- How do I show featured image in post?
- How do I show featured images in WordPress?
- How do I add a featured image to WordPress post?
- How do I enable thumbnails in WordPress posts?
- How do you get featured images?
- What is a featured image?
- What is a featured post?
- What is the best size for a featured image in WordPress?
- How do I fix featured image in WordPress?
- How do I hide featured images in WordPress?
- How do I add multiple featured images in WordPress?
How do I show featured image in post?
If you can't find the featured Image feature in your editing screen of your post or page, then click on the Screen Options button in the top right corner of your WordPress edit screen and check the featured image checkbox. It should appear right away.
How do I show featured images in WordPress?
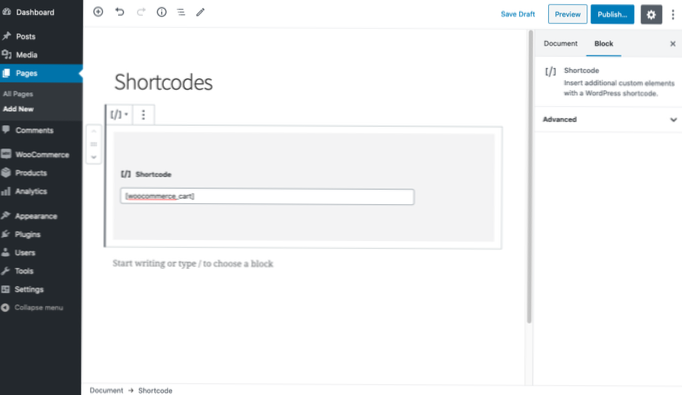
To add a featured image in a WordPress post, simply edit or create a new blog post. In the content editor, you'll find the featured image tab in the right column. You need to click on the 'Set Featured Image' area, and this will bring up the WordPress media uploader popup.
How do I add a featured image to WordPress post?
How to Add Featured Images In WordPress
- Step 1: Edit the post or page you want to add an image to. The first step, of course, is to log into WordPress and click to edit the post or page you want to assign an image to.
- Step 2: Click on “Set Featured Image” ...
- Step 3: Choose an Image from Your Media Library. ...
- Step 4: Click on “Set featured image” blue button.
How do I enable thumbnails in WordPress posts?
If you want to have post thumbnails appear on your homepage, it's very easy to add this to your WordPress theme ever since 2.9. Just open functions. php and add: add_theme_support( 'post-thumbnails' );
How do you get featured images?
Simply add: add_theme_support('post-thumbnails'); To a theme's functions. php file and you'll get a Featured Image module on the admin screen for posts which allows you to select one.
What is a featured image?
A featured image represents the contents, mood, or theme of a post or page. Posts and pages can have a single featured image, which many themes and tools can use to enhance the presentation of your site.
What is a featured post?
Featured posts are some of the can't miss posts in a community - questions or responses that are thought-provoking and spark the curiosity of other members of the community. ... After that, the featured posts are sent in a weekly digest email called the Curious Reader Digest.
What is the best size for a featured image in WordPress?
The most ideal WordPress featured image size is 1200 x 628 pixels and these dimensions generally satisfy most WP blog themes. Different blogs (and more specifically, different themes) may have featured images with different sizes.
How do I fix featured image in WordPress?
Check the options under the Appearance tab in the left side panel, and look for options to toggle the featured image size within your specific theme. If no option exists in your theme settings, you can change the default featured image size in your WordPress settings.
How do I hide featured images in WordPress?
Simply edit the post where you want to hide the featured image. On the post edit screen, scroll down a little, and you will find the 'Show/Hide Featured Image' metabox. You need to check the box next to 'Hide Featured Image' option. You can now save your post and preview it to see the plugin in action.
How do I add multiple featured images in WordPress?
You simply click on the “Set featured image” link, open up the image dialog, upload or select an image then click the “use as featured image” link. This works fine for the vast majority of cases but sometimes it would be great to have have more than one image for a post.
 Usbforwindows
Usbforwindows


![How updraft plus executes the configured backup schedule? [closed]](https://usbforwindows.com/storage/img/images_1/how_updraft_plus_executes_the_configured_backup_schedule_closed.png)