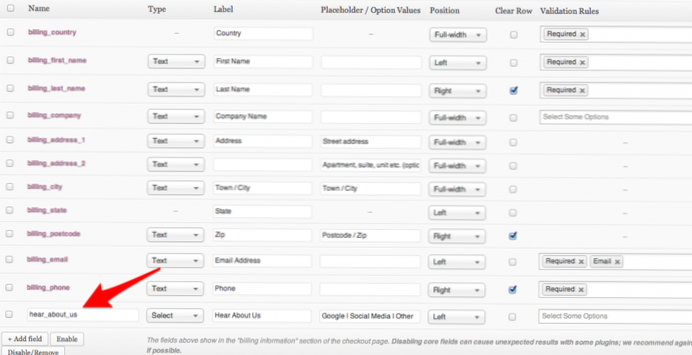
Navigate to the new settings page at WOOCOMMERCE -> CHECKOUT FORM and add the field:
- Afterwards drag the field to the right position and save the changes.
- After submitting the order we receive an email containing the new department field but the field doesn't appear where we want it to be…
- WP HTML Mail and custom fields.
- How do I add a custom field in WooCommerce?
- How do I add a custom field to the billing and shipping address in WooCommerce?
- How do I create a custom email template in WooCommerce?
- How do I add a custom field in WooCommerce registration form?
- How do I add a custom field to a post?
- How do I add a custom field to a WooCommerce checkout page?
- How do I customize a WooCommerce checkout form?
- How do you customize a field in checkout?
- How do I add shipping details in WooCommerce?
- How do I add a logo to my WooCommerce email template?
- How do I use WooCommerce email templates?
- How do I customize my WordPress email template?
How do I add a custom field in WooCommerce?
How to add a custom field in WooCommerce
- Go to the product where you'd like to add a custom field.
- In the Product Data section, click the Product Add-Ons.
- Click 'Add Group' then click 'Add Field'
- Choose the type of field you'd like to add from the 'Field Type' option.
How do I add a custom field to the billing and shipping address in WooCommerce?
Simply add your fields and save.
...
Modifying Billing and Shipping Address Fields with Checkout Field Editor
- Go to Settings > CheckoutWC > Integrations and check the box next to "Enable Checkout Field Editor address field overrides."
- Modify your addresses under WooCommerce > Checkout Fields.
How do I create a custom email template in WooCommerce?
Creating Custom Templates with Code
- Copy the file found at wp-content/plugins/woocommerce/templates/emails/email-styles. php into your store's child theme. ...
- Find the “link” class in the copied file.
- Edit the code to change the link color.
How do I add a custom field in WooCommerce registration form?
Custom User Registration Fields for WooCommerce
- Download the . zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin the file you have downloaded.
- Install Now and Activate.
How do I add a custom field to a post?
Simply create a new post or edit an existing one. Go to the custom fields meta box and select your custom field from the drop down menu and enter its value. Click on 'Add Custom Field' button to save your changes and then publish or update your post.
How do I add a custom field to a WooCommerce checkout page?
To add custom fields to WooCommerce checkout, select the field type in Add New Field section, enter a label name and click on Add Field.
- And it's done! ...
- Here you can enable or disable a field (even the WooCommerce default ones), or set it as required. ...
- In the Appearance tab, you can set Placeholder and CSS Class.
How do I customize a WooCommerce checkout form?
Setup and Configuration
- Go to: WooCommerce > Checkout Fields.
- There are three sets of Fields you can edit:
- Disabled fields.
- Select the Add Field button.
- Enter your text and preferences.
- Save Changes.
How do you customize a field in checkout?
Customize checkout fields using code snippets
- Remove a checkout field: ...
- Make a required field not required: ...
- Change input field labels and placeholders: ...
- Checkout Field Editor. ...
- WooCommerce Checkout Add-Ons. ...
- WooCommerce One Page Checkout. ...
- WooCommerce Social Login.
How do I add shipping details in WooCommerce?
To start with this method, go ahead and open your WooCommerce Settings by clicking WooCommerce > Settings on your dashboard sidebar. Then, go to the Shipping tab. To enable the option to add shipping addresses, click Add shipping zone. Now, you can specify a shipping zone for your customers.
How do I add a logo to my WooCommerce email template?
How to add brand logo in WooCommerce emails
- Click on the Header sidebar menu.
- Navigate to Header Image sub-menu.
- Click on the Select image and select your logo from the media library/ your computer.
- Then, click on the Publish button at the top right-hand corner of the top of the customized email editor.
How do I use WooCommerce email templates?
It lists the emails in the Email Notifications page in WooCommerce->Settings->Emails. The emails can be configured by clicking on the email title. The above is the page where we can configure the settings for the New Order email, which is sent to the admin when a new order comes through.
How do I customize my WordPress email template?
WordPress Email Customizer with Plugin
- Log in to your WordPress Dashboard.
- From Plugins click on Add New and in the search box type in Email Templates.
- Click on Install Now then Activate.
 Usbforwindows
Usbforwindows

![How to get Regenerate Thumbnails plugin to make larger plugins than original? [closed]](https://usbforwindows.com/storage/img/images_1/how_to_get_regenerate_thumbnails_plugin_to_make_larger_plugins_than_original_closed.png)