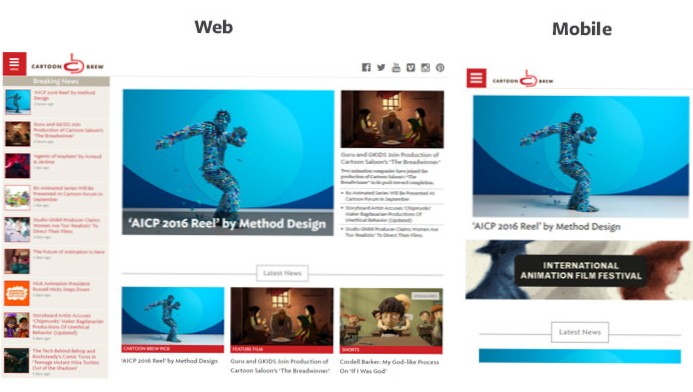
- What is a responsive header?
- How do I make my WordPress header image responsive?
- How do you make a full width image responsive?
- What is header image in HTML?
- How do I make a header tag responsive?
- What does header mean?
- How do I make my logo navbar responsive?
- How can I make my mobile responsive logo?
- How do I make my header mobile friendly?
- How do I resize an image responsive?
- How do I change the size of an image in responsive?
- How do I make my font responsive?
What is a responsive header?
A responsive header is adjusted according to the size of the screen. ... Either you are opening your website on PC, Laptop, mobile, or tablet responsive header give you a better view experience.
How do I make my WordPress header image responsive?
Step 1: register custom header with your theme
- default-image – url to the full size of default image in the theme's folder.
- width , height – maximum values supported by our theme.
- flex-height , flex-width – set as “true” this parameters allows the image to have flexible sizes.
How do you make a full width image responsive?
Here we will show three different methods:
- If the background-size property is set to "contain", the background image will scale, and try to fit the content area. ...
- If the background-size property is set to "100% 100%", the background image will stretch to cover the entire content area:
What is header image in HTML?
Header picture
That is everything you need in your html. ... header-img div takes the full width of it's parent which is in this case the main element. Then we set the height to 400px. Finally we used background css property and gave it the url of our image.
How do I make a header tag responsive?
Example
- /* Style the header with a grey background and some padding */ ...
- /* Style the header links */ ...
- /* Style the logo link (notice that we set the same value of line-height and font-size to prevent the header to increase when the font gets bigger */ ...
- /* Change the background color on mouse-over */
What does header mean?
A header is a separate bit of text at the top of a printed page. A header might be the title of the novel you're reading, which is repeated on each page of the book. ... It's called a header because it's printed at the top, or head, of the page.
How do I make my logo navbar responsive?
To create this CSS responsive navigation menu, we will use HTML CSS and JavaScript. We'll not use any library or framework to make it. After that, we'll create a CSS stylesheet to make our layout beautiful and responsive. Now our layout is fully responsive but our hamburger button is not working on mobile.
How can I make my mobile responsive logo?
How To Make Your Logo Responsive. If you are using one of our Podcast Themes, for example the Tusant WordPress Theme, you can easily change the logo width via the “Appearance > Customize” screen, where you'll find separate options both for the regular logo, mobile logo, and sticky navigation logo.
How do I make my header mobile friendly?
Make the H1 responsive by removing the inline-css you have. And then set this in your Customiser > Typography > Headings. Set the Desktop to 70 and then reduce the mobile right down to say 44px. Then you can adjust the mobile top and bottom padding in the page hero to about 10% each.
How do I resize an image responsive?
To make an image responsive, you need to give a new value to its width property. Then the height of the image will adjust itself automatically. The important thing to know is that you should always use relative units for the width property like percentage, rather than absolute ones like pixels.
How do I change the size of an image in responsive?
Start to make the browser window narrower and watch the bottom image scale and top one remain the same size. The bottom one is scaling to 100% of its parent element which will change depending on the width of the viewport in a responsive design.
How do I make my font responsive?
The easiest way to start using fluid typography is to set the font-size on the html element to be a fluid unit:
- html font-size: 2vw; ...
- h1 font-size: 2em; ...
- html font-size: calc(1em + 1vw); ...
- @media screen and (min-width: 50em) html font-size: 2vw;
 Usbforwindows
Usbforwindows

![Add sync-able bookings calendar to the site [closed]](https://usbforwindows.com/storage/img/images_1/add_syncable_bookings_calendar_to_the_site_closed.png)
![How updraft plus executes the configured backup schedule? [closed]](https://usbforwindows.com/storage/img/images_1/how_updraft_plus_executes_the_configured_backup_schedule_closed.png)