- How do you change the font on a child theme?
- How do I use font faces in WordPress?
- Does Font affect performance?
- How do I convert a font to Webfont?
- How do I change my text font?
- How do you change the font style?
- How do I use custom fonts?
- How do I use any font plugin?
- How do you call a font in WordPress?
- What is the fastest font?
- Should I use custom fonts?
- Should you self host fonts?
How do you change the font on a child theme?
With that being said, you should be able to follow this method with any theme and at least access some font choices.
- Open the WordPress Customizer. ...
- Locate font/typography settings. ...
- Choose fonts and save changes. ...
- Choose which Google Fonts to use. ...
- Open WordPress Customizer and edit fonts.
How do I use font faces in WordPress?
To upload your font using file manager, follow these steps:
- Access your website cPanel.
- Navigate to file manager.
- Navigate to wp-content/themes/your-theme/fonts (or create a fonts folder if one doesn't exist)
- Upload the custom font zip file.
Does Font affect performance?
The way you use fonts on your website can affect its performance. It usually doesn't have a big impact, so you'll probably want to worry about the big performance hits like images first. But if you want to squeeze a little more speed out of your site, taking a look at your fonts can help.
How do I convert a font to Webfont?
To convert you font, you first need to open the Webfont Generator and click on the box marked with an + in order to upload the OTF/TTF font file. Locate the font file on your computer and click Open. The font file is now uploaded to the Webfont Generator.
How do I change my text font?
Change font size
- Open your device's Settings app .
- Tap Accessibility Font size.
- Use the slider to choose your font size.
How do you change the font style?
Changing Built-In Font Settings
- In the “Settings” menu, scroll down and tap the “Display” option.
- The “Display” menu may vary depending on your Android device. ...
- In the “Font Size and Style” menu, tap the “Font Style” button.
- Advertisement.
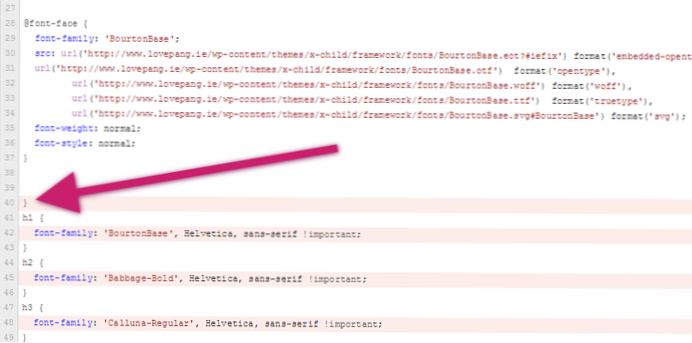
How do I use custom fonts?
How to add custom fonts to your website using @font-face
- Step 1: Download the font. ...
- Step 2: Create a WebFont Kit for cross-browsing. ...
- Step 3: Upload the font files to your website. ...
- Step 4: Update and upload your CSS file. ...
- Step 5: Use the custom font in your CSS declarations.
How do I use any font plugin?
Installation
- Search Use Any Font and click on Install.
- Activate the use-any-font plugin through the 'Plugins' menu in WordPress.
- Get the API key and verify it (Needed to connect to server for font conversion).
- Select Use Any Font under Settings.
- Upload / Add custom font.
- Assign your custom font to elements.
How do you call a font in WordPress?
How to Manually Add Fonts to WordPress
- Download the font that you want to use to your computer and extract the . zip archive is necessary.
- Upload your font file to wp-content/themes/your-theme/fonts directory. Create a separate fonts folder if you don't have one yet. ...
- Press the Update File button to save your changes.
What is the fastest font?
TrueType Font (TTF): Developed in the late 80's by Apple and Microsoft. It is the most common font format.
...
Fallback fonts.
| Font | Windows | Mac |
|---|---|---|
| Arial | 99.84% | 98.74% |
| Verdana | 99.84% | 99.1% |
| Trebuchet MS | 99.67% | 97.12% |
| Tahoma | 99.95% | 91.71% |
Should I use custom fonts?
Benefits. Using a custom typeface strengthens visual brand identity. Using a custom font would mean that no matter what platform or device a user is on they will observe a consistent font. Implementing a custom font system wide on Android is hard, but small doses is doable.
Should you self host fonts?
You would want to self-host fonts to avoid those multiple external requests. A request is made to your server and all fonts assets are provided immediately from that server without the need of going elsewhere. A better application of self-hosting fonts is self-hosting Google Fonts.
 Usbforwindows
Usbforwindows

![Blank Blog Screen [closed]](https://usbforwindows.com/storage/img/images_1/blank_blog_screen_closed.png)
![One PDF Document, 2 pages [closed]](https://usbforwindows.com/storage/img/images_1/one_pdf_document_2_pages_closed.png)