Follow these steps to remove unused CSS from WordPress:
- Install Asset CleanUp. Go to plugin then Add new. ...
- Go to plugin settings. To access plugin settings, from WordPress dasboard click on settings then click on Asset CleanUp.
- Unload unwanted CSS and JS.
- How do I get rid of unused CSS plugins in WordPress?
- How do I get rid of unused CSS and JavaScript in WordPress?
- How do I get rid of unused CSS per page?
- Where is unused CSS and JS file in WordPress?
- How do I remove unused CSS Autoptimize?
- How do I find unused CSS sites?
- What is unused JavaScript?
- How do I find unused JavaScript files in my website?
- How do you use purge CSS?
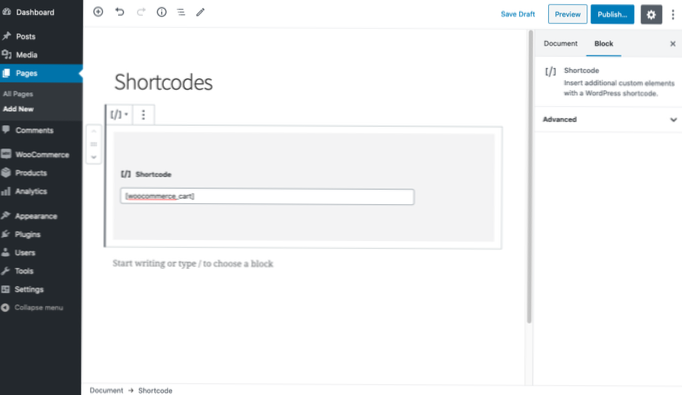
How do I get rid of unused CSS plugins in WordPress?
How to use the purified CSS code on your WordPress website
- Upload purified stylesheet. ...
- Remove existing stylesheets. ...
- Make sure all styles have been removed. ...
- Remove inline styles if any exists. ...
- Enqueue the purified CSS. ...
- Test your changes thoroughly! ...
- Adjust purified CSS code.
How do I get rid of unused CSS and JavaScript in WordPress?
First, purge the caching and disable the caching plugin on your site. Now go to Google PageSpeed Insights tool and check the speed score. Click on the “Remove unused JavaScript” and “Remove unused CSS” messages to expand them. Google will show all the URLs that can be removed from the page.
How do I get rid of unused CSS per page?
How to remove unused CSS manually
- Open Chrome DevTools.
- Open the command menu with: cmd + shift + p.
- Type in "Coverage" and click on the "Show Coverage" option.
- Select a CSS file from the Coverage tab which will open the file up in the Sources tab.
Where is unused CSS and JS file in WordPress?
Click the Front Page or Sample Page button in the content area of the Homepage tab. Then, wait for the plugin for a few seconds to load information. After that, you'll see a list of CSS and JS files that your homepage will load. The total number of these files is displayed in the Total enqueued files section.
How do I remove unused CSS Autoptimize?
there currently is no way to automate the removal of unneeded CSS, but you might be able to get some improvement using e.g. “plugin organizer” to only allow plugins to work on specific pages) and by creating a child theme that only has the CSS needed for your site (you'll have to dequeue the parent theme CSS though).
How do I find unused CSS sites?
The Coverage tab of Chrome DevTools can help you discover critical and uncritical CSS. See View used and unused CSS with the Coverage tab. Chrome DevTools: Coverage tab. You can also extract this information from Puppeteer.
What is unused JavaScript?
Unused JavaScript files are resources that are not needed for rendering the page — that is, to load and display the main content of the page.
How do I find unused JavaScript files in my website?
The Coverage tab in Chrome DevTools can help you find unused JavaScript and CSS code. Removing unused code can speed up your page load and save your mobile users cellular data.
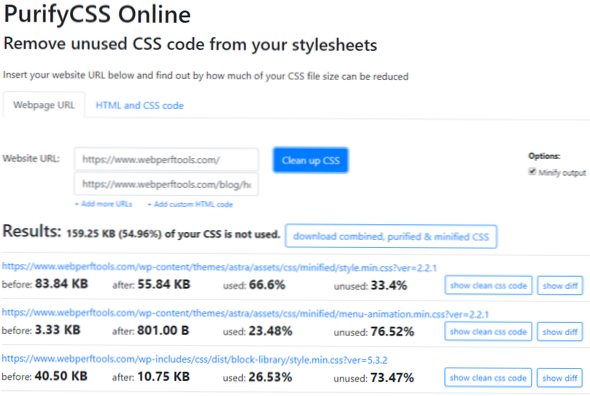
How do you use purge CSS?
This is where PurgeCSS comes into play. PurgeCSS analyzes your content and your css files. Then it matches the selectors used in your files with the one in your content files. It removes unused selectors from your css, resulting in smaller css files.
 Usbforwindows
Usbforwindows

![How do i create a an upvoting system like that of producthunt or coinhunt? [closed]](https://usbforwindows.com/storage/img/images_1/how_do_i_create_a_an_upvoting_system_like_that_of_producthunt_or_coinhunt_closed.png)