- What is a composite product in WooCommerce?
- How do I use composite products in WooCommerce?
- What are composite products?
- Can WooCommerce handle 5000 products?
- How do I customize a product in WooCommerce?
- What are examples of composite materials?
- Is chocolate a composite product?
- What are WooCommerce extensions?
- What are the advantages of composite materials?
- Why are composite materials used?
- Is pasta a composite meal?
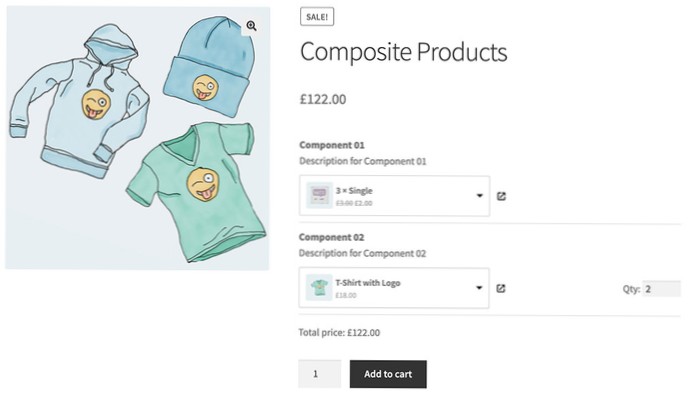
What is a composite product in WooCommerce?
Essentially, WooCommerce composite products are a way of assembling a customised product out of several other products. For example, think of a gift hamper where the customer chooses which products are included. Or a computer where the user configures all the components – from motherboard to keyboard.
How do I use composite products in WooCommerce?
Installation
- Please make sure that you installed WooCommerce.
- Go to plugins in your dashboard and select “Add New”
- Search for “WPC Composite Products”, Install & Activate it.
- Now when you create/edit a product you can choose product data is “Composite product”, then add many components as you want.
- Almost done!
What are composite products?
A composite product is defined in legislation as a 'foodstuff intended for human consumption that contains both processed products of animal origin and products of plant origin.
Can WooCommerce handle 5000 products?
The short answer is- Yes. WooCommerce Stores are Scalable and can handle an unlimited amount of products as long as those products don't make your website slow. To ensure this, one should concentrate on optimizing their website's speed, page load time and database queries.
How do I customize a product in WooCommerce?
How to add a text input field to customize a WooCommerce product
- In the 'Field Label', enter a label for your field.
- In the 'Field Type' select field, choose 'Text'
- Add a price to the 'Price' field.
What are examples of composite materials?
Typical engineered composite materials include:
- Reinforced concrete and masonry.
- Composite wood such as plywood.
- Reinforced plastics, such as fibre-reinforced polymer or fiberglass.
- Ceramic matrix composites (composite ceramic and metal matrices)
- Metal matrix composites.
- and other advanced composite materials.
Is chocolate a composite product?
Or if the composite is one of these products: confectionery (including sweets) and chocolate, heat-treated and containing less than 50% of processed dairy and egg products. pasta and noodles not mixed or filled with processed meat product, heat-treated and containing less than 50% of processed dairy and egg products.
What are WooCommerce extensions?
Similar to WordPress plugins, WooCommerce extensions add extra features to your store. They might include new types of products such as memberships or subscriptions, integrate with postal service APIs to track shipping or allow you to purchase through new payment gateways.
What are the advantages of composite materials?
Other key advantages include:
- As molded dimensional accuracy. Tight tolerance, repeatable moldings. ...
- Chemical Resistance.
- Consolidated Parts and Function.
- Corrosion Resistance.
- Design Flexibility.
- Durable.
- High Flexural Modulus to Carry Demanding Loads. High Impact Strength.
- High Performance at Elevated Temperatures.
Why are composite materials used?
Why use composites? The greatest advantage of composite materials is strength and stiffness combined with lightness. By choosing an appropriate combination of reinforcement and matrix material, manufacturers can produce properties that exactly fit the requirements for a particular structure for a particular purpose.
Is pasta a composite meal?
31. Is a meat and pasta bake containing raw/unprocessed meat a composite product? No. Composite products are those containing processed products of animal origin.
 Usbforwindows
Usbforwindows