- How do I add a field to a WooCommerce email?
- How do I add a custom field in WooCommerce?
- How do I add a custom field in WooCommerce checkout without plugin?
- How do I customize checkout fields in WooCommerce?
- How do I add a custom field to a post?
- How do I add a custom field in variation WooCommerce?
- How do I customize my checkout page?
- How do you customize a field in checkout?
- How do I customize my checkout page in Shopify?
- How do I edit my WooCommerce shop?
How do I add a field to a WooCommerce email?
Navigate to the new settings page at WOOCOMMERCE -> CHECKOUT FORM and add the field:
- Afterwards drag the field to the right position and save the changes.
- After submitting the order we receive an email containing the new department field but the field doesn't appear where we want it to be…
- WP HTML Mail and custom fields.
How do I add a custom field in WooCommerce?
It's easy to add a custom field to a product in WooCommerce:
- Go to the product where you'd like to add a custom field.
- In the Product Data section, click the Product Add-Ons.
- Click 'Add Group' then click 'Add Field'
- Choose the type of field you'd like to add from the 'Field Type' option.
How do I add a custom field in WooCommerce checkout without plugin?
How to Add Custom Fields to WooCommerce Checkout Page
- Step 1: Define an Array of Fields on Checkout Page. ...
- Step 2: Add Custom Fields to WooCommerce Checkout Page. ...
- Step 3: Concatenate Fields as per Requirement. ...
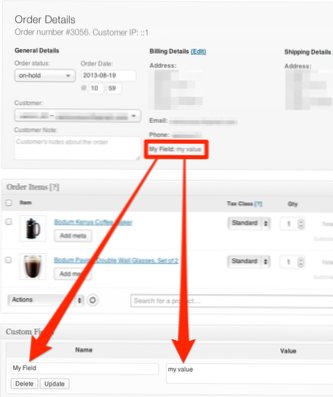
- Step 4: Display Custom Fields on Order Page. ...
- Step 5: Display Fields on Account Page.
How do I customize checkout fields in WooCommerce?
Setup and Configuration
- Go to: WooCommerce > Checkout Fields.
- There are three sets of Fields you can edit:
- Disabled fields.
- Select the Add Field button.
- Enter your text and preferences.
- Save Changes.
How do I add a custom field to a post?
Simply create a new post or edit an existing one. Go to the custom fields meta box and select your custom field from the drop down menu and enter its value. Click on 'Add Custom Field' button to save your changes and then publish or update your post.
How do I add a custom field in variation WooCommerce?
To add our variation-specific custom fields, go to the Product Add-Ons tab in the Product data section. Click 'Add Group' then 'Add Field'. In the 'Field Type' setting, choose 'Information'. In the screenshot above, you can see the Product Add-Ons panel.
How do I customize my checkout page?
Why should you customize the checkout page in WooCommerce?
- Create a one-page checkout.
- Change the checkout style and design with CSS.
- Add, remove, or rearrange checkout fields.
- Include content.
- Make a field required or optional.
- Add conditional fields and create conditional logic.
How do you customize a field in checkout?
Customize checkout fields using code snippets
- Remove a checkout field: ...
- Make a required field not required: ...
- Change input field labels and placeholders: ...
- Checkout Field Editor. ...
- WooCommerce Checkout Add-Ons. ...
- WooCommerce One Page Checkout. ...
- WooCommerce Social Login.
How do I customize my checkout page in Shopify?
From the Shopify app, go to Store > Settings. Under Store settings, tap Checkout.
...
Under Store settings, tap Checkout.
- In the Style section, click Customize checkout to open the theme editor.
- In the BANNER section, click Upload image, or select an image that you have already uploaded to your library.
- Click Save.
How do I edit my WooCommerce shop?
1) Customizing the WooCommerce Shop Page Manually
- Step 1: Create a child theme. ...
- Step 2: Create the folder structure in your child theme. ...
- Step 3: Create content for your shop page. ...
- Step 4: Create a shop page template. ...
- Step 5: Customize the shop page using shortcodes.
 Usbforwindows
Usbforwindows


![Blank Blog Screen [closed]](https://usbforwindows.com/storage/img/images_1/blank_blog_screen_closed.png)