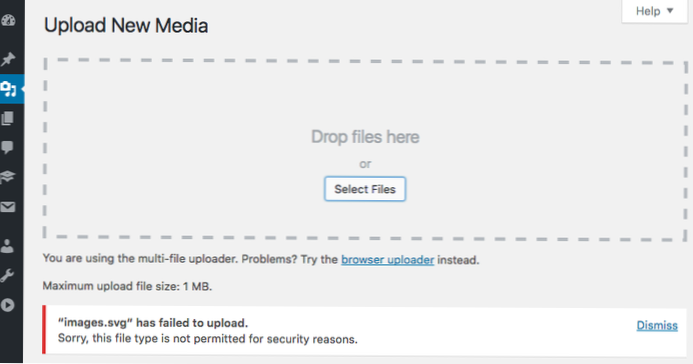
- How do I upload SVG to WordPress?
- Does WordPress allow SVG?
- How do I enable SVG in WordPress without plugins?
- What is SVG support?
- Should logos use SVG?
- How do I sanitize SVG files?
- What browsers supports SVG?
- How do I change SVG color in WordPress?
- How do I display SVG in HTML?
- How do SVG images work?
- How do I create a SVG image?
How do I upload SVG to WordPress?
How to Upload an SVG to WordPress
- Step 1: Download the Plugin.
- Step 2: Enable GZip support of SVG Files on Your Server.
- Step 3: Ensure That the Plugin Is Correctly Securing Files.
- Step 1: Edit Your Site's Functions. php File.
- Step 2: Add a Code Snippet.
- Step 3: Secure Access and Limit SVG Upload Permissions.
Does WordPress allow SVG?
WordPress enables users to upload quite a few different kinds of image files. ... While not a native feature, Scalable Vector Graphics (SVG) files can be used to display two-dimensional images on WordPress sites.
How do I enable SVG in WordPress without plugins?
1. How to upload SVG image files in WordPress?
- Go to youe WordPress Dashboard and click on Appearance menu.
- Click on the “Editor” and on the right-hand side find Theme functions (functions. php).
- Open the functions. php file and paste the following code to the file in the end before the closing of PHP ?> tag.
What is SVG support?
Scalable Vector Graphics (SVG) is an Extensible Markup Language (XML)-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999.
Should logos use SVG?
Everyone should use SVG format logos on their websites in 2020! ... SVG stands for “Scalable Vector Graphic,” an image format that allows an image to scale to almost any size without losing quality (and looks even better on retina displays).
How do I sanitize SVG files?
You can use the website SVG Sanitizer Test (also created by Daryll Doyle) to manually clean up SVG files. Just copy and paste the dirty code in the box and click sanitize.
What browsers supports SVG?
SVG in HTML img element
- Google Chrome. Chrome browser version 4 to Chrome browser version 27 partrially suppports and partial support in IE refers to supporting an older version of the specification. ...
- Mozilla Firefox. ...
- Internet Explorer. ...
- Safari. ...
- Microsoft Edge. ...
- Opera.
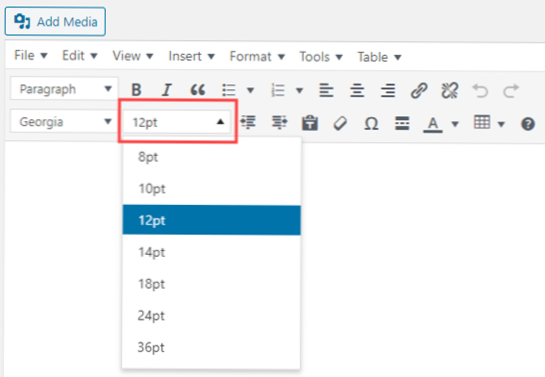
How do I change SVG color in WordPress?
For example if you wanted to change the colour of an SVG inserted into WordPress using an IMG tag, then . class fill: #ffffff; nor .
...
To enable the two options:
- Go to the settings page for the plugin.
- Click 'Yes' next to the Enable Advanced Mode? ...
- Save the change.
How do I display SVG in HTML?
To embed an SVG via an <img> element, you just need to reference it in the src attribute as you'd expect. You will need a height or a width attribute (or both if your SVG has no inherent aspect ratio). If you have not already done so, please read Images in HTML.
How do SVG images work?
Scalable Vector Graphics (SVG) are an XML-based markup language for describing two-dimensional based vector graphics. ... SVG is, essentially, to graphics what HTML is to text. SVG images and their related behaviors are defined in XML text files, which means they can be searched, indexed, scripted, and compressed.
How do I create a SVG image?
SVG Creation
You can use any vector graphics software, but the most common way to create images is with Adobe Illustrator. With Illustrator, you'll create your custom vector graphic then click File > Save As. You'll choose SVG from the format dropdown and click Save.
 Usbforwindows
Usbforwindows