- How do I embed a WordPress blog into my website?
- Can you embed a website into another website?
- How do I embed media in WordPress?
- How do I embed HTML into WordPress?
- How do I link my blog to my website?
- How do I embed a blog into my website?
- What is the difference between iframe and embed?
- How do I find the embed code for a website?
- How do you embed an HTML page into another?
- Can you embed in WordPress?
- How do I embed a video into my website?
- How do you embed?
How do I embed a WordPress blog into my website?
This is the approach we recommend here at WP Engine, and it only takes three steps.
- Step 1: Set Up a Subdomain. ...
- Step 2: Choose a Theme to Match Your Existing Site. ...
- Step 3: Add Menu Links. ...
- Step 1: Install WordPress in Your Blog Subdirectory (And Configure It) ...
- Step 2: Choose a Theme. ...
- Step 3: Create Your Menu.
Can you embed a website into another website?
An IFrame is HTML code that you can use to embed one HTML page, PDF page, another website, or other web safe file into a another webpage inside a window. The window can be styled using css code. IFrames do not make a website a "framed" site and do not affect SEO.
How do I embed media in WordPress?
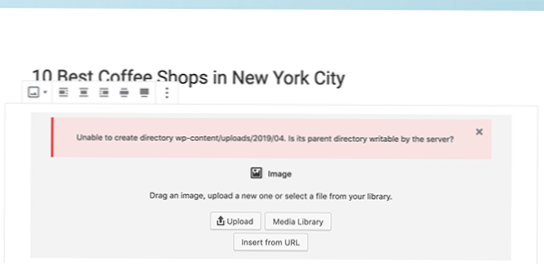
How to Add Media (pdfs, jpgs, etc.) to Posts and Pages
- Log into your WordPress website.
- Click on Media (left navigation) > Add New. ...
- Either: ...
- (Optional) You can now edit the image by clicking the 'Edit Image' button.
- Fill in the Alternate Text field. ...
- Take note of the File URL. ...
- Click 'Save all changes' to keep your file in the system.
How do I embed HTML into WordPress?
How to Add HTML to a Page/Post
- Login to your WordPress dashboard.
- In the navigation menu click the Pages or Posts link, depending which one you want to add HTML to. For the purpose of this tutorial we clicked Posts.
- Now, click the page or post that you want to edit.
- Click the Text tab. ...
- Click Update to save your changes.
How do I link my blog to my website?
How to add a blog to your website
- Add a new page in WordPress.
- Name the page.
- Publish the page.
- Navigate to the Settings section.
- Designate a Posts page.
- Determine the amount of posts you want.
- Write and publish your first post.
How do I embed a blog into my website?
How to Integrate Blog into a New Site?
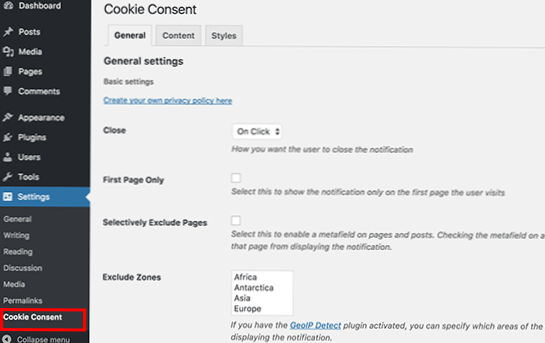
- Go to Your WordPress Dashboard.
- Open “Pages” option and click on “ Add New”
- Create a new page and give it a name of your choice.
- Go to the settings and click on “Reading” where you will find an option to configure your “Front page display”
What is the difference between iframe and embed?
EMBED is basically the same as IFRAME, only with fewer attributes. Formally, EMBED is an HTML 5 tag, but on several browsers it will also work for HTML 4.01, if you are using this. It just cannot be validated.
How do I find the embed code for a website?
The embed code can be found in different places depending on the site. YouTube: Click Share. Click Embed and a code appears. It even allows you to choose the size of the video.
How do you embed an HTML page into another?
Embedding an HTML file is simple. All we need to do is use the common „<link>“ element. Then we add the value „import“ to the „rel“ attribute. Using „href“ we attach the URL of the HTML file, just like we are used to when it comes to stylesheets and scripts.
Can you embed in WordPress?
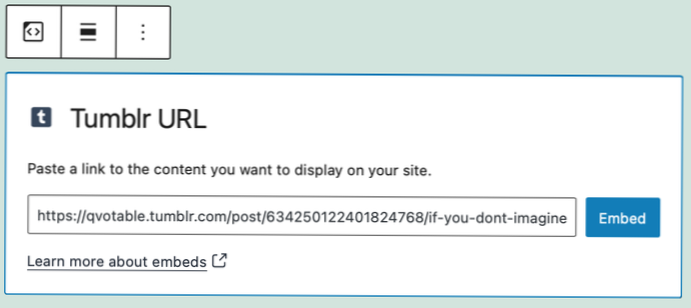
WordPress is able to automatically embed files from a number of different services. To embed something into your Post or Page, simply paste the URL into your content area. The URL needs to be on its own line and not hyperlinked.
How do I embed a video into my website?
How to embed video in HTML
- Step 1: Edit your HTML. Go into edit mode for the page, post, or section of your website where you'd like to embed the video. ...
- Step 2: Copy your embed code. Next, copy your embed code. ...
- Step 3: Paste the embed code into your HTML.
How do you embed?
How to Add HTML Embed Codes to Your Website [Quick Tip]
- Generate the embed code.
- Highlight the embed code, then copy it to your clipboard.
- In your content management system, open up your HTML viewer.
- Paste the HTML snippet you just copied into your HTML viewer window. Then click 'OK' or 'Save. '
- You have now embedded content onto your website or blog.
 Usbforwindows
Usbforwindows



![post sub title and name not appearing in the post? [closed]](https://usbforwindows.com/storage/img/images_1/post_sub_title_and_name_not_appearing_in_the_post_closed.png)