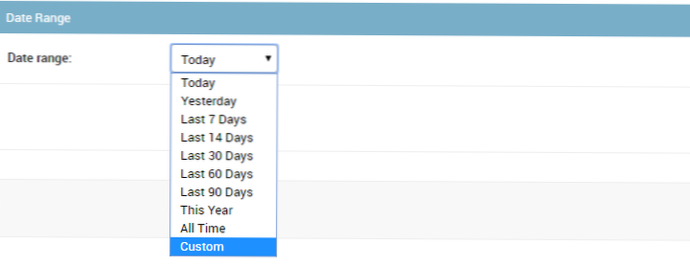
- How do you display a selected value in a drop down list?
- How do you add a value to a drop down list in HTML?
- How do I pass a dropdown selected value to another page?
- How do I get the dropdown value in Robot Framework?
- How do I load a dropdown value?
- Can you select multiple items from a drop down list in Word?
- How do I select multiple options in a drop down list in Word?
- How do I edit a drop down list?
- Which of the following tag is used for drop down list?
- How do I create a dynamic select list in HTML?
- How do you input a list in HTML?
How do you display a selected value in a drop down list?
Solution: You can simply use JavaScript to display the selected value or text from a drop-down list. Let us follow this step
- STEP 1: Create a drop box list. ...
- STEP 2: Display option value. ...
- STEP 3: Display option text. ...
- STEP 4: JavaScript drop-down code.
How do you add a value to a drop down list in HTML?
The select list is a real powerhouse, so you should know how to make it:
- Create the. element first. ...
- Give the select element an ID. ...
- Add an option element to the select element. ...
- Give each option a value. ...
- Indicate the text the user will see between the and tags. ...
- Add as many options as you want.
How do I pass a dropdown selected value to another page?
You can use url parameter to pass the selected value from one page to another. Like above example you can pass the selected drop down value to another page in php. in next page to get selected value. You have to get select value by doing onChange event via jquery.
How do I get the dropdown value in Robot Framework?
Project Setup for Dropdown Testing
Click New Project and give a name to your project. The name given is dropdown. Click OK to save the project. Give name to the test case and click OK to save it.
How do I load a dropdown value?
Fill ASP.Net Dropdown List From Database Table Using ASP.NET C#
- insert into employee (FirstName) values ('vithal')
- insert into employee (FirstName) values ('Sudhir')
- insert into employee (FirstName) values ('virat')
- insert into employee (FirstName) values ('Pravin')
- insert into employee (FirstName) values ('Mayank')
Can you select multiple items from a drop down list in Word?
Users can select only one item from a drop-down list. Combo box If you want your users to be able to type their own list entry or choose a value from a predefined list, use a combo box instead of a multiple-selection list box. Users can select only one item from a combo box.
How do I select multiple options in a drop down list in Word?
Place the cursor in the form where you want the multi-selection list and then go to the Controls Task Pane (View > Design Tasks > Controls). Under the Repeating and Optional section, click Multiple-Selection List Box.
How do I edit a drop down list?
In the Google Sheets Android app, select a cell or cells, then tap the three vertically arranged dots (left), select Data Validation (middle), and then either edit list items (right-top) or adjust the list range (right-bottom).
Which of the following tag is used for drop down list?
Explanation: HTML <select> tag is used to create a drop down list with multiple options.
How do I create a dynamic select list in HTML?
To add a dropdown list dynamically, you would need to create the HTML <select> element, its label and optionally a <br> tag. In pure JavaScript, you can use the document. createElement() method to programmatically create a dropdown list. Then you can call the Node's appendChild() method or jQuery's .
How do you input a list in HTML?
The HTML <input> list Attribute is used to identify a list of pre-defined options for an element to suggest the user. Attribute Values: datalist_id: It is used to specify the Id of the datalist that will used to make a link up with the input element.
 Usbforwindows
Usbforwindows