- How do I integrate API in WooCommerce?
- How do I edit WooCommerce REST API?
- How do I add WooCommerce products to my WordPress site?
- How do I enable REST API in WooCommerce?
- Where is WordPress API key?
- How do I integrate REST API in WordPress?
- How does WooCommerce REST API work?
- What is REST API services?
- Where do I use API key?
- Is WooCommerce owned by WordPress?
- How do I add a downloadable product to WooCommerce?
- How do I display WooCommerce products on a custom page?
How do I integrate API in WooCommerce?
- Step 1: Enable API access in WooCommerce. ...
- Step 2: Add a API keys with Read/Write access. ...
- Step 3: Download an API client like Insomnia. ...
- Step 4: Use your API keys to connect to Insomnia. ...
- Step 5: Make your first GET request. ...
- Step 6: Make your first PUT request.
How do I edit WooCommerce REST API?
To create or manage keys for a specific WordPress user, go to WooCommerce > Settings > Advanced > REST API. Note: Keys/Apps was found at WooCommerce > Settings > API > Key/Apps prior to WooCommerce 3.4. Click the "Add Key" button.
How do I add WooCommerce products to my WordPress site?
Adding a Simple product is similar to writing a post in WordPress.
- Go to WooCommerce > Products > Add Product. You then have a familiar interface and should immediately feel at home.
- Enter a product Title and Description.
- Go to the Product Data panel, and select downloadable (digital) or virtual (service) if applicable.
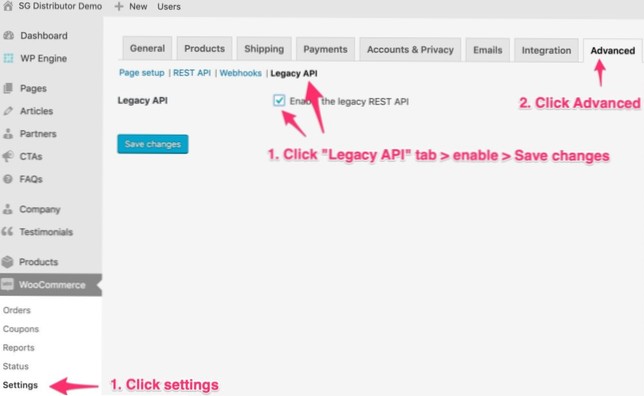
How do I enable REST API in WooCommerce?
To enable the REST API within WooCommerce, log into your WooCommerce account > Settings > Advanced > Legacy API and tick the Enable REST API checkbox.
Where is WordPress API key?
To find your key go to your dashboard and then click on “Profile” (or “My Account”) and you should see a sentence that says “Your WordPress.com API key is:” followed by a string of 12 letters and numbers. There you have it!
How do I integrate REST API in WordPress?
How to Integrate External API in a WordPress Page
- Get an API Key for the REST API.
- Create a child theme.
- Create a custom page template.
- Integrate the API into your page template.
- Add a new page using your new page template.
How does WooCommerce REST API work?
To create or manage keys for a specific WordPress user:
- Go to: WooCommerce > Settings > Advanced > REST API. ...
- Select Add Key. ...
- Add a Description.
- Select the User you would like to generate a key for in the dropdown.
- Select a level of access for this API key — Read access, Write access or Read/Write access.
What is REST API services?
A REST API (also known as RESTful API) is an application programming interface (API or web API) that conforms to the constraints of REST architectural style and allows for interaction with RESTful web services. ... An API is a set of definitions and protocols for building and integrating application software.
Where do I use API key?
API keys provide project authorization
They are generated on the project making the call, and you can restrict their use to an environment such as an IP address range, or an Android or iOS app. By identifying the calling project, you can use API keys to associate usage information with that project.
Is WooCommerce owned by WordPress?
In May 2015, WooThemes and WooCommerce were acquired by Automattic, operator of WordPress.com and core contributor to the WordPress software.
How do I add a downloadable product to WooCommerce?
To get started:
- Go to: WooCommerce > Products > Add Product to add a new Simple product as outlined in Adding and Managing Products.
- Tick the Downloadable checkbox:
- After ticking this box, other options appear – Downloadable Files, Download Limit, Download Expiry.
- Select the Add file button, and then name the file.
How do I display WooCommerce products on a custom page?
Standard Functions for WooCommerce Product Displays
- the_title() – Displays the name of the product.
- the_excerpt() – Displays a brief description of the product.
- the_content() – Displays the full description of the product.
- the_permalink() – Displays the URL of the product.
- the_ID() – Displays the product's ID.
 Usbforwindows
Usbforwindows


![One PDF Document, 2 pages [closed]](https://usbforwindows.com/storage/img/images_1/one_pdf_document_2_pages_closed.png)