- How do I change the featured image in Astra?
- How do I change the featured image position in WordPress?
- How do I change the thumbnail on a WordPress post?
- How do I get featured images in WordPress posts?
- How do I change the featured image size in WordPress?
- What size should a featured image be in WordPress?
- How do you use featured image?
- How do I create a featured image?
- Who decides the position of the featured image?
- How do I change the thumbnail on my website?
- What is a thumbnail on WordPress?
- What is the use of creating gallery in WordPress?
How do I change the featured image in Astra?
How to Disable or Change Position of the Featured Image?
- Astra theme version 1.0. ...
- The options are provided for Blog / Archive pages as well as Single Posts and can be found in the customizer on locations as below:
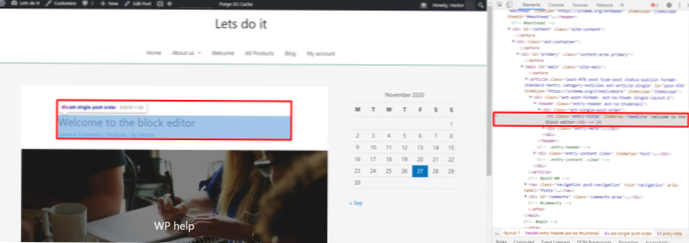
- You can drag & drop the labels to switch the position of title & featured image; or simply click on the eye icon and disable it.
How do I change the featured image position in WordPress?
The options for the WordPress featured image, however, are located in the sidebar. When you click on the respective button, you are able to upload an image or pick one from the media library, add a title, description, and ALT text and select as the posts featured visual.
How do I change the thumbnail on a WordPress post?
You need to visit Media » Library and take the mouse over to any image. You will notice a link to edit thumbnails. Clicking on it will open the image in post thumbnail editor where you can crop and edit the image just like you did for the featured image on the post editing screen.
How do I get featured images in WordPress posts?
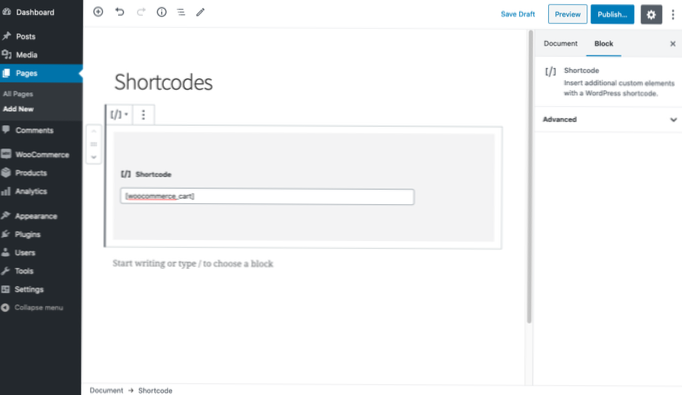
To add a featured image in a WordPress post, simply edit or create a new blog post. In the content editor, you'll find the featured image tab in the right column. You need to click on the 'Set Featured Image' area, and this will bring up the WordPress media uploader popup.
How do I change the featured image size in WordPress?
2. Change Your Featured Image Dimensions
- From the WordPress dashboard, select Settings > Media.
- In the number fields next to Thumbnail size, input the desired dimensions for your featured images. (WordPress uses the terms “thumbnail” and “featured image” interchangeably.)
- Click Save Changes.
What size should a featured image be in WordPress?
The most ideal WordPress featured image size is 1200 x 628 pixels and these dimensions generally satisfy most WP blog themes. Different blogs (and more specifically, different themes) may have featured images with different sizes.
How do you use featured image?
Simply click on Set featured image, then, you'll be able to either upload a new image or choose a file from your Media Library. You can also provide a caption, 'alt' text, and description like any other image.
How do I create a featured image?
In the top left hand corner search for the image you'd like to use. Optionally use their Repositioning Tool to frame the image. Next choose the size ( Typically choose the Wide size which works well with blog and social media post.) Now it's time to enter your text.
Who decides the position of the featured image?
Usually, featured images are controlled by the theme. Whether you are going to have one, how many size options will you get and where it is going to appear, depends entirely on your theme developer. Unfortunately, not all developers tend to give featured images enough attention.
How do I change the thumbnail on my website?
Change Image in a Thumbnail Preview Link
- Here's an example website thumbnail:
- Step 1: Click Edit Site to open the website builder.
- Step 2: Find the page you want to share. ...
- Step 3: Use the Page Preview Image field to upload your compressed image to the page.
- Step 4: Once uploaded, Save the changes to your Page Settings.
- Step 5: Publish your site.
What is a thumbnail on WordPress?
Thumbnail sizes is a built-in WordPress theme feature that allows theme designers and developers to define thumbnail sizes for images uploaded by the users. ... Thumbnail sizes apply to any and all images that you upload in your WordPress. Thumbnail size is better defined as additional image sizes.
What is the use of creating gallery in WordPress?
How to create a gallery in WordPress
- Ready to get started? ...
- Then, click the Add Media button like you would do to normally insert a single image.
- From the left-hand side menu, select Create Gallery. ...
- Then, select all the images you want to appear in your gallery and click on Create a new gallery in the bottom right-hand corner.
 Usbforwindows
Usbforwindows



![One PDF Document, 2 pages [closed]](https://usbforwindows.com/storage/img/images_1/one_pdf_document_2_pages_closed.png)