- How do I add a color block in WordPress?
- How do you create a custom color scheme for your WordPress theme using the Customizer?
- How do I use the new block editor in WordPress?
- How do you change the theme color in WordPress?
- How do I color a text box in WordPress?
- How do I add a background image to Gutenberg?
- How do I change my theme color?
- Which allows the user to change the color scheme of certain themes?
- How do I enable Gutenberg editor?
- What is the new editor in WordPress called?
- What is the keyboard shortcut for selecting a new block type?
How do I add a color block in WordPress?
Install and activate the plugin. Then go to Settings > Editor Colors. There you'll see a very simple guide, where you can apply all changes from one screen. Here you can either add custom colors or change current colors of your theme.
How do you create a custom color scheme for your WordPress theme using the Customizer?
Changing Colors through the WordPress Customizer
- Click the Customize button.
- Choose Colors.
- Click and drag colors in the Active Palette. Depending on the theme, you will see between 3 and 6 colors.
- Click on an individual color to change it.
- Use the hexadecimal value for complete accuracy, or choose from the color picker for an approximate value.
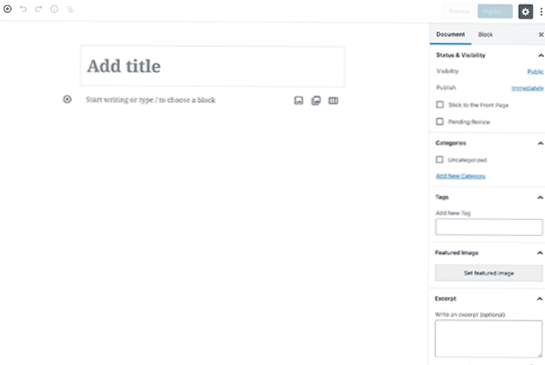
How do I use the new block editor in WordPress?
With the new editor, you can simply add a table block, select your columns and rows, and start adding content. You can move content elements up and down, edit them as individual blocks, and easily create media-rich content. Most importantly, the new WordPress block editor is easy to use and learn.
How do you change the theme color in WordPress?
The background color of a WordPress site can be changed by modifying the CSS.
- Before making any changes to a WordPress theme, add a child theme.
- Log in to WordPress.
- Go to Appearance > Editor.
- Enter the CSS to change the background color. Below is sample code: .site background-color: #XXXXXX; . ...
- Click Update File.
How do I color a text box in WordPress?
Add Colored Content Boxes To Your WordPress Theme Using CSS3
- Copy and paste all the CSS from the Gist labelled style. css near the end of your child themes style. css file before the start of the Media Queries.
- Paste the HTML from the Gist labelled content-box. HTML into your editor or text widget.
How do I add a background image to Gutenberg?
Basic “Cover” Image use in Gutenberg, text version
- On the WordPress (block) post editing screen, click the “+” icon to add a block to your post.
- Type “cover” and click the “Cover” block from the list of Common Blocks.
- There you should get a media-selector and/or color selector.
How do I change my theme color?
On the Page Layout tab in Excel or the Design tab in Word, click Colors, and then click Customize Colors. Click the button next to the theme color you want to change (for example, Accent 1 or Hyperlink), and then pick a color under Theme Colors.
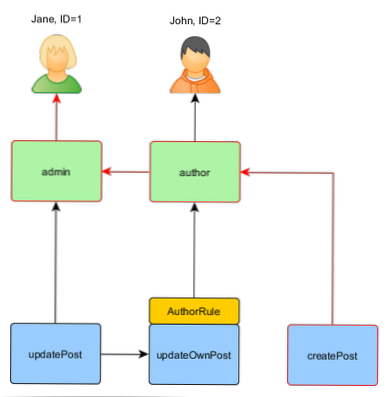
Which allows the user to change the color scheme of certain themes?
The Color module allows users with the Administer site configuration permission to quickly and easily change the color scheme of themes that have been built to be compatible with it. In order for the color module to work, a theme must be specifically designed to use the color changing features.
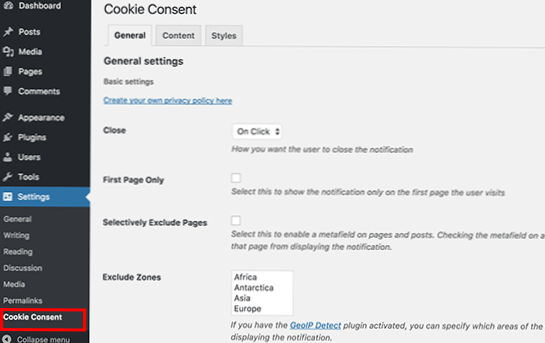
How do I enable Gutenberg editor?
First, you need to install and activate the plugin. You can download the installation files from its WordPress.org Plugin page. Next, go to Settings and then click Gutenberg Manager on the Left Menu. From the settings tab, we have the Global Option, Standard Post Types, and Custom Post Types.
What is the new editor in WordPress called?
Gutenberg is a take on a new editor for WordPress. It is named after Johannes Gutenberg, who invented a printing press with movable type more than 500 years ago. The current visual editor requires a lot of us to utilize shortcodes and HTML to make things work.
What is the keyboard shortcut for selecting a new block type?
Ctrl + Alt + y = Insert a new block after the selected block(s) / = Change the block type after adding a new paragraph. Esc = Clear selection. Ctrl + Shift + z = Redo your last undo.
 Usbforwindows
Usbforwindows