- How do I add a checkbox to a WooCommerce product page?
- How do I add product addons to WooCommerce?
- How do I add more product information to WooCommerce meta box?
- How do I add more prices in WooCommerce?
- What is product add on?
- How do I add a custom field to a WooCommerce Cart page plugin?
- What is YITH plugin?
- How do I sell a custom product in WooCommerce?
- How do I add a product to frontend in WooCommerce?
- How do I get product Meta in WooCommerce?
- What is meta data in WooCommerce?
- How do I create a custom WooCommerce plugin?
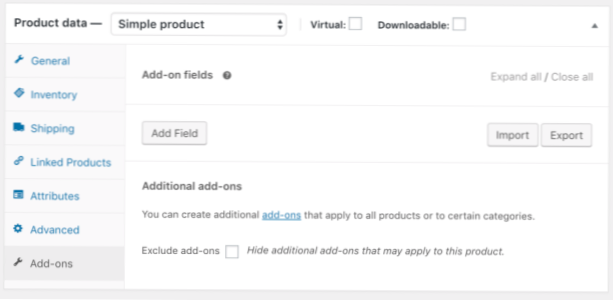
How do I add a checkbox to a WooCommerce product page?
Click on the '+ Add Field' button. Now you'll need to fill in the required fields. Field label will appear on the front-end so make sure you name this as you want your customers to see it! Set your field type to 'Checkbox' and give your field a name too.
How do I add product addons to WooCommerce?
Product Add-Ons
- Download the extension from your WooCommerce dashboard.
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded.
- Click Install Now, and then Activate.
How do I add more product information to WooCommerce meta box?
To add extra info to a WooCommerce product (post type product), we will create a new meta box called “Extra Product Info” with 6 custom fields: Unit: an input text box with predefined values box, packet, blister pack, bottle. Users can add more units if that's not in the list. Specification: an input text box.
How do I add more prices in WooCommerce?
To install Woocommerce Extra Price Fields, follow these steps:
- Download and unzip the plugin.
- Upload the entire woocoomece-extra-price-fields/ directory to the /wp-content/plugins/ directory.
- Activate the plugin through the Plugins menu in WordPress.
What is product add on?
Product Add-Ons allow your customers to personalize products while they're shopping on your online store. No more follow-up email requests—customers get what they want, before they're done checking out. Add options via text boxes, dropdowns, text areas, checkboxes, custom price inputs, even sample images.
How do I add a custom field to a WooCommerce Cart page plugin?
To add custom fields to WooCommerce checkout, select the field type in Add New Field section, enter a label name and click on Add Field.
- And it's done! ...
- Here you can enable or disable a field (even the WooCommerce default ones), or set it as required. ...
- In the Appearance tab, you can set Placeholder and CSS Class.
What is YITH plugin?
YITH WooCommerce Catalog Mode. A plugin for WooCommerce that disabling sales in your e-commerce and turn it into an e-commerce into an online catalogue. YITH WooCommerce Badge Management. Allows you to create and manage custom badges for WooCommerce products.
How do I sell a custom product in WooCommerce?
In your WordPress admin, hover over 'Products' and click 'New Product'. Add product title, description and any other info you need, then scroll down to the product data box. From the 'Product Type' drop down, choose 'Variable product'. Go to the 'Attributes Tab' and hit Add to create a new custom attribute.
How do I add a product to frontend in WooCommerce?
When enabled, WooCommerce User Products module lets you add frontend form to add new products by users.
- Enable the module in WooCommerce > Settings > Booster > Products > User Products.
- Select which product fields you want the user to fill. ...
- Select which fields are required or optional.
How do I get product Meta in WooCommerce?
1) Get product meta data (not set in order item meta data): You will need to get the product ID in the foreach loop for a WC_Order and to get some metadata for this product you wil use get_post_meta() function ( but NOT wc_get_order_item_meta() ). All code is tested and works.
What is meta data in WooCommerce?
WooCommerce is using this meta data feature for its content types such as Orders, Products, Coupons, Customers and more. It is a powerful concept with which plugin or theme developers can use to easily add new functionality and data without the need to modify how WooCommerce stores data internally.
How do I create a custom WooCommerce plugin?
Steps for creating a plugin for WooCommerce :
- Download and activate the latest version of WooCommerce from here: https://wordpress.org/plugins/woocommerce/
- create new folder for our new plugin in wp-content/plugin/ directory. ...
- WC_Integration class file. ...
- plugin file. ...
- create settings link for the plugin.
 Usbforwindows
Usbforwindows