- Does Contact Form 7 allow file upload?
- How do I send multiple files in Contact Form 7?
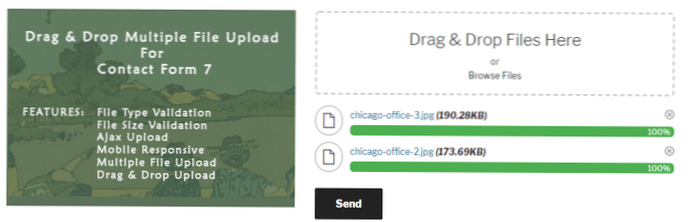
- How do you drag and drop multiple files in Contact Form 7?
- How do I attach a contact form to an email?
- How do you attach a file to an email?
- How do you attach a file to a form?
- How do you create a file upload form in WordPress?
- How do I add a file upload button to WordPress?
- How do you attach a file in WordPress?
Does Contact Form 7 allow file upload?
Contact Form 7 supports local file attachment. You can put local file paths in the File attachments field and those files will be attached to the email as well as uploaded files.
How do I send multiple files in Contact Form 7?
How to Use Multiline files upload for contact form 7
- Go To Contact form 7 -> Edit your form -> Click multilinefile to open one dialog box that contain diffrent types of options (Screenshot 1): ...
- Fill dialog box options as per your requirement then click Insert Tag button to generate one shortcode.
How do you drag and drop multiple files in Contact Form 7?
Installation
- Upload the plugin files to the /wp-content/plugins/drag-and-drop-multiple-file-upload-contact-form-7. zip directory, or install the plugin through the WordPress plugins screen directly.
- Activate the plugin through the 'Plugins' screen in WordPress.
How do I attach a contact form to an email?
How to Create a Form in HTML and Send it to Email
- <form action=”mailto:[email protected]”
- method=”POST”
- enctype=”multipart/form-data”
- name=”EmailForm”>
- <input type=”text” size=”19″ name=”ContactName”><br><br>
- </textarea><br><br> <input type=”submit” value=”Submit”> </form>
How do you attach a file to an email?
Uploading files via email-in:
- Compose an email using your emailing service.
- Paste the email-in address in the recipient field.
- Attach the desired file in the email and send it. You're done with uploading the file.
How do you attach a file to a form?
Allow people to attach files
- In Forms, open a form or quiz.
- Click Add question. and enter your request for information.
- Next to the question, click the Down arrow. and select File upload.
- If prompted, review the uploading information and click Continue.
- (Optional) Do any of the following actions:
How do you create a file upload form in WordPress?
How to Create a WordPress File Upload Form
- Step 1: Install WPForms WordPress Plugin. ...
- Step 2: Add a New Form in WPForms. ...
- Step 3: Enter a Name and Select a Template. ...
- Step 4: Customize Your File Upload Form. ...
- Step 5: Change Your Form Settings. ...
- Step 6: Add Your File Upload Form to Your Website.
How do I add a file upload button to WordPress?
Step 1: Create Your File Upload Form in WordPress
- Next, go to your WordPress dashboard and click on WPForms » Add New in the left-hand panel to create a new form and name it whatever you'd like.
- Next, scroll down to the Additional Templates section and type “File Upload Form”, then click on it to open the template.
How do you attach a file in WordPress?
Attach a file to a WordPress post or page
- Click the Add Media button.
- Choose Upload Files and Select File to locate the file on your hard drive (you can also drag and drop the file)
- Change the Title field if you need to, this will become the name of the link embedded in your post.
 Usbforwindows
Usbforwindows



![Is it good practice to use REST API in wp-admin plugin page? [closed]](https://usbforwindows.com/storage/img/images_1/is_it_good_practice_to_use_rest_api_in_wpadmin_plugin_page_closed.png)