- What is the hero of a website?
- What is a hero image on a landing page?
- What makes a good hero image?
- How do I add a hero image in WordPress?
- What is hero image in HTML?
- What is hero in UI design?
- What makes a good homepage image?
- How do you make an image hero in HTML?
- What size is a website header?
- Do I need a hero image?
- What size is a hero image?
- How do you make a full page hero image?
What is the hero of a website?
A hero image is a website design term used to describe an oversized banner image at the top of a website. Sometimes called a “hero header”, it serves as a user's first glimpse of your company and offering because of its prominent placement towards the top of a webpage that usually extends full-width.
What is a hero image on a landing page?
Also known as a Hero Shot, a Hero Image is an image or video that dominates your landing page and presents your product. It's the first thing your visitors will see, and it's your first chance to convey exactly what your page is all about.
What makes a good hero image?
Your hero image must do two things simultaneously: Capture attention (and look good) Show off your product or amplify the emotion you're trying to create.
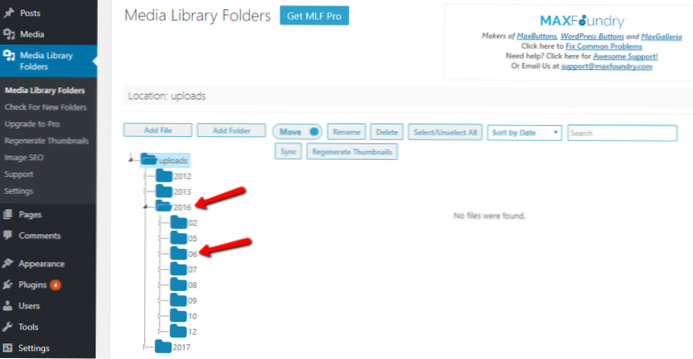
How do I add a hero image in WordPress?
Creating a Hero Section in WordPress
- Align the text to the background. Make sure that you're aligning text with the background image in mind. ...
- Maintain useful contrast. Maintain good contrast between your text and background. ...
- Consider using an Overlay Color. ...
- Remember to use appropriate spacing. ...
- Style Call-To-Action buttons appropriately.
What is hero image in HTML?
Related Articles
Hero image can be designed using HTML and CSS. This article contains two sections. The first section attaches the image and design the basic structure. The second section design the image and texts on the images. The hero image looks attractive when you are using it as a banner.
What is hero in UI design?
A hero header is an oversized display with a visual, text and navigation elements above the scroll in your design framework. The stacking and layering of the elements is completely up to the designer, but one of the most common uses is a photo with text and element overlays, such as Pierre's Ice Cream Company above.
What makes a good homepage image?
Make sure the images you pick are high quality. Images with large pixels and a high-resolution work best. ... While the booking form is still the focus of the page, the eye of the user can't help but be drawn to the high-quality and visually appealing background image.
How do you make an image hero in HTML?
First, we create a <div> tag with the class “heroImage”. In our CSS code, we'll use this class to add a background image to our hero. Then, we create a <div> tag with the class “heroContents”. This <div> tag contains the contents of our hero image: the text and button.
What size is a website header?
Recommended website header image pixel size for your website
While screens are getting larger, a header width of 1024px is still the most popular size. Websites are designed for 1024 x 768px resolution. If you intend to use a header that is more than 1000 pixels, use one of these header sizes: 1280px.
Do I need a hero image?
Why a hero image is important
Its most important benefit is that it immediately arrests a visitor's attention. Since people respond positively to visual content, having a high-resolution image on your website is a good way to entice visitors to explore your site further.
What size is a hero image?
File Size. By default, the ideal website hero image size for full-screen background images is 1,200 pixels wide. However, if users are browsing on larger screens, these images need to scale up to fill the screen.
How do you make a full page hero image?
Let's get started by setting up the HTML.
- Set up the HTML. Create two containers for the hero section and the hero content: . ...
- Add the background image. ...
- Center the content with flexbox. ...
- Style the hero text. ...
- Style the hero button. ...
- Test the hero section on different viewport sizes.
 Usbforwindows
Usbforwindows