- How do I show custom fields in post?
- How do I add a custom field to a WordPress post?
- What is custom grid in Elementor?
- How do I show Grid posts in WordPress?
- How do I add advanced custom fields?
- What are custom fields?
- How do I create a custom field?
- How do I add a custom field in Pipedrive?
- How do I add a custom field in WooCommerce?
- Which grid system is best?
- What is the difference between grids and rules?
How do I show custom fields in post?
Show Custom Fields Using Code
- Open the single. php file or page. ...
- Find the_content function so you can list your custom field data after the actual content of the post or page.
- Use the get_post_meta function to fetch custom field values using their meta key then list them using PHP echo.
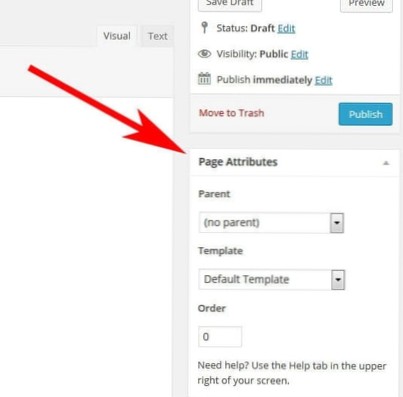
How do I add a custom field to a WordPress post?
Simply create a new post or edit an existing one. Go to the custom fields meta box and select your custom field from the drop down menu and enter its value. Click on 'Add Custom Field' button to save your changes and then publish or update your post.
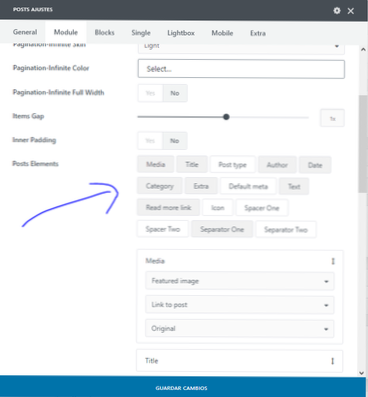
What is custom grid in Elementor?
Description. This plugin adds new skin to Elementor Page Builder Posts and Posts Archive widget. You can design a loop item just like a single template and it would be used as a skin so you can be able to create a post grid the way you like.
How do I show Grid posts in WordPress?
How to display your WordPress posts in a grid layout
- Navigate to Appearance -> Customize in your admin panel. Open the Blog page. You will see new tab Blog settings, open it.
- Then open tab Blog to manage the layout settings of blog page. Select Grid layout and number of columns.
- Save changes when you are done and check your Blog page.
How do I add advanced custom fields?
The Advanced Custom Fields plugin makes it very easy to add custom fields to a Post, please follow the steps below.
- From the Custom Fields admin screen, click the Add New button to create a new field group.
- Add the fields you would like to see when editing a Post.
What are custom fields?
Custom fields are a means for storing and representing contact data. ... While users typically use tags to further segment their contact lists, users employ custom fields to get even more granular than tags. Custom fields store data that is permanent and unique to each contact.
How do I create a custom field?
- Go to System Settings > Objects and Fields.
- Select the object you'll be creating fields for. ...
- Select Object Fields from the Object Management menu.
- Click New Field.
- Choose a field type and click Next.
- Complete the required fields: ...
- Click Save Custom Field.
- Add the new field to a Page Layout.
How do I add a custom field in Pipedrive?
Note: This action is only available to Admin Users, or to users in a Permission Set with the appropriate permissions enabled.
- Pipedrive comes with a highly customizable approach to managing your sales process. ...
- You can add a custom field by going to Settings > Company > Data fields, and clicking on Add custom field.
How do I add a custom field in WooCommerce?
How to add a custom field in WooCommerce
- Go to the product where you'd like to add a custom field.
- In the Product Data section, click the Product Add-Ons.
- Click 'Add Group' then click 'Add Field'
- Choose the type of field you'd like to add from the 'Field Type' option.
Which grid system is best?
5 top grid systems for web designers
- Simple Grid. Simple Grid lives up to its name with a straightforward system. ...
- Pure. Pure is a popular tool for documentation. ...
- Flexbox Grid. Flexbox Grid leads the way for flex display. ...
- Bootstrap. Bootstrap has a lot on offer for free. ...
- Foundation. Foundation is great for responsive projects.
What is the difference between grids and rules?
What is a grid? Spatial systems define the rules of sizing and spacing while grids help you arrange your content into structured propositions.
 Usbforwindows
Usbforwindows