) includes a new way to add content to your WordPress posts, pages and soon all content on your WordPress site. It marks WordPress' move into the page builder space.
Who owns the trademark of WordPress?
The name WordPress is a registered trademark owned by the WordPress foundation. It is a non-profit organization which ensures that WordPress runs successfully as a free open source project.
How do you make a Guten block?
- Step 1: Install create-guten-block. We will first install create-guten-block globally, like so: npm install -g create-guten-block. ...
- Step 2: Create that guten-block. It's time! ...
- Step 3: Activate the plugin. ...
- Step 4: That's it!
How do I create a Gutenberg plugin?
How to Create Blocks for the WordPress Gutenberg Editor
- Prepare Your Environment. ...
- Set Up Your Plugin Files With create guten block. ...
- Activate the Plugin and Test Drive It. ...
- Edit plugin. ...
- Register Your Gutenberg Block. ...
- Adjust the Block Styling. ...
- Finish Up.
What are transients in WordPress?
Transients allow you to cache the response that you get from the remote API, storing it nearby in your WordPress database (well, usually in the database; more on that later). Also, many API's have a rate-limit, meaning you are only allowed to make x amount of requests within a given time period.
What are Gutenberg blocks?
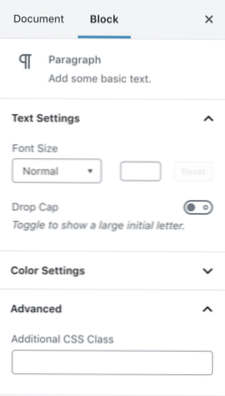
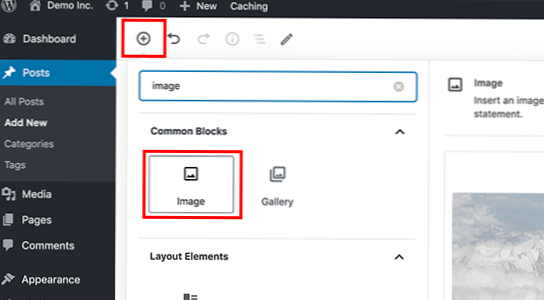
Gutenberg blocks are the editor blocks that are used to create content layouts in the new WordPress block editor aka Gutenberg. ... By default, WordPress offers a set of basic content blocks like a paragraph, image, button, list, and more.
Is Gutenberg better than Elementor?
In general, the Gutenberg block editor is a good substitute for basic content and layouts, but you'll be happier with a page builder like Elementor or Divi Builder if you want pinpoint style and spacing control over your designs.
Is Gutenberg built in to WordPress?
Gutenberg Was Rolled into WordPress 5.0 as the Default Content Editor. On December 16, 2018, WordPress 5.0 was released. This major version release of WordPress included a major overhaul to the post and page editor, introducing Gutenberg as the default WordPress editor.
What is the best Page Builder for WordPress?
Best Drag and Drop Page Builders for WordPress
- SeedProd. SeedProd is the best landing page builder for WordPress. ...
- Beaver Builder. Beaver Builder is a simple, user-friendly WordPress page builder that's a great choice for beginners. ...
- Divi. ...
- Elementor. ...
- Visual Composer Website Builder. ...
- Themify Builder. ...
- Page Builder by SiteOrigin. ...
- Thrive Architect.
 Usbforwindows
Usbforwindows