- How do I make an image into a circle in WordPress?
- How do I insert an image into Gutenberg?
- What does inline image mean in WordPress?
- How do I change the shape of a picture in Elementor?
- How do I put an image in a circle in HTML?
- How do I align images in WordPress?
- How do I display images in WordPress?
- How do you make a picture block?
- What is an image box in Elementor?
- How do I create a custom shape in Elementor?
- How do you make a triangle in an Elementor?
How do I make an image into a circle in WordPress?
If you've uploaded your image into your WordPress editor, then it should already have an image class section in the code. You'll just need to add “circle-image” to that section. As you can see in the screenshot below, I've just stuck “circle-image” inside the class section of the image tag.
How do I insert an image into Gutenberg?
How to Add an Image in Gutenberg
- Drag'n'drop an image from your computer onto the editing screen.
- Click the "Upload" button to select an image from your computer.
- Choose an existing image from your Media Library.
What does inline image mean in WordPress?
Inline images are inline. They're not floated to make text wrap around them. That's not what “inline” means, exactly. If you want to make an image with text wrap around it, make a normal Image Block, then make the text in a Paragraph block below it. Then set the image to align left or right.
How do I change the shape of a picture in Elementor?
First off, add an image by dragging the Image widget to the canvas/editor and select an image from your computer. Once the image is added, go to the Style tab to customize it. As mentioned, to get a circle-shaped image, you can set the values of the border radius.
How do I put an image in a circle in HTML?
The CSS property border-radius adds rounded corners on images.
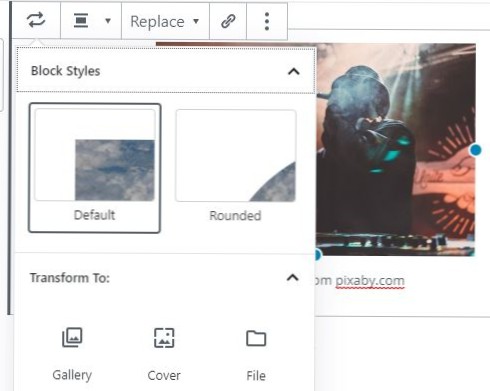
...
Rounded Corners on Images
- Add the image to your page. ...
- Add a class to your image. ...
- Style your corners. ...
- When you have the corners looking the way you want, add your styles to your site's CSS.
How do I align images in WordPress?
Align Images to the Left or Right in WordPress
First, edit your post or page where your image is located. Then, you'll need to click on the image. A set of options will appear at the top of your photo. These options allow you to align the image to the left, center or the right of your content.
How do I display images in WordPress?
If you want to display the image file located within your theme directory, just specify the location with the img tag, and style it with CSS. The function wp_get_attachment_image only gets an image that was uploaded to wordpress, it doesn't output an image in the content of the post.
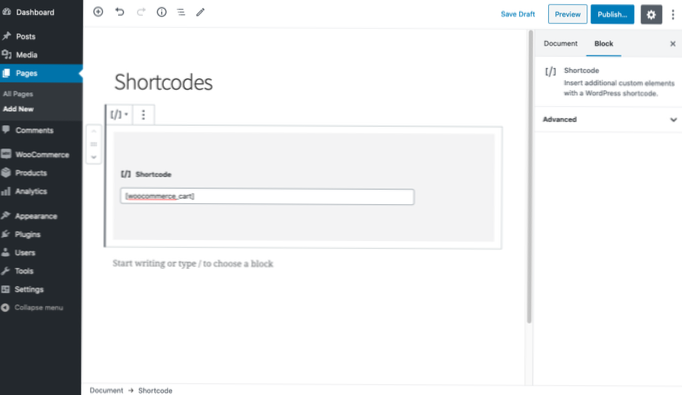
How do you make a picture block?
To add an Image Block:
- Edit a page or post, click an insert point, then click Image. For help, visit Adding content with blocks.
- Use the Content tab to add an image and an image link.
- Click the Design tab to change the layout and animate the block.
- Click outside the block editor when you're done.
What is an image box in Elementor?
Description. Elementor Imagebox is use to insert images in your site with cool and interactive hover effects in a simple and flexible way. This plugin adds new elements/widgets to Elementor Page Builder.
How do I create a custom shape in Elementor?
Open up the Elementor design where you want to add your shapes and let's get started.
- Add a Spacer Widget. To begin, add a regular Spacer widget to the spot where you want your shape to appear. ...
- Set Up Custom Positioning. ...
- Add Absolute Positioning. ...
- Add a Border to Make it a Circle.
How do you make a triangle in an Elementor?
If you edit a section (blue tab) you will find it under 'Style' tab, under 'Shape Divider'. You can select what type of divider you want. Just make sure the colors match with former or next section to make it blend properly.
 Usbforwindows
Usbforwindows



![How can I add a domain in my account and how much do I have to pay for it? [closed]](https://usbforwindows.com/storage/img/images_1/how_can_i_add_a_domain_in_my_account_and_how_much_do_i_have_to_pay_for_it_closed.png)