- How do I split a page into columns in WordPress?
- How do I create a 3 column layout in WordPress?
- How do I make columns without plugins in WordPress?
- How do I make 5 columns in WordPress?
- How do I split a WordPress page into two?
- How do I adjust columns in WordPress?
- How do I create a column layout plan?
- How do you make a column?
- How do you add a column in HTML?
- How do columns work?
How do I split a page into columns in WordPress?
Easy Ways to Create Columns in WordPress
- Install and activate the WordPress theme or plugin, if you're using one.
- Create a new WordPress page or post, and insert the relevant shortcode for the column or columns you want to add to a WordPress page or post.
- If you're using HTML, add the code to the Text editor. ...
- Add your content to each column.
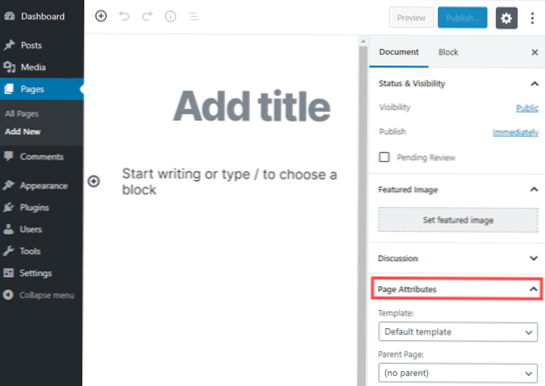
How do I create a 3 column layout in WordPress?
Adding Multi-Column Content in WordPress – The Easy Way
To add a multi-column layout, you need to create a new post or edit an existing one. Once you're in the post edit area, click on the 'Add' icon on the top to add a block. Next, you need to select the 'Columns' block located under 'Layout Elements' tab.
How do I make columns without plugins in WordPress?
How to make columns in WordPress without plugin (in block editor)
- First option is to click on “+” in the top bar and select Columns block from available blocks.
- Second option is to click on “+” anywhere inside editor. ...
- Third option is to use slash “/“ following word “columns” that will give you available options.
How do I make 5 columns in WordPress?
How to Make 5 Columns in WPBakery Page Builder
- Step 1: Create a 6 Columns Row. Simply create a new row with 6 columns.
- Step 2: Add the “five-columns” Class to the row. Next add the classname “five-columns” to the row.
- Step 3: Add your content to the first 5 columns. If working in the backend you will still see 6 columns, so only add content to the first 5.
How do I split a WordPress page into two?
Note, you can add as many Page Break blocks as you need in order to split your content into more readable sections.
...
To add a Page Break block to your content:
- Open your post or page in the Editor.
- Select a place in your content where you want to add a page break.
- Add the Page Break block using the Editor options.
How do I adjust columns in WordPress?
Resize column width
- Click the column icon for a column in the layout and choose Column settings.
- On the Style tab, change the percentage in Column width. This setting applies to all device sizes unless you use the procedure below to change the width separately for medium and small devices.
How do I create a column layout plan?
The plan which contains column size & position is called a column layout plan . The column layout plan is very important for a Structure.
...
Numbering the column.
- Column Shape Choose. ...
- Draw the Column. ...
- Fixed the Column Location. ...
- Set the Grid Line. ...
- Numbering the Grid Line. ...
- Set the Dimension Respect to Grid Line.
How do you make a column?
To add columns to a document:
- Select the text you want to format.
- Click the Page Layout tab.
- Click the Columns command. A drop-down menu will appear. Adding columns.
- Select the number of columns you want to insert. The text will then format into columns.
How do you add a column in HTML?
Defining columns in HTML
An HTML column is defined in the <div> tag using the class = "column" keyword. More columns can be added by adding more divs with the same class. The following syntax is used to add columns in HTML. <div> tag is used to initialize the row where all the columns will be added.
How do columns work?
The distillation column is made up of a series of stacked plates. A liquid feed containing the mixture of two or more liquids enters the column at one or more points. The liquid flows over the plates, and vapor bubbles up through the liquid via holes in the plates.
 Usbforwindows
Usbforwindows