- How do I add CSS to WooCommerce product page?
- How do I style a WooCommerce product page?
- How do I override WooCommerce CSS?
- How do I customize a WooCommerce plugin?
- How do I customize a single product page in WooCommerce?
- How do I make my WooCommerce product page full width?
- How do I change the font in WooCommerce?
- Where is the WooCommerce CSS file?
- How do I change the code in WooCommerce?
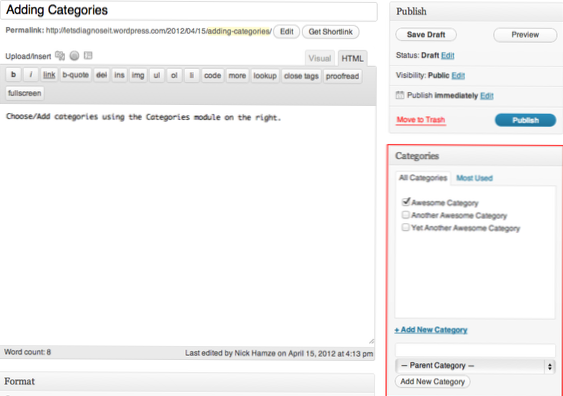
How do I add CSS to WooCommerce product page?
You can add CSS to your site inside the Customizer which you can find in Appearance > Customize > Additional CSS. You should keep in mind that the CSS added in this area is theme-specific, so if you switch themes, you'll lose your CSS.
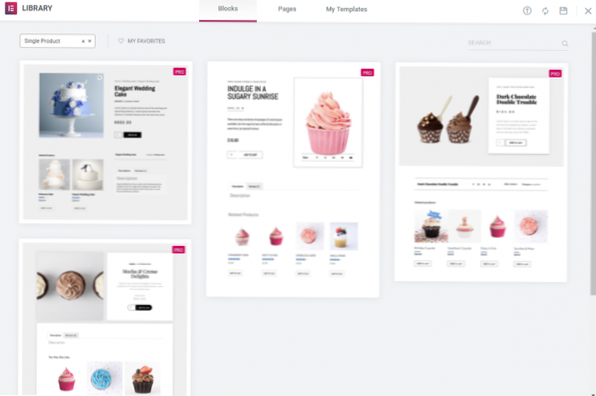
How do I style a WooCommerce product page?
How to Customize the WooCommerce Product Page
- Step 1: Create the Single Product Template. ...
- Step 2: Choose a Pre-Designed Product Page Template, or build one from scratch. ...
- Step 3: Add the Product Widgets that will make up your page. ...
- Step 4: Preview the Product Page With Another Product. ...
- Step 5: Set the Conditions.
How do I override WooCommerce CSS?
Hope one of the Methods helps. Stop WooCommerce plugin from loading all or specific stylesheets using their woocommerce_enqueue_styles() function. Add your custom stylesheets within their plugin using the wp_enqueue_woocommerce_style() allowing you to override woocommerce.
How do I customize a WooCommerce plugin?
To create a custom file, you'll need to create a new directory in your child theme. This should be called woocommerce, and needs to be placed in wp-content/themes/yourthemename/. This will ensure that any changes you make will not be erased when you update WooCommerce or your parent theme.
How do I customize a single product page in WooCommerce?
How to edit the WooCommerce product page programmatically
- Edit the meta-information.
- Switch to a custom template for a specific product category. Edit the single-product.php file. Create a new content-single-product.php file. Create custom template editing your new content-single-product.php file.
How do I make my WooCommerce product page full width?
Open your WP dashboard and go to Appearance > Customize. Move on to the Global > Container. In the WooCommerce Layout, select the “Full Width / Stretched” option.
How do I change the font in WooCommerce?
Go to Customize > Typography > Body and set a font-size. Clear cache and check it works or not. To change the font size for a specific page, you need to add CSS code.
Where is the WooCommerce CSS file?
The woocommerce CSS files are located in the woocommerce plugin folder:
- woocommerce > assets > css > woocommerce. css.
- woocommerce > assets > css > woocommerce-layout. css.
How do I change the code in WooCommerce?
Your First WooCommerce Code Change
- Log into your WordPress site files.
- Go to /wp-content/, then /plugins/.
- Open the /woocommerce/ folder, then open /templates/ and finally /cart/.
- Select the file called cart. php and open it in your text editor.
 Usbforwindows
Usbforwindows


![How can I add a domain in my account and how much do I have to pay for it? [closed]](https://usbforwindows.com/storage/img/images_1/how_can_i_add_a_domain_in_my_account_and_how_much_do_i_have_to_pay_for_it_closed.png)