- How do I add a custom field to a WooCommerce order page?
- How do I display WooCommerce products on a custom page?
- How do I create a custom field value in WooCommerce?
- How do I change the order of pages in WooCommerce?
- How do I customize a WooCommerce checkout form?
- How do I add a custom field in WooCommerce checkout without plugin?
- How can I display my product online?
- How do I show items on my home page?
- How do I display a particular category product in WooCommerce shortcode?
- How do I create a custom WooCommerce plugin?
- How do I use advanced custom fields in WooCommerce?
- How do I create a custom variation in WooCommerce?
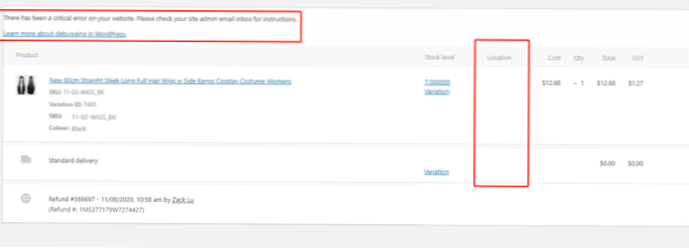
How do I add a custom field to a WooCommerce order page?
First, to create a field, go to WooCommerce > Custom Order Fields. Click “Add Field” and begin creating your order field. The “label” is the field name, and will be displayed in the order details. The “description” will be displayed to the user upon hovering over the “?” symbol.
How do I display WooCommerce products on a custom page?
How to do it
- Install the WooCommerce Product Table plugin. ...
- Go to WooCommerce > Settings > Products > Product Tables and choose the settings for your product tables. ...
- Open the 'Edit Product' screen for the product where you want to add a table of custom fields.
- Add a product table shortcode to the Short Description field.
How do I create a custom field value in WooCommerce?
How to display custom field value on product page in Woocommerce?
- Enter the name and value text of your choice and click on Add Custom Field button. ...
- Save the changes by clicking on Update button. ...
- Now, we are going to display custom field value on product page. ...
- From the editor click find content-single-product.
How do I change the order of pages in WooCommerce?
Let's see the step-by-step process:
- In your WordPress dashboard, go to WooCommerce > Checkout > Billing and click Add New Field.
- Select the type of field you want to create and fill in the label, placeholder/type, and description. ...
- After that, tick the conditional checkbox on the right. ...
- Press Save and you're done!
How do I customize a WooCommerce checkout form?
Setup and Configuration
- Go to: WooCommerce > Checkout Fields.
- There are three sets of Fields you can edit:
- Disabled fields.
- Select the Add Field button.
- Enter your text and preferences.
- Save Changes.
How do I add a custom field in WooCommerce checkout without plugin?
How to Add Custom Fields to WooCommerce Checkout Page
- Step 1: Define an Array of Fields on Checkout Page. ...
- Step 2: Add Custom Fields to WooCommerce Checkout Page. ...
- Step 3: Concatenate Fields as per Requirement. ...
- Step 4: Display Custom Fields on Order Page. ...
- Step 5: Display Fields on Account Page.
How can I display my product online?
Place featured items at the top of a category display, and certainly above the fold (high enough on the page that users don't need to scroll to see them). Put the others in descending order of importance. That way, new customers can quickly find the products they're most likely looking for.
How do I show items on my home page?
2. Managing your Homepage product section
- Enable Home Shop section: Hide/Show your Products section on your Homepage.
- Title: Add here the title for your Products section.
- Description: Add here the description for your Products section.
How do I display a particular category product in WooCommerce shortcode?
Product Category
These two shortcodes will display your product categories on any page. [product_category] – Will display products in a specified product category. [product_categories] – Will display all your product categories.
How do I create a custom WooCommerce plugin?
Steps for creating a plugin for WooCommerce :
- Download and activate the latest version of WooCommerce from here: https://wordpress.org/plugins/woocommerce/
- create new folder for our new plugin in wp-content/plugin/ directory. ...
- WC_Integration class file. ...
- plugin file. ...
- create settings link for the plugin.
How do I use advanced custom fields in WooCommerce?
Add custom fields to WooCommerce Products using ACF
- Step 1: Install the Advanced Custom Fields (ACF) plugin. Firstly, download and activate the free version of the Advanced Custom Fields plugin. ...
- Step 2: Add a custom field group. ...
- Create a custom field. ...
- Edit a product. ...
- Display our custom field on the product page.
How do I create a custom variation in WooCommerce?
Manually Add a Variation
- Select Add variation from the dropdown menu, and select Go.
- Select attributes for your variation. To change additional data, click the triangle icon to expand the variation.
- Edit any available data. The only required field is Regular Price.
- Click Save changes.
 Usbforwindows
Usbforwindows



![How to get Regenerate Thumbnails plugin to make larger plugins than original? [closed]](https://usbforwindows.com/storage/img/images_1/how_to_get_regenerate_thumbnails_plugin_to_make_larger_plugins_than_original_closed.png)