- How do I change the width of a block in WordPress?
- How do I increase the size of the block in WordPress?
- How do I increase content width in WordPress?
- How do I change the width of a column in WordPress?
- How do I change the width of a block in CSS?
- How do I put blocks side by side in WordPress?
- Why is WordPress so hard?
- How do I arrange blocks in WordPress?
- How do I make my Elementor full width?
- How do I make my Blogger page full width?
- How do I make my header full width in WordPress?
How do I change the width of a block in WordPress?
After selecting the overall Columns block as described in the previous section, you can change the number of columns (up to six) in the block settings in the sidebar. You can also edit the width of individual columns. When you add new columns, the additional settings will appear in the sidebar on the right.
How do I increase the size of the block in WordPress?
Method 2: Changing the Size of the Text in the Block Editor
You can do this really easily using the default WordPress block editor. Just click on any paragraph block, then select the font size under 'Text Settings' on the right-hand side.
How do I increase content width in WordPress?
Total includes a powerful function so you can easily tweak the widths of your site (main/content/sidebar) for all responsive sizes. All you need to do is go to Appearance -> Customize -> Layout to tweak your layouts and view the changes live.
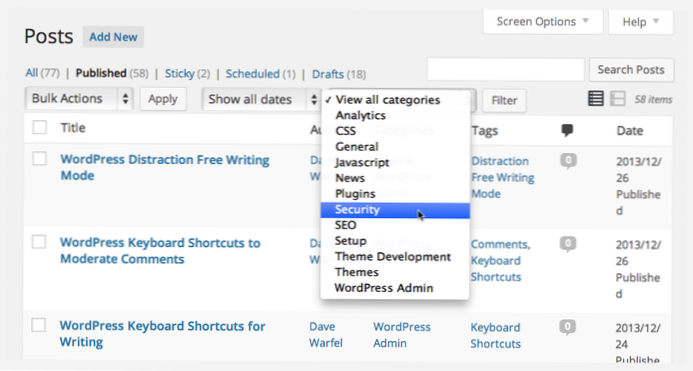
How do I change the width of a column in WordPress?
Method 1: Use Column Settings
- Click the column icon for a column in the layout and choose Column settings.
- On the Style tab, change the percentage in Column width. This setting applies to all device sizes unless you use the procedure below to change the width separately for medium and small devices.
How do I change the width of a block in CSS?
CSS height and width Examples
- Set the height and width of a <div> element: div height: 200px; width: 50%; ...
- Set the height and width of another <div> element: div height: 100px; width: 500px; ...
- This <div> element has a height of 100 pixels and a max-width of 500 pixels: div max-width: 500px; height: 100px;
How do I put blocks side by side in WordPress?
You can begin to put your blocks side by side by clicking the “+” located in the columns or drag and drop another element from the left menu. In conclusion, making elements beside each other is easy to do with any page builder your website has.
Why is WordPress so hard?
WordPress can look pretty intimidating at first glance. People often think WordPress is complicated simply because there are so many different customization options. From posts to pages and themes to menus, plus much more, WordPress can be pretty overwhelming if you are trying to take it all in at one time.
How do I arrange blocks in WordPress?
How to Rearrange Blocks
- Click on the block you want to move.
- To the left of the block, an interface will appear that allows you to move the block.
- To drag and drop, click and hold the rectangle made of dots, then drag to a new location. You can also move the block by using the arrow icons.
How do I make my Elementor full width?
Using Elementor's Full Width Page Template
- Create a New Page, and Edit with Elementor.
- Click on the settings icon on the Left side, and under Page Layout look for the Elementor Full Width option.
How do I make my Blogger page full width?
How To Create a Full Width Page and Remove Sidebar On Blogger?
- Go to Blogger.com >> Add NEW Page/Post.
- Now select HTML TAB on Blogger Post Editor.
- Paste the following CSS and XML Code: ...
- Replace width:98% according to your needs, you can even uses pixels instead of percentage i.e. 960px. ...
- Now Publish it and then visit your site to witness a perfect full width page without sidebar.
How do I make my header full width in WordPress?
If you want you can make your entire site 100% wide by tweaking these settings, however, you can also have centered content with a full-width header if wanted via the option available at Appearance > Customize > Header > General. Simply check the “Full-Width” box and it will extend your header to the full-screen size.
 Usbforwindows
Usbforwindows