- How do I make infinite scrolling in WordPress?
- How do you set up infinite scroll?
- How do I turn off infinite scrolling in WordPress?
- How do I add a load more button in WordPress without Plugin?
- How do I turn off infinite scroll?
- How is Ajax applied in lazy loading or infinite scrolling of Web pages?
- What is Jetpack infinite scroll?
- What is infinite scroll website?
- How do I load more content on scroll?
- How add load more?
- How create load more button in Elementor?
- How do I use load more in WordPress?
How do I make infinite scrolling in WordPress?
First, you can choose a trigger option for loading articles. The plugin lets you load content automatically as users scroll down the page or add a 'Load More' button. You should select the 'Scroll' option to trigger autoload with scrolling.
How do you set up infinite scroll?
The easy way (via Dashboard) :
- Go to Plugins > Add New.
- Type in the Catch Infinite Scroll in Search Plugins box.
- Click Install Now to install the plugin.
- After Installation click activate to start using the Catch Infinite Scroll.
- Go to Catch Infinite Scroll from Dashboard menu.
How do I turn off infinite scrolling in WordPress?
Go to Appearance > Widgets, open one of the Footer Areas, drag any widget(s) to it; if you don't really want any widgets in your footer, drag a Text widget or an RSS widget without adding anything to it. Then go to Settings > Reading, uncheck the option “Scroll Infinitely”, click Save Changes.
How do I add a load more button in WordPress without Plugin?
WordPress loadmore posts ajax without plugin
- Step 1 – Add the shortcode to functions. php. ...
- Step 2 – Create & Enqueue custom js file. Its time to create and enqueue a custom js file which we will use to add our script to load more posts. ...
- Step 3 – Add script to custom js file. ...
- Step 4 – define ajax callback function. ...
- Step 5 – Add styling (optional)
How do I turn off infinite scroll?
Fortunately, there is a simple way to stop infinite scrolling, all you have to do is turn off javascript for those particular websites. The only caveat though is disabling Javascript can also disable other sites function. That being said, different browsers have different methods to disable Javascript.
How is Ajax applied in lazy loading or infinite scrolling of Web pages?
Paging: Replace the default lazy load/infinite scroll functionality of Ajax Load More with a numbered navigation system. Preloaded: Load an initial set of posts before sending any Ajax requests to your server. SEO: Generate unique paging URLs with each Ajax Load More query.
What is Jetpack infinite scroll?
Instead of having to click a link to get to the next set of posts, infinite scrolling pulls the next posts automatically into view when the reader approaches the bottom of the page. Unlike many of the features in Jetpack, Infinite Scroll only works with themes that support it.
What is infinite scroll website?
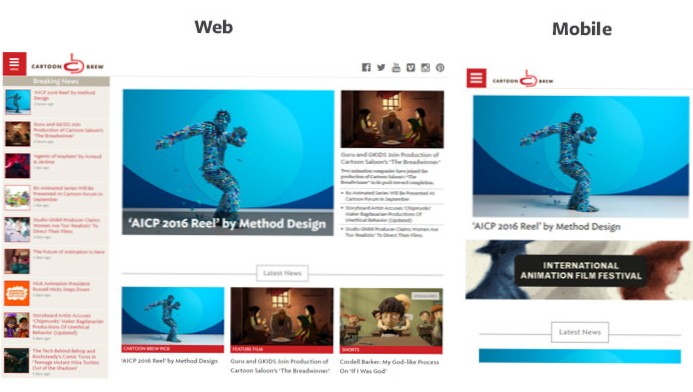
What Is Infinite Scroll? A web design technique where, as the user scrolls down a page, more content automatically and continuously loads at the bottom, eliminating the user's need to click to the next page. The idea behind infinite scroll is that it allows people to enjoy a frictionless browsing experience.
How do I load more content on scroll?
In jQuery, check whether you have hit the bottom of page using scroll function. Once you hit that, make an ajax call (you can show a loading image here till ajax response) and get the next set of data, append it to the div. This function gets executed as you scroll down the page again.
How add load more?
Adding a Load More Button to your Content
- Step 1 - load-more-button.html. Copy and paste the code below into load-more-button.html. ...
- Step 2 - load-more-button.css. Download the CSS below and include it in your web page. ...
- Step 3 - load-more-button. js. ...
- Step 4 - Add the includes below to your web page.
How create load more button in Elementor?
Open the page in the Elementor page builder and click on the Listing Grid widget. In the Content left-side menu tab open the General section and scroll it to the bottom. Find Load More toggle and enable it. After that two additional features will appear.
How do I use load more in WordPress?
By default, plugin uses 'Older Posts', and you can change that to 'Load more posts' or anything you want. Lastly, you need to choose whether you want posts to load automatically or wait for users to click on the load more posts button. Your shortcode is now ready to be used.
 Usbforwindows
Usbforwindows