- How do I add shipping method in WooCommerce checkout?
- How do I customize my WooCommerce checkout page?
- How do I get shipping method title in WooCommerce?
- How do I set table rates for shipping in WooCommerce?
- How do I set shipping classes in WooCommerce?
- How do I customize my checkout page?
- How do I customize my checkout page in Shopify?
- How do I add a custom field to a WooCommerce checkout page?
- How do I create custom shipping in WooCommerce?
- How do I create a WooCommerce shipping plugin?
How do I add shipping method in WooCommerce checkout?
Open the plugin's options menu by going to WooCommerce > Checkout on your WP Admin sidebar. Now, your shipping address should be enabled on your WooCommerce checkout page. Your customers can simply add their separate shipping addresses at checkout.
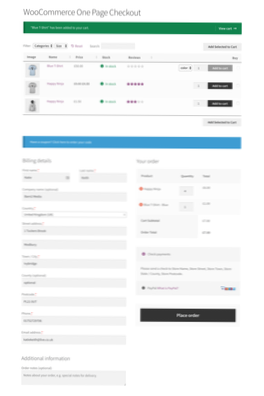
How do I customize my WooCommerce checkout page?
Setup and Configuration
- Go to: WooCommerce > Checkout Fields.
- There are three sets of Fields you can edit:
- Disabled fields.
- Select the Add Field button.
- Enter your text and preferences.
- Save Changes.
How do I get shipping method title in WooCommerce?
In WooCommerce includes\class-express-checkout-gateway. php file I am getting shipping method Id by the following code: $chosen_shipping_methods = WC()->session->get('chosen_shipping_methods');
How do I set table rates for shipping in WooCommerce?
Add Table Rates to a Zone
- Go to: WooCommerce > Settings > Shipping.
- Select edit below the name of the Shipping Zone you wish to add rates for.
- Select Add shipping method bottom left of the table with shipping methods. ...
- Select Table Rate from the dropdown, and Add shipping method.
- Save changes.
How do I set shipping classes in WooCommerce?
Add Shipping Classes
- Go to: WooCommerce > Settings > Shipping > Shipping Classes. The screen lists existing classes.
- Select Add Shipping Class beneath the table. A new row appears.
- Enter a Shipping Class Name and description. ...
- Save Shipping Classes.
How do I customize my checkout page?
Why should you customize the checkout page in WooCommerce?
- Create a one-page checkout.
- Change the checkout style and design with CSS.
- Add, remove, or rearrange checkout fields.
- Include content.
- Make a field required or optional.
- Add conditional fields and create conditional logic.
How do I customize my checkout page in Shopify?
From the Shopify app, go to Store > Settings. Under Store settings, tap Checkout.
...
Under Store settings, tap Checkout.
- In the Style section, click Customize checkout to open the theme editor.
- In the BANNER section, click Upload image, or select an image that you have already uploaded to your library.
- Click Save.
How do I add a custom field to a WooCommerce checkout page?
To add custom fields to WooCommerce checkout, select the field type in Add New Field section, enter a label name and click on Add Field.
- And it's done! ...
- Here you can enable or disable a field (even the WooCommerce default ones), or set it as required. ...
- In the Appearance tab, you can set Placeholder and CSS Class.
How do I create custom shipping in WooCommerce?
Installation
- Upload the entire plugin folder to the /wp-content/plugins/ directory.
- Activate the plugin through the “Plugins” menu in WordPress.
- Start by visiting plugin settings at “WooCommerce > Settings > Custom Shipping Methods”.
How do I create a WooCommerce shipping plugin?
Create a WooCommerce Custom Shipping Method Plugin
- Before I begin, I will need to define how this shipping method will calculate the cost and where it can ship. ...
- Next, go to WooCommerce > Settings > Shipping > Cloudways Shipping.
- I have also defined a weight restriction of upto 50 kg in this shipping method.
 Usbforwindows
Usbforwindows