- How do I add bootstrap to my WordPress theme?
- How do I add bootstrap 4 to my WordPress theme?
- How do I use Bootstrap CDN in WordPress?
- How do I convert a bootstrap template to WordPress?
- What is the difference between bootstrap and WordPress?
- How do I create a child theme in WordPress?
- How do I use bootstrap 4 in WordPress?
- How do I integrate a WordPress theme?
- What is WordPress bootstrap theme?
- How do I use bootstrap?
- How do I install bootstrap?
- How do I update Bootstrap in WordPress?
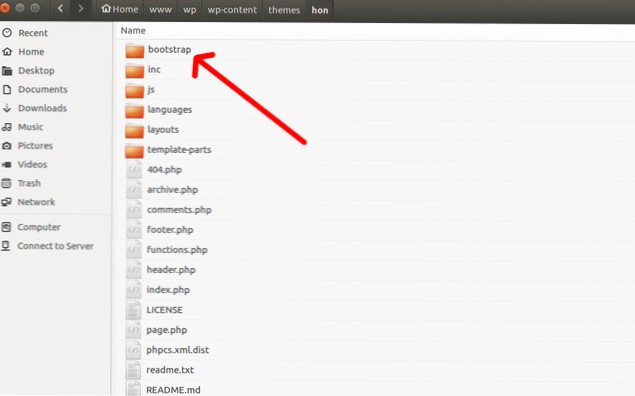
How do I add bootstrap to my WordPress theme?
To integrate Bootstrap files into the main WordPress files, you'll need to navigate to wp-content > themes and create a new folder for the Bootstrap theme. Give this new theme folder a name.
How do I add bootstrap 4 to my WordPress theme?
Let's get down to business!
- Step 1: Creating the Theme Folder. ...
- Step 2: Adding style. ...
- Step 3: Creating the Header Section. ...
- Step 4: Integrating Bootstrap Navigation with the WordPress Menu. ...
- Step 5: Creating the Footer Section. ...
- Step 6: Adding the index. ...
- Step 7: Adding the WordPress Loop. ...
- Step 8: Adding Bootstrap.
How do I use Bootstrap CDN in WordPress?
Copy-paste the stylesheet <link> into your <head> before all other stylesheets to load our CSS. then: Many of our components require the use of JavaScript to function.
How do I convert a bootstrap template to WordPress?
Steps
- Step 1 : Download and Understand the Static Bootstrap Template. ...
- Step 2 : Download and Setup WordPress on your Local Development Environment. ...
- Step 3 : Setup UnderScore starter theme to boost start the theme development. ...
- Step 4 : Getting Started with WordPress Theme Development.
What is the difference between bootstrap and WordPress?
Bootstrap is free open source CSS framework which is used to develop responsive Websites. WordPress is also free open source Content Management System(CMS), which is used to develop dynamic website. ... WordPress used both front-end and back-end for creating website. In Bootstrap there is no features of pre-existing theme.
How do I create a child theme in WordPress?
Navigate to public_html -> wp-content -> themes folder. Create a New Folder by clicking its icon on the upper menu. Enter your child theme's name and click Create. It's recommended to use the parent theme's name followed by a -child suffix.
How do I use bootstrap 4 in WordPress?
You can dequeue the default jQuery of wordpress and then enqueue your bootstarp 4 jquery by using below code. If you want to load 2 versions of jQuery at the same time, you should make sure that the non-Wordpress version is loaded first.
How do I integrate a WordPress theme?
WordPress theme install
- Log in to your WordPress admin page, then go to Appearance and select Themes.
- To add a theme, click Add New. ...
- To unlock a themes options, hover over it; you can either choose Preview to see a demo of the theme or install it by clicking the Install button once you're ready.
What is WordPress bootstrap theme?
This is a perfect starter theme for WordPress built using latest Bootstrap 4. This theme is super-fast & light-weight. It uses Bootstrap 4 styling at most of the places. It's fully responsive and search engine friendly.
How do I use bootstrap?
Bootstrap Tutorial
- Step 1: Setup and overview. Create an HTML page. Load Bootstrap via CDN or host it locally. Include jQuery. Load Bootstrap JavaScript. Put it all together.
- Step 2: Design your landing page. Add a navigation bar. Include custom CSS. Create a page content container. Add background image and custom JavaScript. Add an Overlay.
How do I install bootstrap?
Steps
- Click the Download button. ...
- Click the Download button below "Compiled CSS and JS." This will download the complete Bootstrap files to your computer as a ZIP archive. ...
- Extract the files from the ZIP archive. ...
- Move the extracted folders to the same folder as your website HTML files.
How do I update Bootstrap in WordPress?
To update your existing 4. x projects to the latest version of Bootstrap 4 open File -> Manage libraries and plugins. There select Bootstrap 4 -> Resources. There check the “Overwrite files if they exist” checkbox and click on either “Add to page” or “Add to all pages in project” button.
 Usbforwindows
Usbforwindows