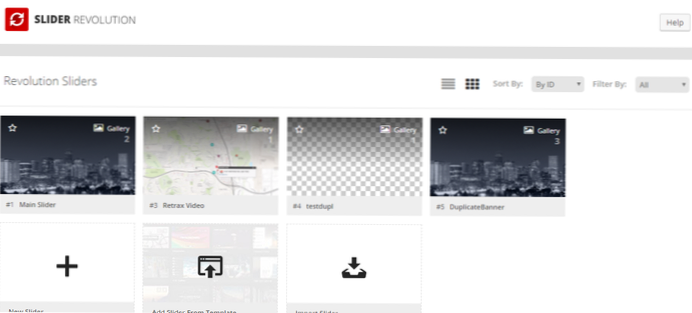
Just click the small top icon on the slide you want to disable. It will turn to a Forbidden red icon. Your slider will still display other slides. You may drag and drop slides to order them and so else.
- How do I turn off slider revolution?
- How do I turn off autoplay slider?
- How do you animate a revolution slider?
- How do you hide layers in Slider Revolution?
- How do I disable slider?
- How do I make revolution slider mobile responsive?
- How can I hide slider in mobile view?
- How do I make my slider move automatically?
- How do I get smart slider to autoplay?
- How do I make smart slider automatically?
How do I turn off slider revolution?
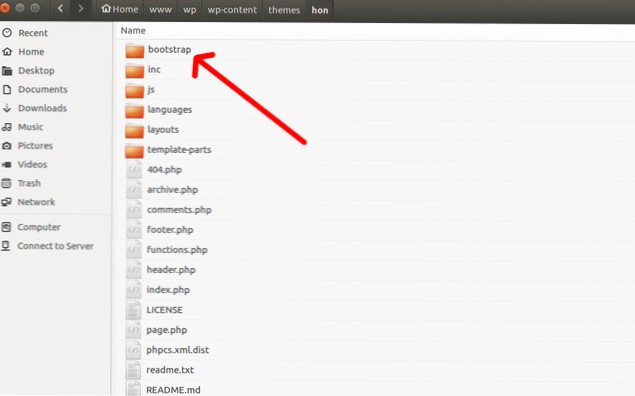
WordPress - How to disable revolution slider on mobile devices
- login to the WordPress dashboard.
- Choose revolution slider from the left-hand sidebar.
- Open the setting panel of the slider which you want.
- Open Layout & Visual from the "right-hand" sidebar.
- Open "mobile" tab.
- There you turn off the slider on the mobile devices.
How do I turn off autoplay slider?
Slider Revolution modules will autoplay by default, but this can be disabled inside the module's general settings. In the settings above “Stop after N Loops” is enabled and then the Stop at Slide option is set to Slide #1. This instructs the Slider to pause its progress on the first Slide.
How do you animate a revolution slider?
To set an animation, just click the down arrow icon and then choose an animation from the list, a shown in the screenshots below. Then the Advanced Settings will be automatically populated.
How do you hide layers in Slider Revolution?
To use this feature is quite easy, click on the slider to edit, and then click on a selected layer. Then you will see 3 icons for each mode (desktop, tablet and mobile). By default all layers are visible on all devices, but if you click on an icon, then it will be hidden on the selected device.
How do I disable slider?
Syntax: $( ". selector" ). slider("disable");
How do I make revolution slider mobile responsive?
STEP 1 – GO TO REVOLUTION SLIDER SETTINGS
Adjust the size as you wish. Full screen size for most phones is 1080 x 1920px. Now that you have customized your slide layer grid sizes in Slider Settings, you will be able to preview how your slider looks on each one of the devices.
How can I hide slider in mobile view?
You can hide the slider for mobile devices at the Slider settings → Size tab using the Hide on feature.
How do I make my slider move automatically?
1 Answer. Using your existing code, you can use setInterval() and trigger a click event on your "next" button.
How do I get smart slider to autoplay?
Go to Slider settings → Autoplay and configure the autoplay the way you want to. Set the autoplay duration and any other setting to your liking. Configure its look to match your slider, position it where you prefer to have it and you're done. The visitor can now start and stop the autoplay when they choose to do so.
How do I make smart slider automatically?
You can create autoplaying slider even in the free version of Smart Slider 3, but the Pro version offers more features for you. All you need is to enable the Autoplay on the slider autoplay configuration page and customize it.
 Usbforwindows
Usbforwindows


![How can I add the WooCommerce Billing Address to emails that ARE NOT related to an order? [closed]](https://usbforwindows.com/storage/img/images_1/how_can_i_add_the_woocommerce_billing_address_to_emails_that_are_not_related_to_an_order_closed.png)
![How updraft plus executes the configured backup schedule? [closed]](https://usbforwindows.com/storage/img/images_1/how_updraft_plus_executes_the_configured_backup_schedule_closed.png)