- How do you customize Gutenberg?
- How do I create a custom Gutenberg block?
- What is advanced Gutenberg?
- Is Gutenberg react?
- How do I add rows and columns in WordPress?
- How do you code a column in HTML?
- How do I add a space between columns in WordPress?
- How do you make a Guten block?
- Who owns the trademark of WordPress?
- What are Gutenberg blocks?
How do you customize Gutenberg?
How to Create a Custom Gutenberg Block in WordPress (Easy Way)
- Step 1: Get Started. The first thing you need to do is install and activate the Block Lab plugin. ...
- Step 2: Create a New Block. ...
- Step 3: Create a Block Template. ...
- Step 4: Style Your Custom Block. ...
- Step 5: Upload Block Template File to Theme Folder. ...
- Step 6: Test Your New Block.
How do I create a custom Gutenberg block?
How to manually create custom blocks (in 2 steps)
- Step 1: Create a plugin to call up your block files. The cleanest way to create a custom Gutenberg Editor block is by setting up a plugin that 'enqueues' or calls up your block scripts, and adds them to the editor. ...
- Step 2: Register your block and configure its attributes.
What is advanced Gutenberg?
PublishPress Blocks has everything you need to build professional websites with WordPress. The blocks include layout options, sliders, buttons, icons, image galleries, maps, tabs, testimonials, accordions, and much more. ... This block allows you to show posts, pages and other content types in many beautiful layouts.
Is Gutenberg react?
Gutenberg uses a modern, React-based front end stack. ... element which is a thin abstraction layer atop React . Gutenberg uses it to create the Blocks and static HTML for persisting the content. The "editor-view" uses the React component which saves static, serialised HTML.
How do I add rows and columns in WordPress?
Easy Ways to Create Columns in WordPress
- Install and activate the WordPress theme or plugin, if you're using one.
- Create a new WordPress page or post, and insert the relevant shortcode for the column or columns you want to add to a WordPress page or post.
- If you're using HTML, add the code to the Text editor. ...
- Add your content to each column.
How do you code a column in HTML?
Defining columns in HTML
An HTML column is defined in the <div> tag using the class = "column" keyword. More columns can be added by adding more divs with the same class. The following syntax is used to add columns in HTML. <div> tag is used to initialize the row where all the columns will be added.
How do I add a space between columns in WordPress?
In order to adjust the columns gap in Elementor:
- Select the section you want to change/remove the gap from columns of it, so that a dashboard on the left will emerge with the section's settings.
- In Layout tab, look for Columns Gap option.
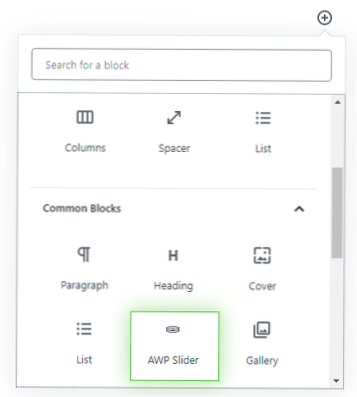
How do you make a Guten block?
- Step 1: Install create-guten-block. We will first install create-guten-block globally, like so: npm install -g create-guten-block. ...
- Step 2: Create that guten-block. It's time! ...
- Step 3: Activate the plugin. ...
- Step 4: That's it!
Who owns the trademark of WordPress?
The name WordPress is a registered trademark owned by the WordPress foundation. It is a non-profit organization which ensures that WordPress runs successfully as a free open source project.
What are Gutenberg blocks?
Gutenberg blocks are the editor blocks that are used to create content layouts in the new WordPress block editor aka Gutenberg. ... By default, WordPress offers a set of basic content blocks like a paragraph, image, button, list, and more.
 Usbforwindows
Usbforwindows