- What size should images be for WordPress?
- What size should blog images be?
- How do I set image dimensions in WordPress?
- What size should WooCommerce product images be?
- What is the best image size for websites?
- How do I know the size of an image?
- What is the standard image size?
- What is the best image size for mobile?
- What is a good picture size?
- How do I fix specify image dimensions?
- How do I improve image quality in WordPress?
- What is the maximum upload size for WordPress?
What size should images be for WordPress?
On a desktop, images appear as a minimum of 506 x 253 pixels, while 1200 x 675 pixels (16:9 aspect ratio) is the ideal image size to display your image fully on mobile (which also works great for desktop). Any image larger than 506 pixels will have the top and bottom cropped away with the height adjusted accordingly.
What size should blog images be?
The most ideal WordPress featured image size is 1200 x 628 pixels and these dimensions generally satisfy most WP blog themes.
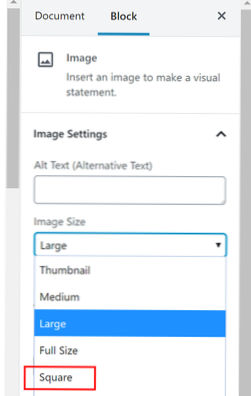
How do I set image dimensions in WordPress?
If the default settings don't fit with what you need, you can easily edit the dimensions.
- Navigate to your WordPress admin dashboard.
- Go to Settings - Media.
- In Media Settings, edit the width and height dimensions to suit your values.
- Click Save Changes to confirm.
What size should WooCommerce product images be?
What size should product images be? The minimum resolution you should be using for your WooCommerce product images is 800px x 800px. We recommend you aim higher than that though because the higher quality your images are the better they will be perceived.
What is the best image size for websites?
We recommend using images that are between 1500 and 2500 pixels wide. Images smaller than 1500 pixels may appear blurry or pixelated when they stretch to fill containers, such as banners.
How do I know the size of an image?
Find the image file in your Finder, right click the image and select Get Info. A pop-up window will open with the dimensions of your image displaying in the More Info section. The dimensions show the pixel height and width of your photo.
What is the standard image size?
4 x 6 or 5 x 7 in. These sizes are standard and popular photo sizes, typically for displaying photography or smaller artwork.
What is the best image size for mobile?
The best image resolution for most smartphones is 640 by 320 pixels, although you should ideally maintain the aspect ratio of the original image or the output image will be distorted.
What is a good picture size?
4×6: 4×6 prints measure approximately 4” x 5 ⅞”. This is the standard size in the photofinishing industry because this print size mirrors the aspect ratio of most digital cameras viewfinder. 4×6 prints are perfect for framed photos, cards and for a physical backup of any of your favorite digital images.
How do I fix specify image dimensions?
How To Specify Image Dimensions
- Find Specify Image Dimension Errors In GTmetrix.
- Copy The Image's Width + Height From GTmetrix.
- Locate The Image On Your Website.
- Add The Width + Height To The Image's HTML.
- Retest The Page In GTmetrix.
- Specify Image Dimensions With WP Rocket.
- Fix Specify Image Dimension Errors On Multiple Pages.
How do I improve image quality in WordPress?
How to improve image quality
- Don't use blurry or pixelated images. ...
- When possible, resize your images to the required dimensions before uploading them to WordPress. ...
- Regardless of file format, use the RGB (screen) color space. ...
- Increase WordPress' default JPEG image compression limit with the SimpleJPEGQuality plugin.
What is the maximum upload size for WordPress?
To prevent users from causing server timeouts, the default maximum upload size in WordPress typically ranges from 4 MB to 128 MB. Usually, the hosting provider sets this limit at the server level. WordPress also includes constants that define this limit, but they cannot override the server-level settings in most cases.
 Usbforwindows
Usbforwindows



![Is it good practice to use REST API in wp-admin plugin page? [closed]](https://usbforwindows.com/storage/img/images_1/is_it_good_practice_to_use_rest_api_in_wpadmin_plugin_page_closed.png)