- How do I change margins in WordPress?
- What is margin WordPress?
- How do I add a page border in WordPress?
- What is padding vs margin?
- How do I make my WordPress site wider?
- How do I get rid of gaps between lines in WordPress?
- What is the difference between top and margin-top?
- What is margin in HTML?
- How do I use padding in WordPress?
- What does image CSS class mean?
How do I change margins in WordPress?
- Margin settings can be found in WordPress left menu, Appearance > Customize as well as in Elementor for some elements.
- From the WordPress left menu, go to Appearance > Customize.
- From the customizer left dashboard, go to Header.
- In the header popup, go to Styles tab > Logo.
- Add your custom margin (value is in pixels).
What is margin WordPress?
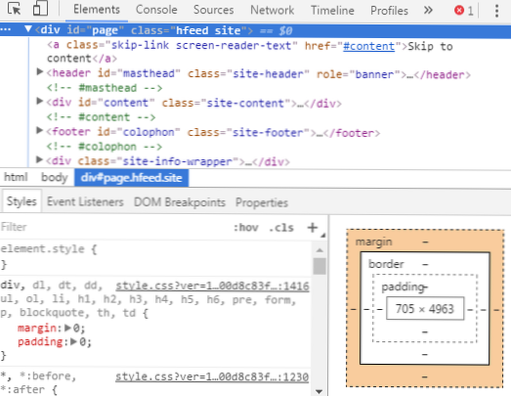
If you look at the top Heading box, Padding is the space between the text in the box and the outside of the box. Margin determines how much space there is between the box and the elements surrounding it, which in this case are the borders.
How do I add a page border in WordPress?
Adding border to the whole page
- From the WordPress left menu, go to Appearance > Customize.
- From the Customizer left dashboard, go to Site Settings.
- Enable the Body Border option.
- In the header popup, go to Styles tab > Body.
- Add your custom border width (value is in pixels) and color.
What is padding vs margin?
Margin is an element's personal space — how much distance the element wants to keep with other elements around it. Padding is how much an element is away from itself — how much distance an element wants to keep with the elements inside it.
How do I make my WordPress site wider?
Change the Number and Width of Columns
You can also edit the width of individual columns. When you add new columns, the additional settings will appear in the sidebar on the right. You can change the value of the column to make it bigger or smaller. Columns don't all need to have the same value.
How do I get rid of gaps between lines in WordPress?
Removing the space between elements
- In WordPress left dashboard menu, go to Elementor > Settings.
- In Style tab, find the Space Between Widgets option and set your preferable value to the space between elements (unit: px). For instance if you want to remove the default space between widgets completely, just set the value to 0;
- Save changes.
What is the difference between top and margin-top?
top is for tweak an element with use of position property. margin-top is for measuring the external distance to the element, in relation to the previous one. Also, top behavior can differ depending on the type of position, absolute , relative or fixed .
What is margin in HTML?
The margin property defines the space around an HTML element. ... The margin-bottom specifies the bottom margin of an element. The margin-top specifies the top margin of an element. The margin-left specifies the left margin of an element. The margin-right specifies the right margin of an element.
How do I use padding in WordPress?
Padding is the space that's inside the element between the element and the border. Padding goes around all four sides of the content and you can target and change the padding for each side (just like a margin).
What does image CSS class mean?
Image CSS Class lets you add CSS classes to an image (this is an advanced option; to get started with CSS, see CSS Basics). Image Border allows you to control the width in pixels and color of a border around your image.
 Usbforwindows
Usbforwindows


![How do i create a an upvoting system like that of producthunt or coinhunt? [closed]](https://usbforwindows.com/storage/img/images_1/how_do_i_create_a_an_upvoting_system_like_that_of_producthunt_or_coinhunt_closed.png)