- How do I use CSS editor in WordPress?
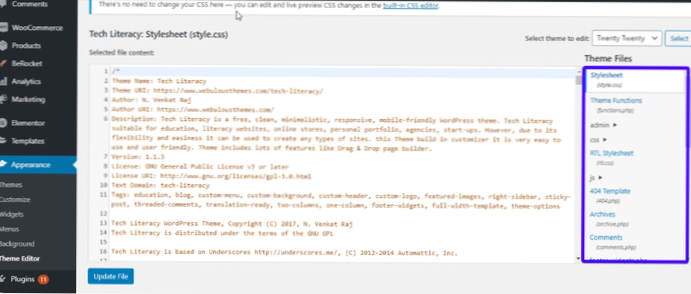
- Did you know there's no need to change your CSS here you can edit and live preview CSS changes in the built in CSS editor?
- How do I override a theme CSS in WordPress?
- How do you edit code in WordPress?
- How do you call a CSS file in WordPress?
- Does WordPress use CSS?
- Can you edit CSS profile after submitting?
- How do I edit CSS in Chrome?
- How do I edit a CSS stylesheet?
- How do I override a WordPress plugin?
- How do you override a parent in CSS?
- How do I override woocommerce CSS?
How do I use CSS editor in WordPress?
Editing CSS Through WordPress Customizer
Log in to your WordPress backend and click Appearance > Customize to open the theme customization screen. You'll see a live preview of your website, with options on the left to customize elements like the colors, menus, or other widgets.
Did you know there's no need to change your CSS here you can edit and live preview CSS changes in the built in CSS editor?
There's no need to change your CSS here – you can edit and live preview CSS changes in WordPress's built in CSS editor. If you want to make further changes, you may want to use child themes.
How do I override a theme CSS in WordPress?
From your WordPress backend: go to: GK Theme Name –> Template options –> Advanced –> Use the override. css file [Enabled] + click the Save changes button. This enables the override. css file for use, so any changes added to the file will be applied to your site, overriding any existing rules if necessary.
How do you edit code in WordPress?
Once you're logged in, you have access to your WordPress source files and can make HTML, CSS, PHP, and JS edits as you see fit. Simply right-click on any file and select View/Edit: When you've made your changes (again, be careful not to white screen your website), you can save the file.
How do you call a CSS file in WordPress?
Open up a text editor, create a new text file, save it as “custom. css” and upload it into a css folder in your active WordPress theme's folder (i.e. /wp-content/themes/theme/css/) via FTP. Download the functions. php file in your active WordPress theme's folder (i.e. /wp-content/themes/theme/) via FTP.
Does WordPress use CSS?
WordPress themes use CSS and HTML to output the data generated by WordPress. Every WordPress theme contains a style. css file which has style rules to define the formatting of pages generated by WordPress.
Can you edit CSS profile after submitting?
5. Carefully review your information before submitting the CSS Profile. You can NOT make changes online after submitting, with the exception of updated tax information after you have filed. (Mistakes would need to be corrected by contacting the college's financial aid office directly.)
How do I edit CSS in Chrome?
Press Ctrl + Shift + i for Windows/Linux (or command + option + i for Mac). Right-click on an element on your website page and select Inspect. Now that you are familiar with accessing Google Chrome Developer Tools, you will be able to inspect CSS elements to modify them live.
How do I edit a CSS stylesheet?
You can edit or remove a stylesheet that's already attached by hovering over it and clicking Edit to make changes to it or the X to remove it. After adding a stylesheet, click Publish changes in the upper right-hand corner to apply your changes to the live pages(s) using the template.
How do I override a WordPress plugin?
You can't really "override" a function. If a function is defined, you can't redefine or change it. Your best option is to create a copy of the plugin and change the function directly. Of course you will have to repeat this everytime the plugin is updated.
How do you override a parent in CSS?
The only effective way would be to override it. The most straightforward way would be to use the selectors and rules you want to override, and set them to new or default values. Since child theme CSS is lower up in the "cascade" of styles than the parent CSS, there shouldn't be a need for "!
How do I override woocommerce CSS?
You can override woocommerce. css with custom. css file that can be located either in default wordpress theme or in child theme. You can also make a fallback to default woocommerce.
 Usbforwindows
Usbforwindows


![Can I manually change the breadcrumb pathway of pages using YOAST SEO? [closed]](https://usbforwindows.com/storage/img/images_1/can_i_manually_change_the_breadcrumb_pathway_of_pages_using_yoast_seo_closed.png)
