- How do I get WooCommerce product gallery photos?
- How do I display a product image in WooCommerce?
- How do I add a product gallery in WooCommerce?
- How do I fix common image issues in WordPress?
- What is the best size for WooCommerce product images?
- How do I change the gallery in WooCommerce?
- What is Product Gallery in WooCommerce?
- Where are WooCommerce images stored?
- Why are my WooCommerce product images blurry?
- How do I find my product ID in WooCommerce?
- How do I improve image quality in WooCommerce?
How do I get WooCommerce product gallery photos?
php global $product; $attachment_ids = $product->get_gallery_attachment_ids(); foreach( $attachment_ids as $attachment_id ) //Get URL of Gallery Images - default wordpress image sizes echo $Original_image_url = wp_get_attachment_url( $attachment_id ); echo $full_url = wp_get_attachment_image_src( $attachment_id, ' ...
How do I display a product image in WooCommerce?
Product Image Galleries in WooCommerce
So to add a Product gallery we'll work from the same product used above. To add a Product gallery, click on the Set product image link. This will open the same type of WordPress media selector box, you can either pick images already uploaded or add new ones.
How do I add a product gallery in WooCommerce?
Select Set Product Image. Select an existing image in your Media Library or Upload a new one. Remove and Edit the product image if you'd like to change it, as needed. Adding, removing and editing a product image is done in the same way as featured images for posts and pages.
How do I fix common image issues in WordPress?
Go to Media » Add New and upload your image. After uploading the image, you will see an Edit link next to the uploaded image. Clicking on it will open the Edit Media screen where you will see an Edit Image button right below the image. This will open the WordPress image editor.
What is the best size for WooCommerce product images?
What size should product images be? The minimum resolution you should be using for your WooCommerce product images is 800px x 800px. We recommend you aim higher than that though because the higher quality your images are the better they will be perceived.
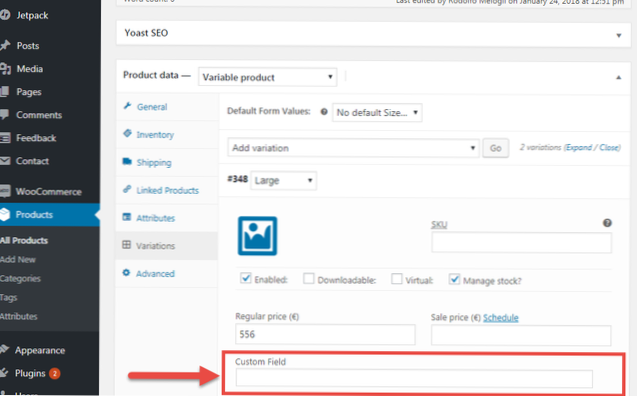
How do I change the gallery in WooCommerce?
Editing WooCommerce Product Images
- From the WordPress Dashboard, use the navigation menu to move to Products -> All Products.
- Select the product that you want to edit from the list of all products.
- On the bottom of the right sidebar, you will find the Product Image and Product Gallery areas.
What is Product Gallery in WooCommerce?
Product Gallery Slider for WooCommerce lets you easily present WooCommerce product images in a beautiful way. It gives you access to all the features and functionalities you might need in a product slider. Key features: It offers a responsive layout so your customers can scroll and navigate through your product pages.
Where are WooCommerce images stored?
By default, WordPress stores all your images and media uploads in /wp-content/uploads/ folder on your server. All uploads are organized in a month and year based folders. You can view these folders by connecting to your WordPress site using an FTP client.
Why are my WooCommerce product images blurry?
The majority of blurry image incidents are caused by theme styling, meaning the design of the theme has image dimensions in pixels that may not play nicely with WooCommerce.
How do I find my product ID in WooCommerce?
A second option is to head over the Products page in your WordPress Admin. In this listing, you'll find the WooCommerce product ID when you hover over a product name. You can additionally search for your product using the product SKU name or product name and hover over the search results to get the Product ID.
How do I improve image quality in WooCommerce?
For WooCommerce products, you can change image sizes by going to your admin panel then click “WooCommerce”, “Settings” then on “Products” and the “Display” tab. From there just scroll down and you'll find the settings to change image placeholder sizes. Set your desired size and just click on “Save changes”.
 Usbforwindows
Usbforwindows


![How to get Regenerate Thumbnails plugin to make larger plugins than original? [closed]](https://usbforwindows.com/storage/img/images_1/how_to_get_regenerate_thumbnails_plugin_to_make_larger_plugins_than_original_closed.png)