- How do you link multiple pages in HTML?
- How do I view multiple pages on one page?
- How do I make all my web pages the same layout?
- How do I make a menu bar?
- How do I link a navbar to a section on the same page?
- How do I use multiple pages in one CSS file?
- How do I link two HTML pages with a button?
- What is an A in HTML?
- How do you create a link to jump to a specific part of a page?
How do you link multiple pages in HTML?
- <!-- Answer to: "how to create multiple pages in html" -->
-
- <! DOCTYPE html>
- <html>
- <head>
- <link href="./style.css">
- <script type="text/javascript" src="./script.js"></script>
- <title></title>
How do I view multiple pages on one page?
How To View Multiple Chrome Tabs at the Same Time
- Tab Resize – Split Screen Layouts Chrome Extension. ...
- Click the layout you prefer to apply it. ...
- If none of the default sizes are good enough for you, click Custom and enter the number of rows and columns you want.
- Split Screen Chrome Extension.
How do I make all my web pages the same layout?
What you would want, is to have your menu items (and CSS) and your header/footer code in separate pages. This way, if you make changes to the menu, or header/footer, it would be reflected in all the pages (written with PHP) you have scripted with the template method. You would need the menu. html, header.
How do I make a menu bar?
Using these steps, we can easily create the Navigation bar.
- Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to make a Navigation Bar.
- Step 2: Now, we have to define the <nav> tag in the <body> tag where we want to make the bar.
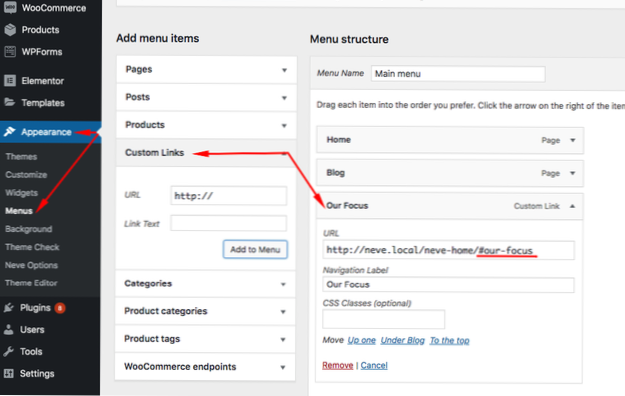
How do I link a navbar to a section on the same page?
To do this, position your cursor on the page where you would like the link to appear, and then go to Insert > Link. In the window that appears, enter the text you would like to appear as a link, and in the URL Field, enter #targetname, where targetname is the name of your target. In our example, we would enter #jsmith.
How do I use multiple pages in one CSS file?
basically you have two options:
- Put all CSS blocks into a single file and link it to all pages. For example: add this to all HTML pages, this single style. ...
- Put CSS blocks that are related to overall design in one file; add individual page-specific CSS rules into new files and link these to their respective pages.
How do I link two HTML pages with a button?
How do I link two HTML pages with a button?
- Put both of your html files in a folder.
- Drag your opening html page into a blank tab on your browser.
What is an A in HTML?
The HTML <a> element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address. Content within each <a> should indicate the link's destination.
How do you create a link to jump to a specific part of a page?
How to Link to a Specific Part of a Page
- Give the object or text you'd like to link to a name. ...
- Take the name you've chosen and insert it into an opening HTML anchor link tag. ...
- Place that complete opening <a> tag from above before the text or object you want to link to, and add a closing </a> tag after.
 Usbforwindows
Usbforwindows



![How to get Regenerate Thumbnails plugin to make larger plugins than original? [closed]](https://usbforwindows.com/storage/img/images_1/how_to_get_regenerate_thumbnails_plugin_to_make_larger_plugins_than_original_closed.png)