- How do I add code to WordPress page?
- How do I view source code in WordPress?
- How do I edit the source code in WordPress?
- How do I download a WordPress site source code?
- How do I add a snippet to my website?
- What is code snippet in WordPress?
- How do I download a website source code?
- How do I find the code of a website?
- How do you edit source code?
- Can you edit HTML in WordPress?
- How do I edit my website with hosting?
- How do I edit my website in cPanel?
How do I add code to WordPress page?
If you are using the Code Snippets plugin, then you can easily add code snippets from WordPress admin area. Simply go to Snippets » Add New page to add your custom code. If you are adding custom code in a site-specific plugin, then you can use the built-in WordPress plugin editor to add custom code.
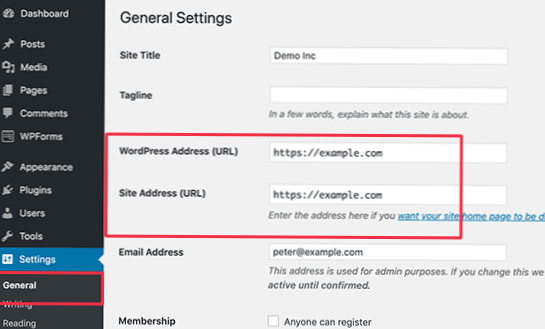
How do I view source code in WordPress?
You can access the PHP and CSS WordPress source code files through the Appearance Editor or by using an FTP client. Inside your WordPress dashboard, you can access the Editor under Appearance. You can access different theme files you've installed from the Editor.
How do I edit the source code in WordPress?
Once you're logged in, you have access to your WordPress source files and can make HTML, CSS, PHP, and JS edits as you see fit. Simply right-click on any file and select View/Edit: When you've made your changes (again, be careful not to white screen your website), you can save the file.
How do I download a WordPress site source code?
You will need to setup wordpress.org on your new location first then once both are up, you can export from wordpress.com to your new location using I think a migration wordpress plugin. This should bring over your database. You will need to figure out how to migrate the template and style (look and feel) of the site.
How do I add a snippet to my website?
Adding Rich Snippets on Your Website
- Go to Google's Structured Data Markup Helper.
- Choose the type of data that you want to markup.
- Paste the URL of the page you plan to markup.
- Highlight and select the elements that you want to mark up.
- Continue highlighting the other items on your page to add them to the markup list.
What is code snippet in WordPress?
php file. A snippet is a small chunk of PHP code that you can use to extend the functionality of a WordPress-powered website; essentially a mini-plugin with less load on your site. Most snippet-hosting sites tell you to add snippet code to your active theme's functions.
How do I download a website source code?
Chrome
- Right-click on the page you want to view the source for.
- Select View page source. - A window opens showing the source code.
- Right-click | select Save As.
- Save the file as a . txt. Example file name: source_code. txt.
How do I find the code of a website?
- Open your browser and navigate to the page for which you wish to view the HTML.
- Right-click on the page to open the right-click menu after the page finishes loading.
- Click the menu item that allows you to view the source. ...
- When the source page opens, you'll see the HTML code for the full page.
How do you edit source code?
How to edit a website using developer tools
- Open any web page with Chrome and hover your mouse over the object you want to edit (ie: text, buttons, or images).
- Right-click the object and choose “Inspect” from the context menu. ...
- Double-click the selected object and it will switch to edit mode.
Can you edit HTML in WordPress?
You have two options for editing HTML in the WordPress Editor: In the toolbar for each block, the ellipsis, or the three dots, has an Edit as HTML option to edit the HTML for just that specific block.
How do I edit my website with hosting?
Edit your website using HTML
Access your File Manager under the files section: And edit your website files directly: Or you can also access using FTP, download your website files, and edit the files using any text or code editor of your choice.
How do I edit my website in cPanel?
Editing a file using the HTML Editor
- Log in to cPanel.
- In the FILES section of the cPanel home screen, click File Manager:
- In the File Manager main window, select the file that you want to edit.
- Click the HTML Editor icon:
- Select the character set encoding that the file uses. ...
- Click Edit.
 Usbforwindows
Usbforwindows



![Contact form 7 emails not received in Google Apps email [closed]](https://usbforwindows.com/storage/img/images_1/contact_form_7_emails_not_received_in_google_apps_email_closed.png)