- How do I add a pop up to a button click in WordPress?
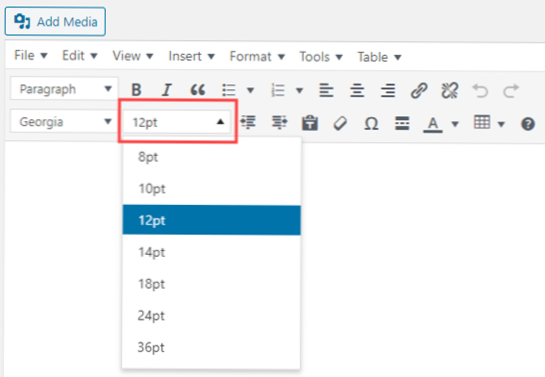
- How do I make an image popup in WordPress?
- How do you pop everything on click?
- Which plugin is used to create a dialog popup box on link click?
- How do I add a pop up button click?
- How do I add a button to pop up?
- How do I enlarge an image on a click in WordPress?
- How do I make an image pop up in HTML?
- How do I pop up a WordPress site without plugins?
- How do I show a popup box in HTML?
- How do I make a popup window in HTML?
- How do I create a popup dialog box in HTML?
How do I add a pop up to a button click in WordPress?
This tutorial will guide you how to trigger a popup on clicking a button in WordPress.
...
- Step 1 - Install WordPress plugin Wonder Popup. First please install the plugin Wonder Popup. ...
- Step 2 - Create a popup. ...
- Step 3 - Enable the popup on pages or posts. ...
- Step 4 - Add HTML code to trigger the popup.
How do I make an image popup in WordPress?
Lightbox or Popup Image
- Click on Images list.
- For each photo choose Linked Images Tab.
- Click on Choose images.
- Click on Add images and choose images from WordPress Media Library.
- Click Save.
- Go back to the settings and click Properties button.
- Choose Theme 7 in Popup Box Theme.
How do you pop everything on click?
Installation
- Upload the 'popup-anything-on-click' folder to the '/wp-content/plugins/' directory.
- Activate the “popup-anything-on-click” list plugin through the 'Plugins' menu in WordPress.
- Check the Popup Anything Menu button and start adding popup.
Which plugin is used to create a dialog popup box on link click?
The Modal Plugin
js" file), or all at once (using "bootstrap. js" or "bootstrap.
How do I add a pop up button click?
In “When to show PopUp” block choose “Click on certain link / button / other element” radio button. Copy the shortcode from the first field of this option. Go to your post or page and select required text. Click on create link button in text editor and paste shortcode of popup into the URL field.
How do I add a button to pop up?
We just chose Popup Maker because it has the most installs at WordPress.org.
- Step 1: Create Your Popup With Popup Maker. To get started, you should first create the popup that you want to display using the free Popup Maker plugin: ...
- Step 2: Create Your Button With MaxButtons. ...
- Step 3: Add Button With Shortcode.
How do I enlarge an image on a click in WordPress?
select the image from the media library and click the Insert into Post button to add an image to post. Update the post and Preview it to see the results live. Now you can click the image and it will be automatically enlarged emerging as a popup right on the same page with a post published. That's all!
How do I make an image pop up in HTML?
Add images to the popup | Documentation
Upload your image/s to your server or anywhere on the web. Copy the url/s where you've saved your images. For example, we've uploaded a picture of a frog to: https://simplemaps.com/static/img/frog.png . If you go to this url in the browser, you should see your image.
How do I pop up a WordPress site without plugins?
Click on “Theme Editor” below Appearance on the left navigation bar.
- Then, reach the “Theme Header” code page which is below “Theme Files” on the right side of the page.
- Paste the popup code provided to your Word Press Theme Header code.
How do I show a popup box in HTML?
A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
How do I make a popup window in HTML?
<div onclick="myFunction()">Click me!
How do I create a popup dialog box in HTML?
Use DOM onload Event in body tag. Use window alert method for pop-up dialog-box and window.
 Usbforwindows
Usbforwindows


![How can I add the WooCommerce Billing Address to emails that ARE NOT related to an order? [closed]](https://usbforwindows.com/storage/img/images_1/how_can_i_add_the_woocommerce_billing_address_to_emails_that_are_not_related_to_an_order_closed.png)
![One PDF Document, 2 pages [closed]](https://usbforwindows.com/storage/img/images_1/one_pdf_document_2_pages_closed.png)