- How do I enable inline style in CSP?
- What is the use of content security policy header?
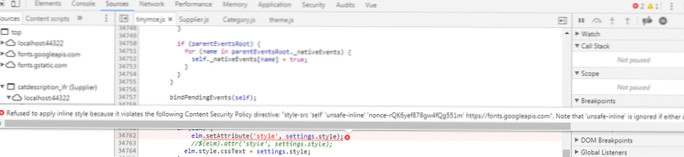
- What is style SRC unsafe inline?
- How do I add content security policy header?
- Why are inline styles unsafe?
- Where do you put unsafe inline?
- How do you use content security policy?
- How do I get rid of content security policy?
- How do I check content security policy?
- What is unsafe-inline script?
- Are inline styles unsafe?
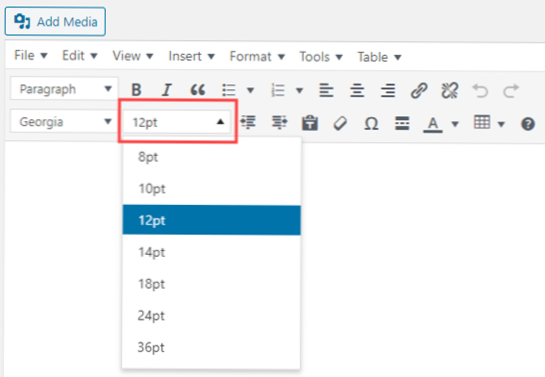
- What is inline style?
How do I enable inline style in CSP?
To allow inline styles, 'unsafe-inline' , a nonce-source or a hash-source that matches the inline block can be specified. When generating the hash, don't include the <style> tags and note that capitalization and whitespace matter, including leading or trailing whitespace.
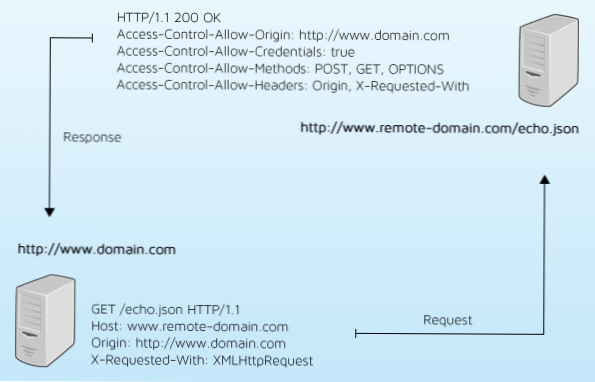
What is the use of content security policy header?
The HTTP Content-Security-Policy response header allows web site administrators to control resources the user agent is allowed to load for a given page. With a few exceptions, policies mostly involve specifying server origins and script endpoints. This helps guard against cross-site scripting attacks (XSS).
What is style SRC unsafe inline?
The 'unsafe-inline' allows the use of inline resources, such as inline '<script>' and '<style>' elements, 'javascript:' URLs and inline event handlers. This means that any places where a user can inject a style attribute into your website, they can also modify the DOM of your page.
How do I add content security policy header?
Quick Start Guide
- Add a strict CSP Header to your site. ...
- Sign up for a free account at Report URI. ...
- Using Report URI, go to CSP > My Policies. ...
- Using Report URI, go to CSP > Wizard. ...
- Update your CSP with the new policy generated by Report URI.
Why are inline styles unsafe?
Allowing inline styles makes you susceptible to a the "other XSS". Cross Site Styling attacks. The idea here is that any places where a user can inject a style attribute into your document they can modify the appearance of your page any way they want.
Where do you put unsafe inline?
To allow unsafe inline scripts and styles, add the value 'unsafe-inline' in your CSP. In this example, we have enabled the use of inline scripts and inline styles. Content-Security-Policy-Report-Only: default-src 'self'; script-src 'self' 'unsafe-inline'; style-src 'self' 'unsafe-inline';
How do you use content security policy?
Configuring Content Security Policy involves adding the Content-Security-Policy HTTP header to a web page and giving it values to control what resources the user agent is allowed to load for that page.
How do I get rid of content security policy?
Click the extension icon to disable Content-Security-Policy header for the tab. Click the extension icon again to re-enable Content-Security-Policy header. Use this only as a last resort. Disabling Content-Security-Policy means disabling features designed to protect you from cross-site scripting.
How do I check content security policy?
Conduct a find (Ctrl-F on Windows, Cmd-F on Mac) and search for the term “Content-Security-Policy”. If “Content-Security-Policy” is found, the CSP will be the code that comes after that term.
What is unsafe-inline script?
Why 'unsafe-inline' in script - src is bad
Content Security Policy was built to combat Cross Site Scripting by requiring that you can only load javascript from a specifically trusted origins. But when you put in 'unsafe-inline' you are allowing javascript back into the HTML, which makes XSS possible again.
Are inline styles unsafe?
1 Answer. From an is-an-exploit-possible point of view, then yes, inline styles are just as dangerous as inline JavaScript. However, exploitation of such vulnerabilities is much less common. There are a handful of ways that CSS can be used maliciously, with the most common method being injection of images.
What is inline style?
Inline styles are used to apply the unique style rules to an element, by putting the CSS rules directly into the start tag. It can be attached to an element using the style attribute. The style attribute includes a series of CSS property and value pairs.
 Usbforwindows
Usbforwindows