- How do you add a sidebar to a theme?
- How do you add a side bar in 20 20 theme?
- How do I add a second sidebar in WordPress?
- How do I add a custom sidebar to my WordPress theme?
- How do you set up a sidebar?
- How do you make a sidebar?
How do you add a sidebar to a theme?
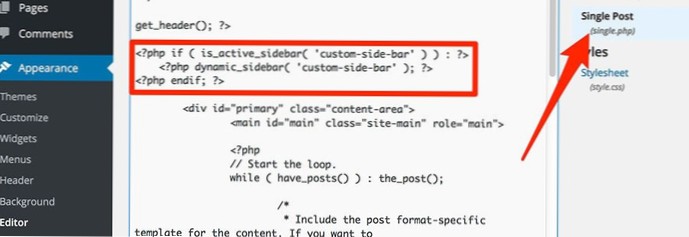
To load your sidebar in your theme, use the get_sidebar function. This should be inserted into the template file where you want the sidebar to display. To load the default sidebar.
How do you add a side bar in 20 20 theme?
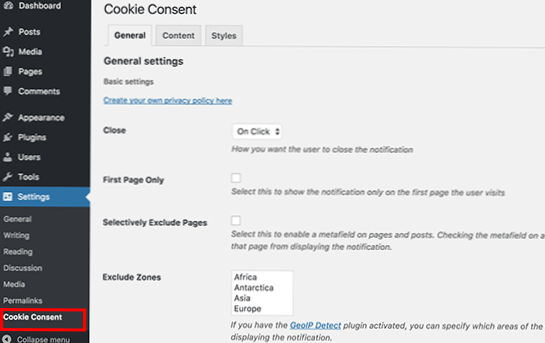
Once installed and active, go to “Dashboard – Appearance – Customise” then in the Customiser, go to “General Options – Inject Sidebar”. From here you can choose where on your site you'd like to show your sidebar and you can even fine-tune the sidebar with customisations like …
How do I add a second sidebar in WordPress?
Now open your WordPress dashboard and go to the Appearance > Widgets tab. There should be a new sidebar to the right of the page, which you can customize by adding widgets to it. Now, you'll be able to choose which sidebar to use for each page or post.
How do I add a custom sidebar to my WordPress theme?
Before we jump in, remember to install and activate the plugin first.
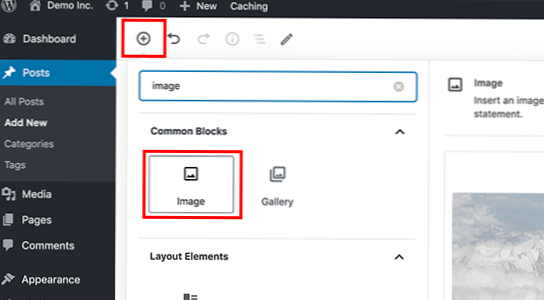
- Step 1: Create your first custom WordPress sidebar. Once the plugin is up and running, you'll find an option that reads Create a new sidebar under Appearance > Widgets on your dashboard. ...
- Step 2: Specify the location for your new sidebar.
How do you set up a sidebar?
How To Create a Collapsible Sidebar in CSS
- <head> <meta name="viewport" content="width=device-width, initial-scale=1"> ...
- .sidebar div padding: 8px 8px 8px 30px; ...
- <div id="mySidebar"> <div onclick="closeNav()">×</div> ...
- <div id="main">
How do you make a sidebar?
Lets do the job: To create a simple sidebar, you'll need to solve 3 main tasks:
- Create a proper structure (HTML)
- Add style and position (CSS)
- Add open/close behavior (JS)
 Usbforwindows
Usbforwindows



![Add sync-able bookings calendar to the site [closed]](https://usbforwindows.com/storage/img/images_1/add_syncable_bookings_calendar_to_the_site_closed.png)