- How do I add a custom field to a WooCommerce product page?
- How do I add a custom field to my Shopify product page?
- How do I add a custom field in variation WooCommerce?
- How do I show product categories on WooCommerce shop page?
- How do I add a custom field to a post?
- How do I create a custom field value in WooCommerce?
- How do I show that a product is on sale Shopify?
- How do I use ACF in WooCommerce?
- How do I do variations in WooCommerce?
- How do you use input fields in WooCommerce?
How do I add a custom field to a WooCommerce product page?
It's easy to add a custom field to a product in WooCommerce:
- Go to the product where you'd like to add a custom field.
- In the Product Data section, click the Product Add-Ons.
- Click 'Add Group' then click 'Add Field'
- Choose the type of field you'd like to add from the 'Field Type' option.
How do I add a custom field to my Shopify product page?
Adding Custom Fields to Shopify Products
- Goto the Shopify App Store, and get the free app called Metafields Editor. Install it.
- Open the Metafields Editor app. Find the product you want to add a custom field to.
- Click to 'Add a new metafield'
- Fill in the four fields as follows: ...
- Click SAVE.
How do I add a custom field in variation WooCommerce?
To add our variation-specific custom fields, go to the Product Add-Ons tab in the Product data section. Click 'Add Group' then 'Add Field'. In the 'Field Type' setting, choose 'Information'. In the screenshot above, you can see the Product Add-Ons panel.
How do I show product categories on WooCommerce shop page?
If you want to display product categories on your Shop page instead of just products, follow these steps:
- Click on Appearance > Customize.
- Then go to WooCommerce > Product Catalog.
- Select “Show categories” from Shop Page Display.
- Click on Save Changes.
How do I add a custom field to a post?
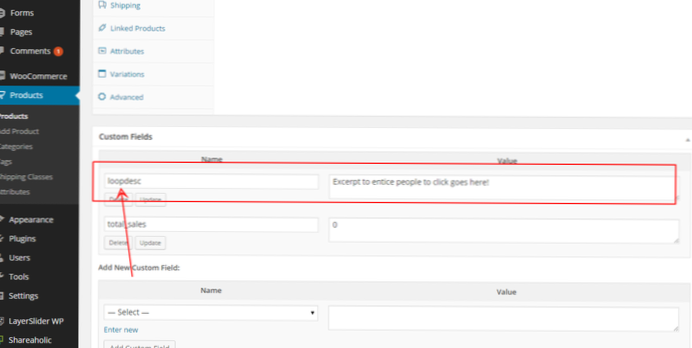
Simply create a new post or edit an existing one. Go to the custom fields meta box and select your custom field from the drop down menu and enter its value. Click on 'Add Custom Field' button to save your changes and then publish or update your post.
How do I create a custom field value in WooCommerce?
How to display custom field value on product page in Woocommerce?
- Enter the name and value text of your choice and click on Add Custom Field button. ...
- Save the changes by clicking on Update button. ...
- Now, we are going to display custom field value on product page. ...
- From the editor click find content-single-product.
How do I show that a product is on sale Shopify?
Click Save.
- From the Shopify app, tap Products.
- Tap the product that you want to put on sale.
- Under Variants, tap the variant that you want to put on sale.
- From the variant details screen, set the Compare at price to the product's original price.
- Set the Price of the product to your new sale price. Note. ...
- Tap Save.
How do I use ACF in WooCommerce?
Add custom fields to WooCommerce Products using ACF
- Step 1: Install the Advanced Custom Fields (ACF) plugin. Firstly, download and activate the free version of the Advanced Custom Fields plugin. ...
- Step 2: Add a custom field group. ...
- Create a custom field. ...
- Edit a product. ...
- Display our custom field on the product page.
How do I do variations in WooCommerce?
Displaying product variations in WooCommerce requires just four steps:
- Create a variable product.
- Add product attributes (such as size and color).
- Generate your variations, so that each one has a unique SKU number (and price if applicable).
- Preview and publish your variable product.
How do you use input fields in WooCommerce?
Installation
- Upload the entire plugin folder to the /wp-content/plugins/ directory.
- Activate the plugin through the “Plugins” menu in WordPress.
- Start by visiting plugin settings at “WooCommerce > Settings > Product Input Fields”.
 Usbforwindows
Usbforwindows