1 Answer
- Create a folder named "woocommerce" in your theme folder.
- Copy template files in directory wp-content/plugins/woocommerce/templates from woocommerce plugin folder and paste these files in the woocommerce folder of your theme.
- Now you can modify WooCommerce templates from your theme.
- How do I change the shortcode in WooCommerce?
- How do I edit WooCommerce templates?
- How do I create a custom shortcode in WooCommerce?
- How do I edit a single product template in WooCommerce?
- How do I get a product shortcode in WooCommerce?
- Where do WooCommerce shortcodes go?
- How do I customize WooCommerce?
- How do I change the storefront theme in WooCommerce?
- How do I override WooCommerce template files plugin?
- How do I create a shortcode?
- How do I create a custom shortcode plugin?
- How do you link shortcodes?
How do I change the shortcode in WooCommerce?
Go to your admin dashboard and click on Plugin > Add New on the right side. Then search for WooCommerce shortcodes, and then you just have to install and activate it. When you install a shortcode plugin for WooCommerce, you will find a new shortcode button in your page editor and post editor.
How do I edit WooCommerce templates?
Navigate to wp-content/themes/your_theme-child/ directory and create woccommerce folder. You need to upload the files from templates folder here. When you've placed the file into WooCommerce folder, the new template will override the default one.
How do I create a custom shortcode in WooCommerce?
- Step 1: Create the Code. This is where you need to create your functionality. ...
- Step 2: Save the Code (But NOT in the Functions. php File) ...
- Step 3: Include Your Custom PHP File. Now we need to tell WordPress where to find your custom shortcode file. ...
- Step 4: Define Your Shortcode. ...
- Step 5: Add Your Shortcode.
How do I edit a single product template in WooCommerce?
How to edit the WooCommerce product page programmatically
- Edit the meta-information.
- Switch to a custom template for a specific product category. Edit the single-product.php file. Create a new content-single-product.php file. Create custom template editing your new content-single-product.php file.
How do I get a product shortcode in WooCommerce?
Product Category
These two shortcodes will display your product categories on any page. [product_category] – Will display products in a specified product category. [product_categories] – Will display all your product categories.
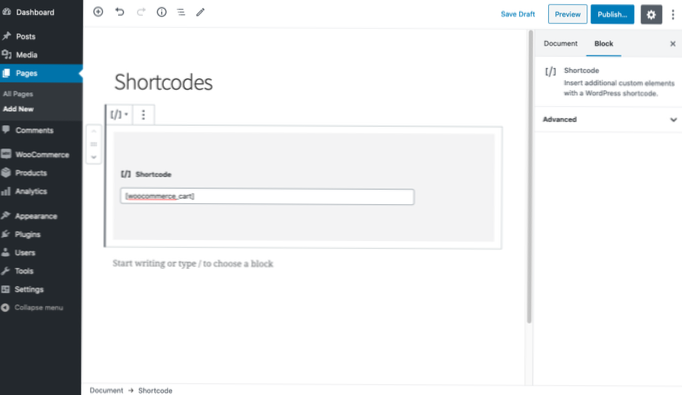
Where do WooCommerce shortcodes go?
Using WooCommerce Shortcodes
To apply one of the shortcodes you need to copy it to the clipboard and navigate to Pages > Add new tab on the left of the Dashboard. Paste the shortcode into the content field, and publish the page. Now you can view the result on your website's frontend.
How do I customize WooCommerce?
How to customize the WooCommerce Single Product Page
- Put your WooCommerce Product information in as normal.
- Publish or save your product as draft.
- Click on 'enable WooBuilder'
- This will enable the new Gutenberg editor for that specific product.
- Design your new Single Product Page using the WooBuilder Blocks.
- Publish.
How do I change the storefront theme in WooCommerce?
Customize your Storefront Theme
You can click the Customize button on the active Storefront Theme as shown. Or click Customize in the sidebar under appearance. Now we get to the fun part where we look at each of the customizing options.
How do I override WooCommerce template files plugin?
For instance, to override loop/add-to-cart. php , copy that file to your plugin in the following location: myplugin/woocommerce/loop/add-to-cart. php and make your modifications.
...
- your theme / template path / template name.
- your theme / template name.
- your plugin / woocommerce / template name.
- default path / template name.
How do I create a shortcode?
In this article, you've learned that it only takes three simple steps to create a shortcode:
- Write a regular function that executes the desired custom code.
- Save the code to your WordPress plugin or theme.
- Register the shortcode within WordPress.
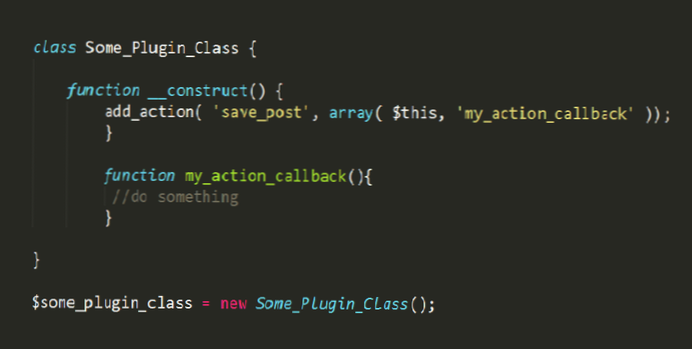
How do I create a custom shortcode plugin?
Create a simple WordPress Plugin with Shortcode
- Get started! Create a folder on your development machine, and create a blank . ...
- Add the function that will return the info. For this example, we'll create a simple <h3> with a custom class, and style that class to have a green color. ...
- Register the shortcode. ...
- Save, Zip, and upload! ...
- Test it out.
How do you link shortcodes?
How to use shortcode of Purchase button?
- go to your page editor and set the name of button.
- click on Insert/edit link button.
- open Link options by clicking on:
- paste your shortcode in the URL field.
- click on Add link button.
 Usbforwindows
Usbforwindows

![Add sync-able bookings calendar to the site [closed]](https://usbforwindows.com/storage/img/images_1/add_syncable_bookings_calendar_to_the_site_closed.png)