- How do I resize a block in WordPress?
- How do you make Gutenberg blocks responsive?
- How do I change the width of a container in WordPress?
- Is Gutenberg responsive?
- How do I change the width of a block in CSS?
- How do I make columns wider in WordPress?
- What is WordPress Gutenberg?
- What is container width?
- What is content width?
How do I resize a block in WordPress?
Resize Images
To resize an image, click it to reveal the resize handles that look like blue dots around the image. Then, click on a resize handle and drag the image to your desired size. Alternatively, you can adjust the width and height dimensions in the block settings on the right-hand-side.
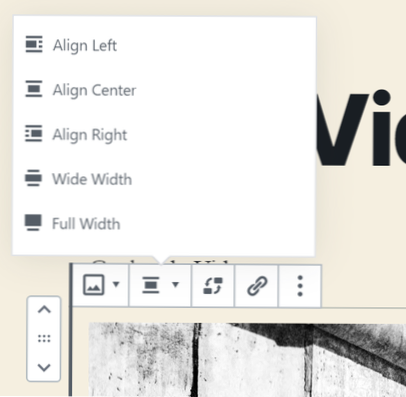
How do you make Gutenberg blocks responsive?
This container block needed to do a few things:
- Automatically set a max-width for the content.
- Increase or decrease the container's padding.
- Allow admins to set a background color for the container.
- Allow the container block to consume any blocks, whether native or custom.
How do I change the width of a container in WordPress?
You can adjust the width of your overall site container inside Appearance > Customize > Layout > Container. You can use the slider to adjust the width in pixels, or directly input your number into the field.
Is Gutenberg responsive?
Get beautifully designed ready-site templates that are built using Gutenberg, the Responsive Gutenberg Blocks Library, and the Responsive theme. You can easily import these templates, change the content, modify the layouts and launch your professional website.
How do I change the width of a block in CSS?
CSS height and width Examples
- Set the height and width of a <div> element: div height: 200px; width: 50%; ...
- Set the height and width of another <div> element: div height: 100px; width: 500px; ...
- This <div> element has a height of 100 pixels and a max-width of 500 pixels: div max-width: 500px; height: 100px;
How do I make columns wider in WordPress?
Method 1: Use Column Settings
- Click the column icon for a column in the layout and choose Column settings.
- On the Style tab, change the percentage in Column width. This setting applies to all device sizes unless you use the procedure below to change the width separately for medium and small devices.
What is WordPress Gutenberg?
In a nutshell, Gutenberg is a brand new editor for the WordPress platform. It will radically change the way you create posts, pages, products, and just about everything else on your site. Gutenberg will arrive as part of WordPress 5.0, which could be released as early as November 27, 2018.
What is container width?
Containers are the most basic layout element in Bootstrap and are required when using our default grid system. ... Bootstrap comes with three different containers: .container , which sets a max-width at each responsive breakpoint. .container-fluid , which is width: 100% at all breakpoints.
What is content width?
Content Width is a feature in themes that allows you to set the maximum allowed width for videos, images, and other oEmbed content in a theme.
 Usbforwindows
Usbforwindows