- How do I create a pop up contact form in HTML?
- How do I create a contact form popup in WordPress?
- How do I open Contact Form 7 in pop up?
- How do you make a pop up form?
- What's the difference between a form and a pop-up form?
- How do I show a pop-up message in HTML?
- How do I add a pop up button?
- How do I create a pop up form in WordPress?
- How do I create a popup menu in WordPress?
- How do I pop up a WordPress site without plugins?
- How do I open pop up buttons in WordPress?
- How do I use pop up plugin in WordPress?
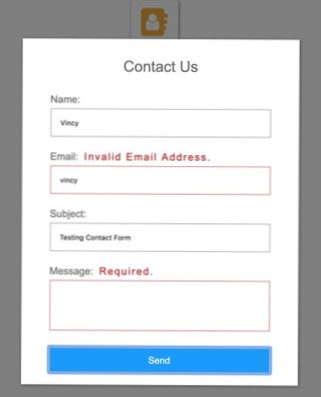
How do I create a pop up contact form in HTML?
Installing the contact form on your web site
- Upload the folder contents to your website (to a sub-folder say, /contact)
- See the page a-page. ...
- Include the file popup-contactform.php at the beginning of your php file.
- link to the style file popup-contact.css in the <head> section of your page.
How do I create a contact form popup in WordPress?
Click on WPForms menu in your WordPress admin sidebar and then click on the Add New button. This will launch the Form Builder. Simply enter a name for your form, for e.g. 'Contact Us' and then click on 'Simple Contact Form' template to continue. The form builder will take you to the fields editor.
How do I open Contact Form 7 in pop up?
Open Contact Form 7 and copy the shortcode of the form that you would like to display in a popup.
- Next, create a new opt-in form. ...
- Finally, replace the default fields with your form's shortcode. ...
- … then click on the Use Custom HTML toggle.
- You will see a new code editor appear.
How do you make a pop up form?
To create a pop-up form, click Forms from the top menu, find the Pop-ups tab, and then click Create pop-up. Give it a name, save your form and continue. Then choose your subscriber group, a template and tweak the form and success page until you'll love the way they look.
What's the difference between a form and a pop-up form?
Forms can be used in the awareness, consideration, and decision stages of the buyer's journey. Pop-up forms are only used in the decision stage of the buyer's journey. Experience — pop-up forms are a CTA, landing page, and thank you page all in one. Forms are part of a larger conversion path.
How do I show a pop-up message in HTML?
Points to Remember :
- Popup message can be shown using global functions - alert(), confirm() and prompt().
- alert() function displays popup message with 'Ok' button.
- confirm() function display popup message with 'Ok' and 'Cancel' buttons. ...
- prompt() function enables you to take user's input with 'Ok' and 'Cancel' buttons.
How do I add a pop up button?
Click on the Add Form button to select your form. An Insert Form screen will appear. Here, you can pick the form you want to insert into this popup by selecting it from the dropdown menu. Once the form is selected, click on the blue Add Form button to add it to your popup.
How do I create a pop up form in WordPress?
Creating an Easy WordPress Popup Form
- Step One: Download Popup Maker. From your WordPress dashboard, go to Plugins > Add New, and search for Popup Maker. ...
- Step Two: Open Popup Maker from the Dashboard. ...
- Step Three: Add Text and Append Your Form. ...
- Step Four: Presenting your WordPress Popup Form. ...
- Step Five: Publish!
How do I create a popup menu in WordPress?
Method #1: Select the Popup from the Trigger a Popup Dropdown
- From the WP Admin Area, navigate to Appearance -> Menus.
- Add or Edit a Menu Item.
- Select a popup from the drop down menu under the Trigger a Popup Label. ...
- Save the menu and refresh your site - the menu item will now trigger the popup!
How do I pop up a WordPress site without plugins?
Click on “Theme Editor” below Appearance on the left navigation bar.
- Then, reach the “Theme Header” code page which is below “Theme Files” on the right side of the page.
- Paste the popup code provided to your Word Press Theme Header code.
How do I open pop up buttons in WordPress?
This tutorial will guide you how to trigger a popup on clicking a button in WordPress.
...
- Step 1 - Install WordPress plugin Wonder Popup. First please install the plugin Wonder Popup. ...
- Step 2 - Create a popup. ...
- Step 3 - Enable the popup on pages or posts. ...
- Step 4 - Add HTML code to trigger the popup.
How do I use pop up plugin in WordPress?
As the Popup Maker plugin is free to use, it can be installed on your site directly from the WordPress plugin directory. To do so, log into the admin area of your site (http://yoursite.com/wp-login.php) and then navigate to Plugins > Add New using the sidebar menu.
 Usbforwindows
Usbforwindows



![post sub title and name not appearing in the post? [closed]](https://usbforwindows.com/storage/img/images_1/post_sub_title_and_name_not_appearing_in_the_post_closed.png)