- How do I create a HTML sitemap?
- What is the best tool to create sitemap?
- How do I create a Sitemap?
- How do I manually create a sitemap XML?
- What is sitemap in HTML?
- What is a sitemap URL?
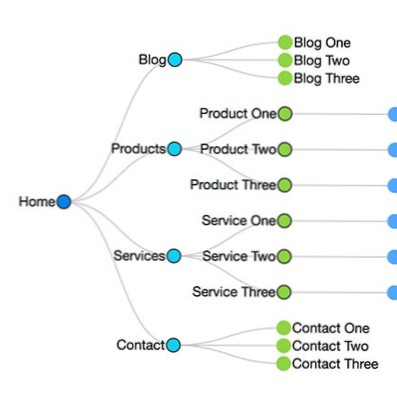
- What does a Sitemap look like?
- Who creates a sitemap?
- Where do I put a sitemap on my website?
- What should be included in Sitemap?
How do I create a HTML sitemap?
Steps to Setup your HTML Sitemap Page:
- Install the plugin on your WordPress site.
- Create a page titled “Site Map”.
- From your site's WordPress admin screen, hover over “Settings” and click “SEO HTML Sitemap”.
- Settings: ...
- Add a link to your new HTML Sitemap page in your websites footer.
- You're done!
What is the best tool to create sitemap?
Best Visual Sitemap Generator Tools
- Slickplan features include:
- Dynomapper features include:
- Writemaps features include:
- Mindnode features include:
- PowerMapper features include:
- Inspyder features include:
- XML-Sitemaps features included:
How do I create a Sitemap?
How To Create & Submit A Sitemap: The Definitive Guide
- Step 1: Know What You're Looking For. An XML sitemap is essentially just a list of the pages that make up your website. ...
- Step 2: Collect Your Pages. ...
- Step 3: Code Your URLs. ...
- Step 4: Validate Your Sitemap. ...
- Step 5: Add It To The Root. ...
- Step 6: Add It To The Robots(. ...
- Step 7: Submit Your Sitemap.
How do I manually create a sitemap XML?
Manually Creating a Sitemap
- Create a text file and save it with a .xml extension (ie. sitemap.xml)
- First lines of the file: <? ...
- Create an entry for each URL. The <loc> tag is required, the others are optional. ...
- Last line of the file: </urlset>
- Upload the file to your server and then submit it to the search engines.
What is sitemap in HTML?
What Is an HTML Sitemap? An HTML sitemap is a file that lists all the important pages of your website that you want search engines like Google and Bing to index. Indexing refers to how search engines gather your landing pages and store them in their database.
What is a sitemap URL?
A Sitemap is an XML file that lists the URLs for a site. ... This allows search engines to crawl the site more efficiently and to find URLs that may be isolated from the rest of the site's content. The Sitemaps protocol is a URL inclusion protocol and complements robots. txt , a URL exclusion protocol.
What does a Sitemap look like?
A sitemap is a file with a list of all website pages both crawlers and users need to be aware of. It is similar to a book's table of contents, except, the sections are links. There are 2 main types of sitemaps: HTML and XML sitemaps. ... An XML Sitemap may look unappealing, but there's great SEO value in it.
Who creates a sitemap?
There may be a designer, a project manager, a developer or two, a copywriter or content creator, and someone from marketing or sales involved, and sometimes even more people than that. A sitemap makes sure everyone involved in the project is on the same page.
Where do I put a sitemap on my website?
Best practice is to put the sitemap file in the root folder of the domain. But it can be kept anywhere, even on another domain! Having a sitemap isn't compulsory, but it does help search engines find and index new websites or updated webpages in a faster way.
What should be included in Sitemap?
How to Optimize your XML Sitemap for Maximum SEO
- When is a sitemap really important?
- Include in your sitemap the pages (and that includes posts as well), that are important for your website. ...
- Exclude pages that have duplicate content. ...
- Exclude pages with 'thin content'. ...
- Organize your sitemap into sub-sitemaps. ...
- Submit a separate sitemap for your videos (if applicable).
 Usbforwindows
Usbforwindows