- How do I customize WooCommerce product filters?
- How do I change variations in WooCommerce?
- How do I add color variations in WooCommerce?
- How do I show product variations in WooCommerce?
- How do I use Woof WooCommerce product filter?
- How do I remove a filter in WooCommerce?
- How do I change the default variation in WooCommerce?
- How do I create a custom variation in WooCommerce?
- How do I arrange sizes in WooCommerce?
- How do I get variation price in WooCommerce?
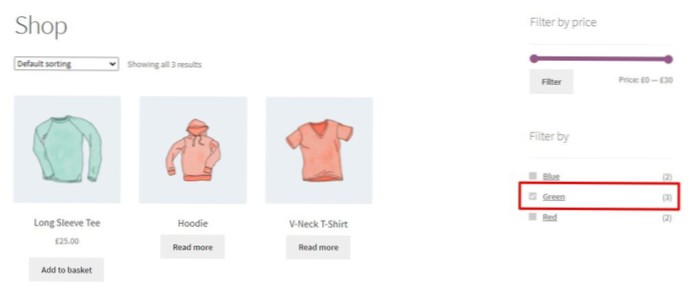
- How do I add a color filter in WooCommerce?
- How do I add multiple products in WooCommerce?
How do I customize WooCommerce product filters?
To use WooCommerce inbuilt filters, go to Appearance > Widgets and drag & drop the following filters in your sidebar: “Filter Products by Attribute“, “Filter Products by Rating” and “Filter Products by Price“. In about 1 minute, I was able to add filters by attribute, rating and a price “slider”. Super easy.
How do I change variations in WooCommerce?
Manually Add a Variation
- Select Add variation from the dropdown menu, and select Go.
- Select attributes for your variation. To change additional data, click the triangle icon to expand the variation.
- Edit any available data. The only required field is Regular Price.
- Click Save changes.
How do I add color variations in WooCommerce?
Select a “Type” for each of the attributes used for the variations.
- None. The options will be offered in a dropdown.
- Taxonomy Colors and Images. The options of the global attribute will be offered. ...
- Custom Colors and Images. You will be able to add colors and image swatches.
- Radio Buttons.
How do I show product variations in WooCommerce?
How to Display Product Variations in WooCommerce (In 4 Steps)
- Step 1: Create a Variable Product. WooCommerce enables you to set up product variations out of the box. ...
- Step 2: Add Product Attributes. Next, click on the Attributes tab. ...
- Step 3: Generate Your Variations. ...
- Step 4: Preview and Publish Your Variable Product.
How do I use Woof WooCommerce product filter?
You can set it to 1 and your filter generated by [woof] will start works in AJAX mode! taxonomies you can define taxonomy-condition there. Do not forget set the same condition in [woof]. Example: [woof is_ajax=1 taxonomies=product_cat:9,12+locations:30,31]
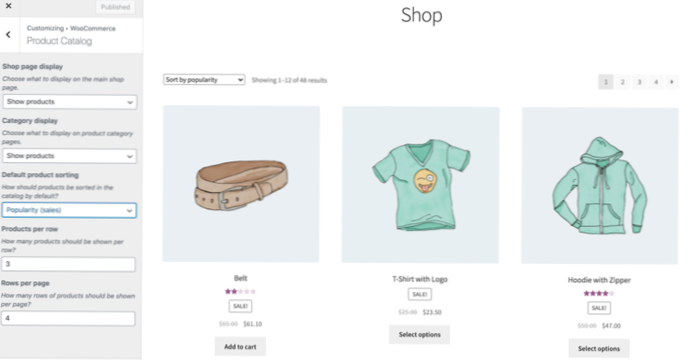
How do I remove a filter in WooCommerce?
When the plugin is installed and activated, you'll be able to select which sorting options to remove under Appearance > Customize > WooCommerce > Product Catalog. Select the options you'd like to remove, then click “Save” to update your settings.
How do I change the default variation in WooCommerce?
To set default attributes manually, first, in the WooCommerce dashboard go to Products and then click on your variable product. Then, select Variable product from the Product data dropdown. After that, under Variations, you have to select the Default Form Values.
How do I create a custom variation in WooCommerce?
To add our variation-specific custom fields, go to the Product Add-Ons tab in the Product data section. Click 'Add Group' then 'Add Field'. In the 'Field Type' setting, choose 'Information'. In the screenshot above, you can see the Product Add-Ons panel.
How do I arrange sizes in WooCommerce?
You can see your attribute settings by going to PRODUCTS>Attributes on your Wordpress dashboard. By clicking on the size link you can edit the sizes and the position by drag and dropping the order.
How do I get variation price in WooCommerce?
How to display the variation price in WooCommerce
- Step 1: Install WooCommerce Attribute Swatches. To get started, purchase WooCommerce Attribute Swatches from the Iconic store: iconicwp.com/woocommerce-attribute-swatches. ...
- Step 2: Add fees to your product attributes.
How do I add a color filter in WooCommerce?
Getting Started
- Go to the 'Options' tab.
- There you will see options called “Enable Color Filtering”, “Enable Size Filtering”, “Enable Category Filtering” and “Enable Tag Filtering”. You will also see options to enable filtering for every custom attribute that you have in your WooCommerce.
How do I add multiple products in WooCommerce?
WooCommerce Product Table lets you add multi-select checkboxes alongside (or in place of) the Add to Cart buttons in the product table view. Customers will be able to tick the checkboxes next to the products they'd like to buy and select multiple products.
 Usbforwindows
Usbforwindows



![Contact form 7 emails not received in Google Apps email [closed]](https://usbforwindows.com/storage/img/images_1/contact_form_7_emails_not_received_in_google_apps_email_closed.png)