- How do I add a search box in WooCommerce?
- How do I customize the search bar in WooCommerce?
- How do I add a custom search box in WordPress?
- How do I enable product search in WooCommerce?
- How do I add a search bar?
- How do I add a search bar to an Elementor?
- How do I edit a search in WooCommerce?
- How do I get rid of the search bar in WooCommerce?
- How do I add a widget to WooCommerce?
- How do I add a search icon to my WordPress header?
- How do you add a search bar in HTML?
- How do I add a search bar to my WordPress menu without plugin?
How do I add a search box in WooCommerce?
WooCommerce comes with a 'Product Search' widget, which you can find in Appearance > Widgets. If your homepage contains a widgetized area then you can add the widget there.
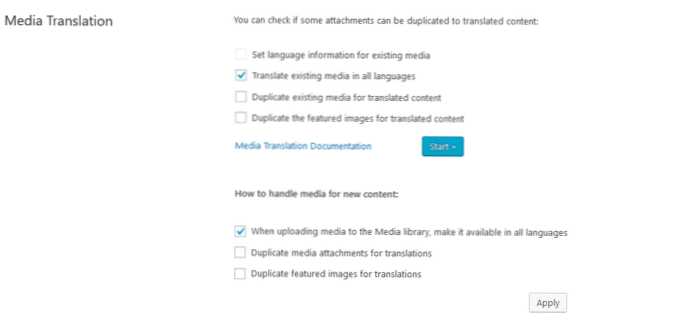
How do I customize the search bar in WooCommerce?
Adding WooCommerce Product Search to Sidebar Widget
Simply go to the Appearance » Widgets page and add the 'AJAX search bar' widget to your sidebar. Optionally, you can provide a title and choose a layout for your search field from the widget settings.
How do I add a custom search box in WordPress?
Methods of Adding A Search Bar
- Go to your Admin Dashboard.
- Navigate to Appearance > Widgets. Here, you'll find the widget named Search under the Available Widgets.
- Click on it and then hit the Add Widget button. You can also drag it to the Widget Area. ...
- Now go to your site and you'll see the Search widget on the sidebar.
How do I enable product search in WooCommerce?
You will find all settings related to the WooCommerce Product Search extension under WooCommerce > Settings > Search. On the following pages, we will describe each section with its related settings.
How do I add a search bar?
Customize your Search widget
- Add the Search widget to your homepage. Learn how to add a widget.
- On your Android phone or tablet, open the Google app .
- At the bottom right, tap More. Customize widget.
- At the bottom, tap the icons to customize the color, shape, transparency and Google logo.
- When you're finished, tap Done.
How do I add a search bar to an Elementor?
Add & Customize a Search Bar to Any page of your WordPress Site
- No coding needed. 3 skins: Default, Minimal and Full Screen. ...
- Be Creative. Design your search field and button. ...
- add it anywhere. Incorporate search bars in your templates and websites.
How do I edit a search in WooCommerce?
2 Answers. It is within the is_search() if statement that you edit the search results as you wish. You could create another copy of content-product. php (again, copying from woocommerce template to your theme's folder) and inside that is where you get to customize your search results.
How do I get rid of the search bar in WooCommerce?
Hide in Entire Site
- Just go to Appearance > Customize.
- Click Additional CSS.
- and insert this code. .site-header .site-search display: none;
- Hide in Specific Page. For each specific page, simply insert the following code. /* Hide Search Bar in WooCommerce StoreFront */
How do I add a widget to WooCommerce?
Using the available Widgets
Click the widget, then click one of the sidebar options that appear below and then click Add Widget. You can also drag and drop the widget onto one of the available sidebars.
How do I add a search icon to my WordPress header?
Simply go to Ivory Search » Settings page to configure the search bar to your WordPress menu. On this page, you will see the 'Select Menu' tab. From here, you can simply toggle the menu where you would like to add the search bar. This list of menus (Primary Menu and Footer Menu) belongs to your WordPress template.
How do you add a search bar in HTML?
We add a aria-label attribute to the <input> element.
...
This uses a few HTML elements:
- <form> - This element is for user input.
- <input> - This element has many types the one we will use today is search.
- <button> - This element will submit the form and start the search.
How do I add a search bar to my WordPress menu without plugin?
There is no easy way in the WordPress admin area to add the search bar. But fear not, I will show you two ways you can add the search bar yourself.
...
Wrapping Up, Add Search to WordPress Menu
- Add code to the functions. php file.
- Create your plugin using the same code.
- Install an off-the-shelf plugin such as Ivory Search.
 Usbforwindows
Usbforwindows