- How do I load a specific slider revolution for mobile only?
- What is lazy loading in Slider Revolution?
- How do I make revolution slider mobile responsive?
- What is the best size for revolution slider?
- How do you reduce the height of a revolution slider?
- What is the purpose of lazy loading?
- How can I make my slider load faster?
- How is lazy loading achieved when is it useful what are its pitfalls?
- How do I change the height of a revolution slider in HTML?
How do I load a specific slider revolution for mobile only?
Hi, Instead of activating slider below the masthead, you can create two sections and add your slider in those sections using a text element and slider shortcode. then set the visibility to be desktop only. Then same goes with the second section, add slider shortcode and set visibility to mobile only.
What is lazy loading in Slider Revolution?
Lazy Load all images each time a new Slide is viewed. 2. Smart. Lazy Load the current Slide, previous Slide and next Slide's images.
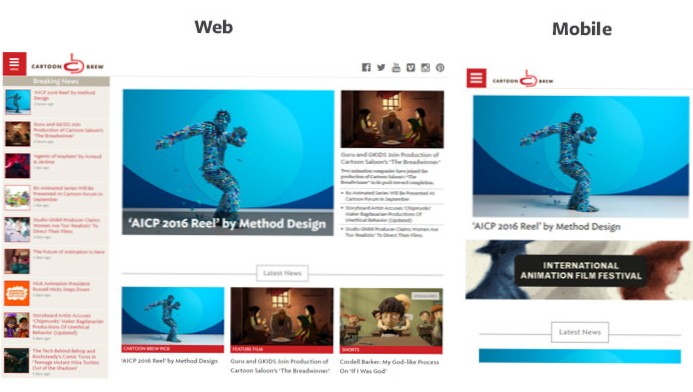
How do I make revolution slider mobile responsive?
STEP 1 – GO TO REVOLUTION SLIDER SETTINGS
Adjust the size as you wish. Full screen size for most phones is 1080 x 1920px. Now that you have customized your slide layer grid sizes in Slider Settings, you will be able to preview how your slider looks on each one of the devices.
What is the best size for revolution slider?
Don't use images larger than they need to be. If the Slider is placed inside a boxed container within your site, and the Slider's width never increases larger than 1200px, your image's original width should be no larger than 1200px.
How do you reduce the height of a revolution slider?
To change the dimensions of the slider, scroll down to the Slide Layout Section. To change the height of your slider, you'll need to alter the Layer Grid Size. Please keep in mind that this will affect the entire slider and that the content of individual slides might need to be adjusted to match the new height.
What is the purpose of lazy loading?
The benefits of lazy loading include: Reduces initial load time – Lazy loading a webpage reduces page weight, allowing for a quicker page load time. Bandwidth conservation – Lazy loading conserves bandwidth by delivering content to users only if it's requested.
How can I make my slider load faster?
Choose the correct image size
Choosing correct images is the most important part of optimizing your slider's performance. First, make sure your images don't weight more than 500kb. The easiest is to resize the pictures before you upload them to your website. An optimal image width is 1920px for a full width slider.
How is lazy loading achieved when is it useful what are its pitfalls?
As only a fraction of the web page, which is required, is loaded first thus, the time taken is less and the loading of rest of the section is delayed which saves storage. All of this enhances the user's experience as the requested content is fed in no time. Unnecessary code execution is avoided.
How do I change the height of a revolution slider in HTML?
You can achieve it directly from the Revolution Slider's settings. You can select Custom under Main Slider Settings > Slider Layout (see: http://prntscr.com/5jntic) and specify your minimum slider's height.
 Usbforwindows
Usbforwindows